STAGIL Navigation Confluence – Test Addon
In questo post andremo a collaudare l’addon in oggetto per Confluence, saggiandone come sempre le funzionalità. Indaghiamo
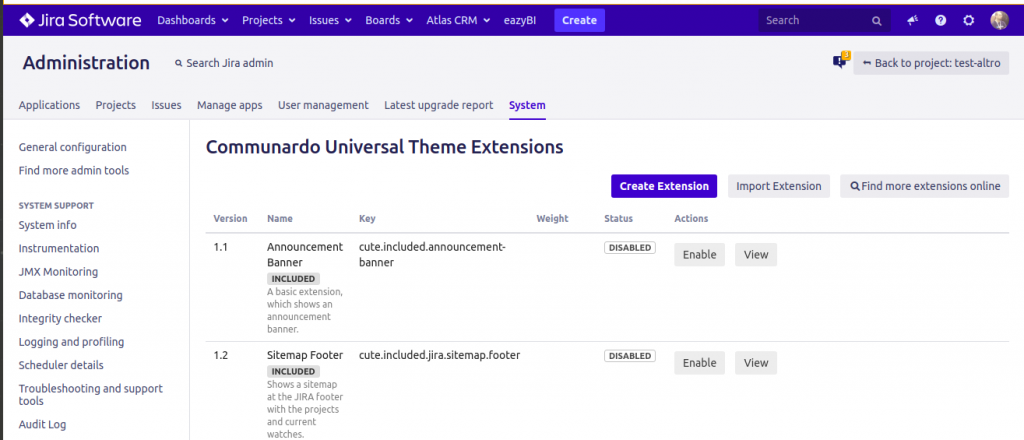
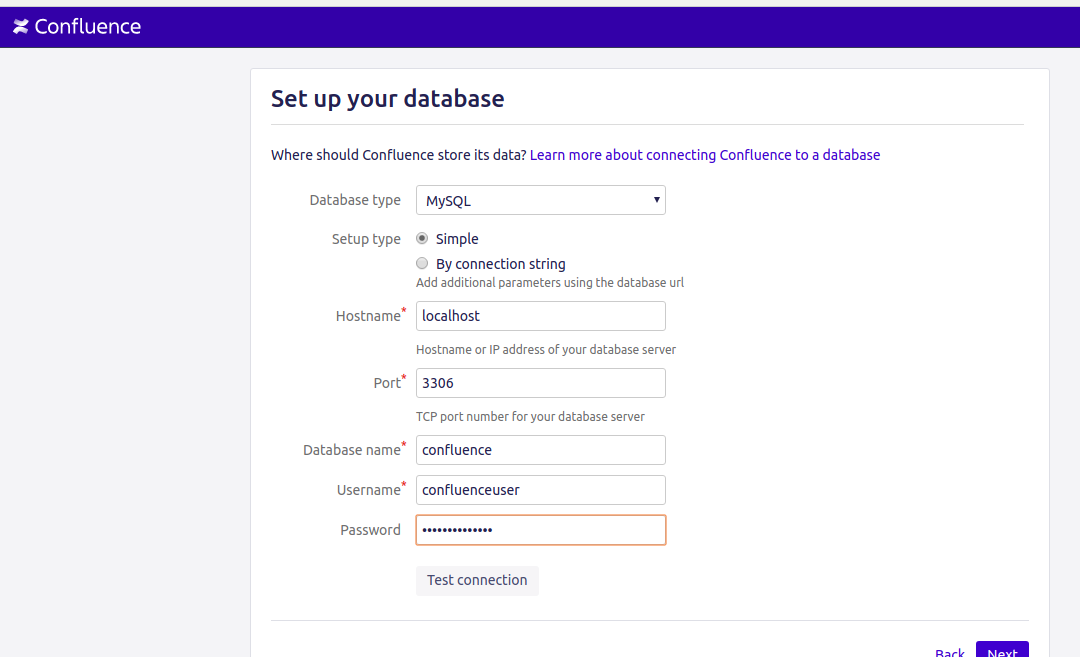
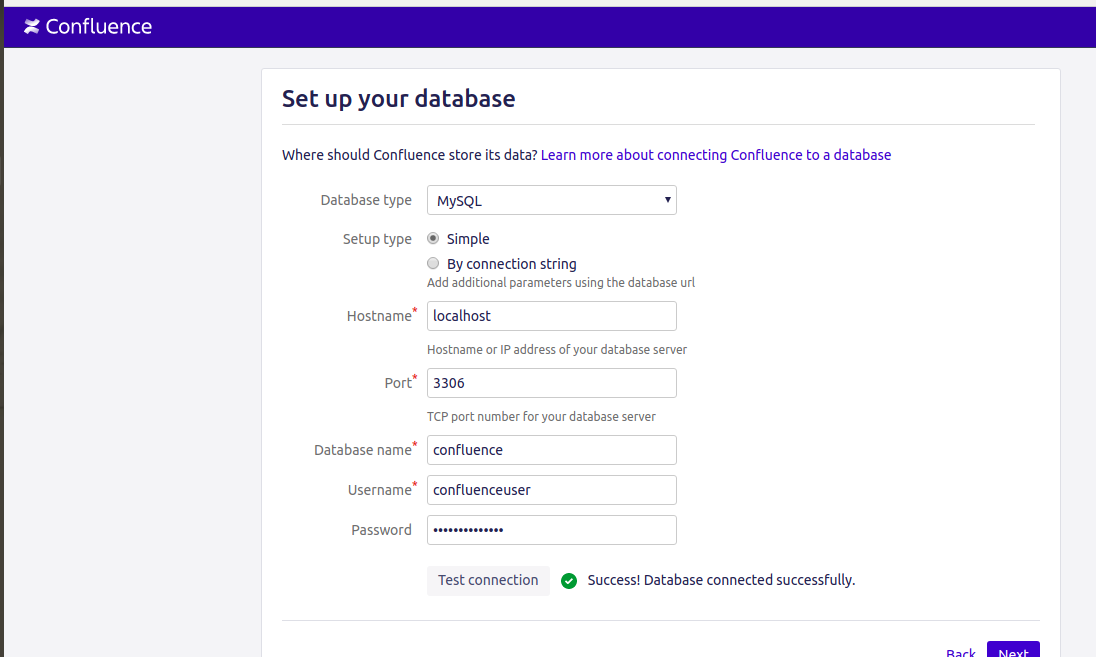
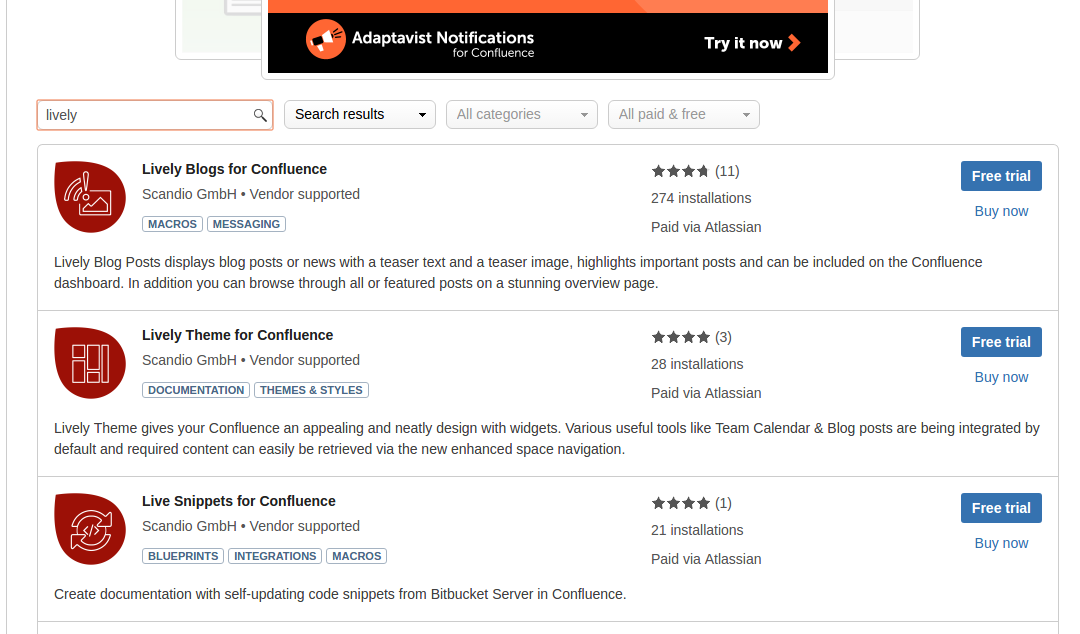
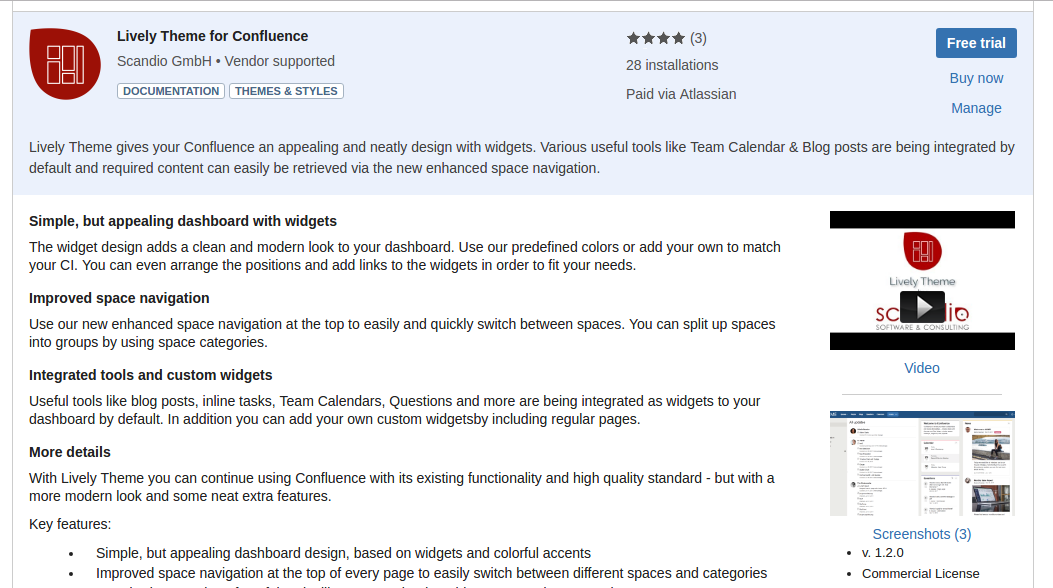
Installazione
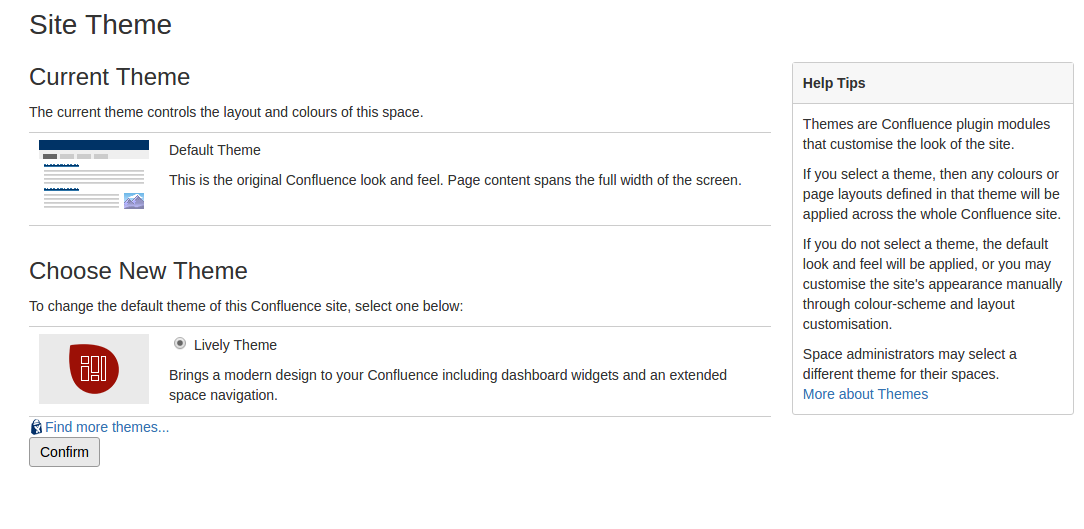
Partiamo come sempre dalla installazione. In questo caso, sperimentiamo un nuovo modo di mostrare l’installazione, inserendo una GIF che mostra il risultato. Vediamo se risulta più comoda.

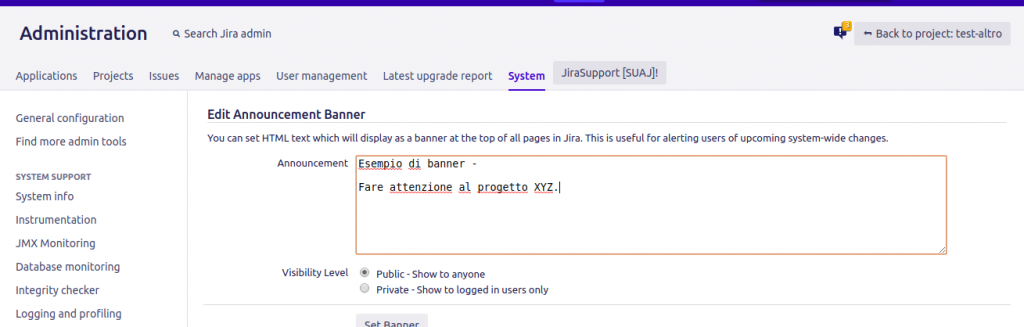
Configurazione
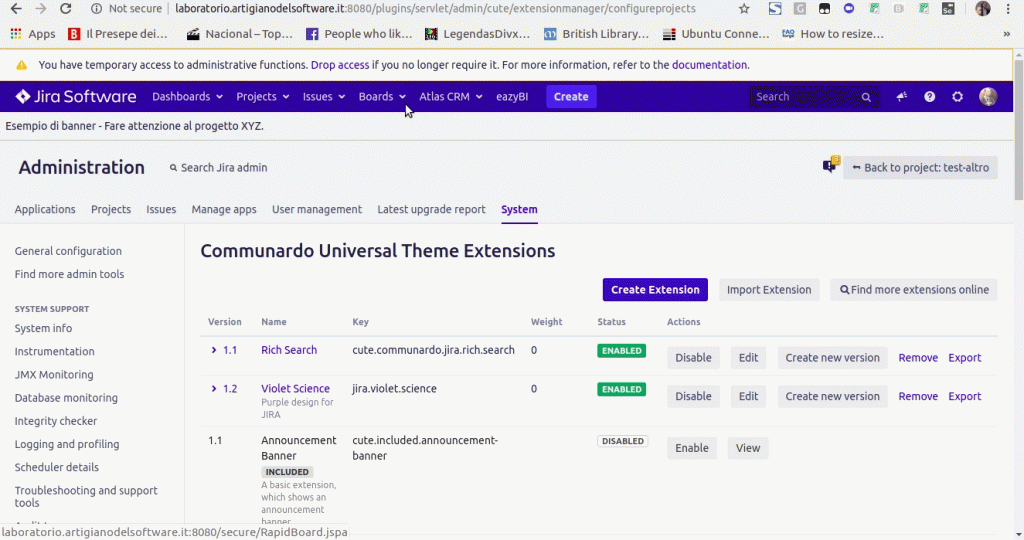
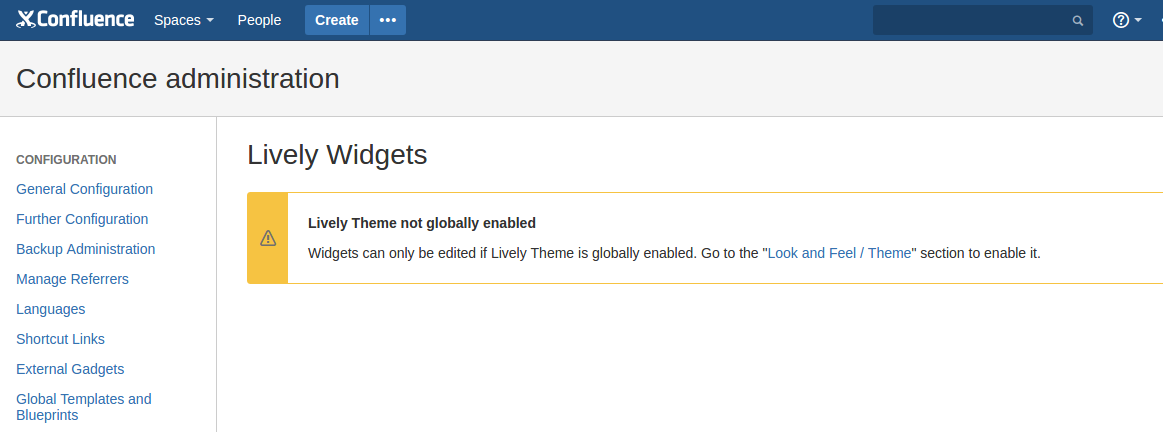
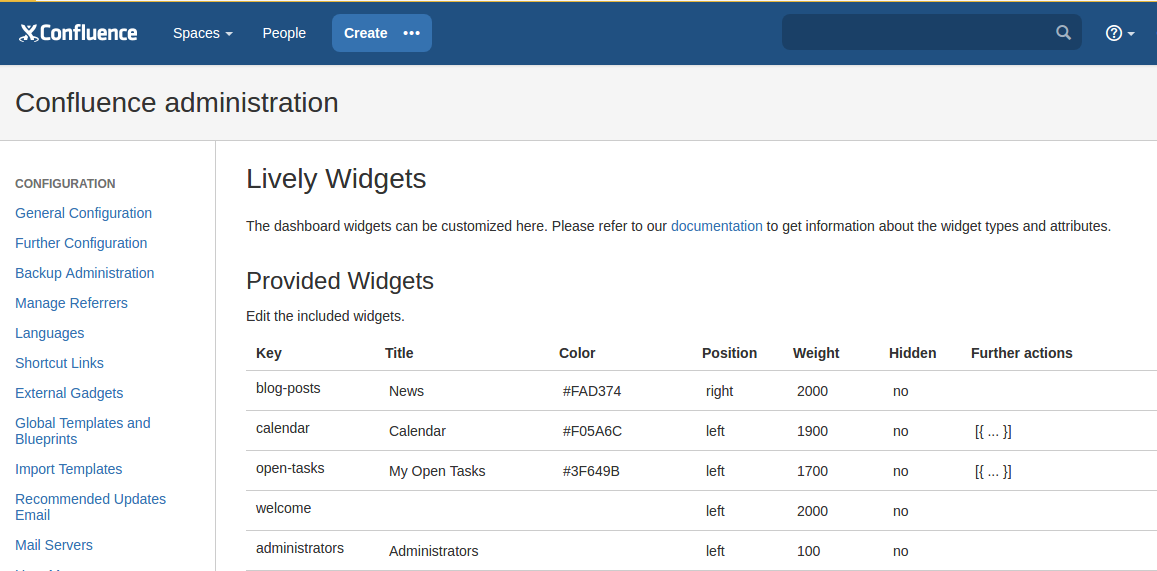
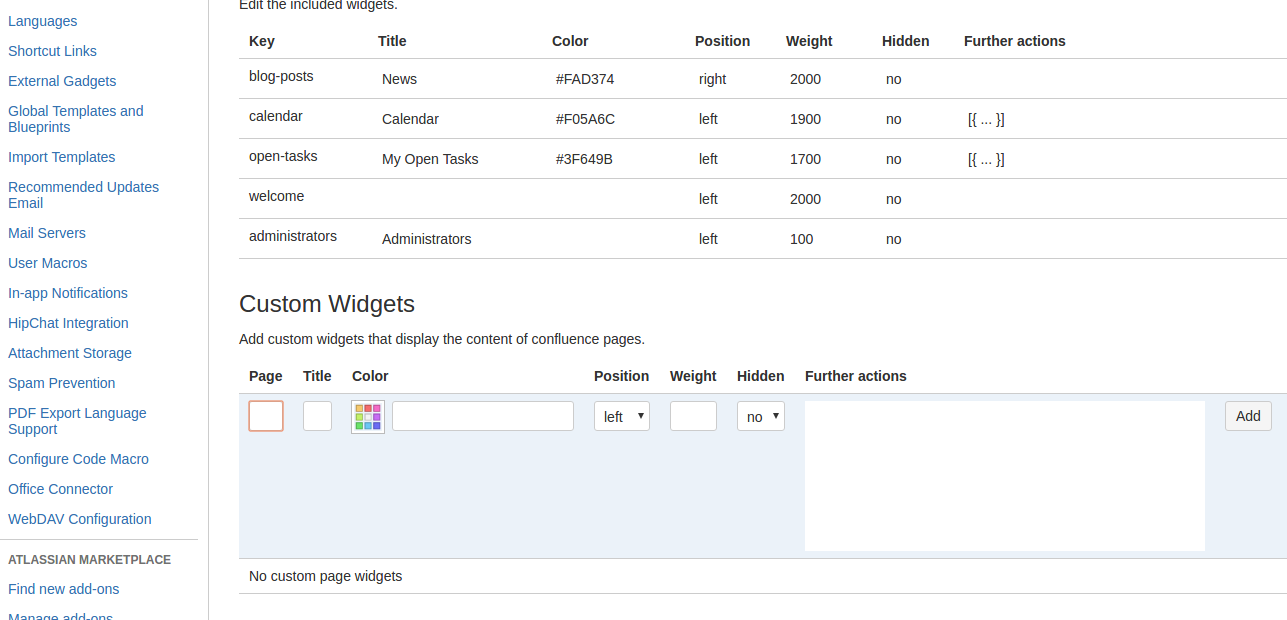
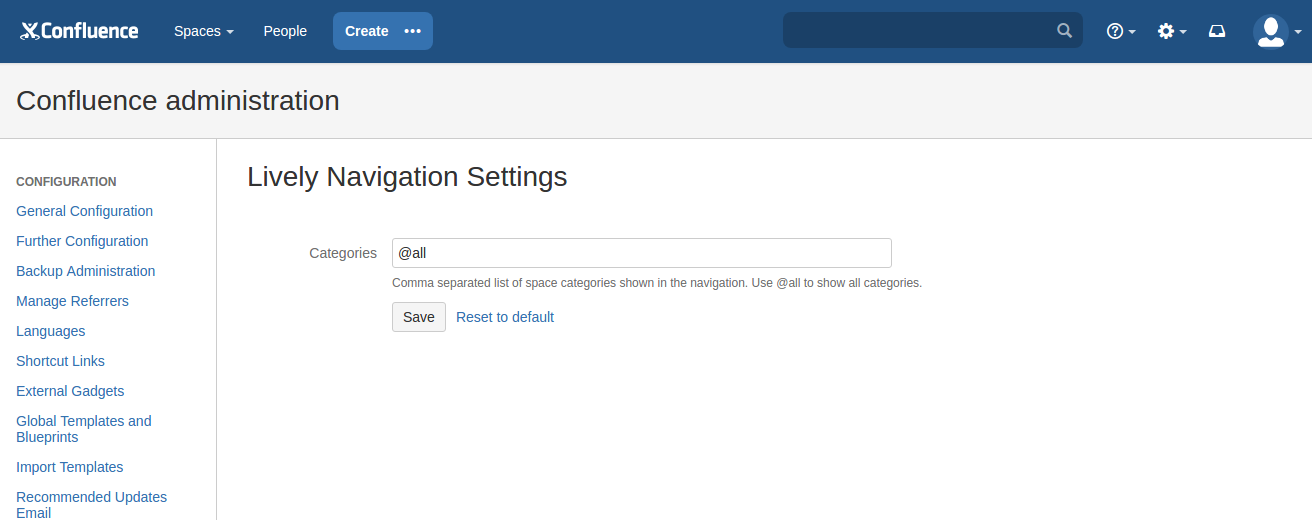
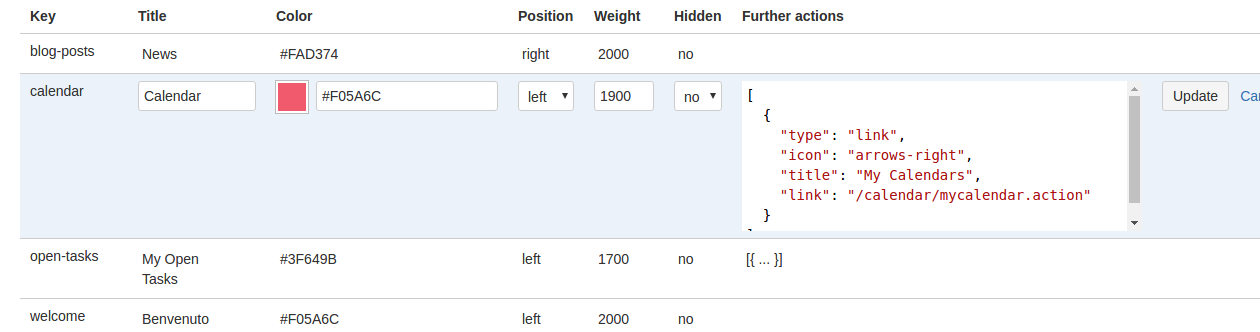
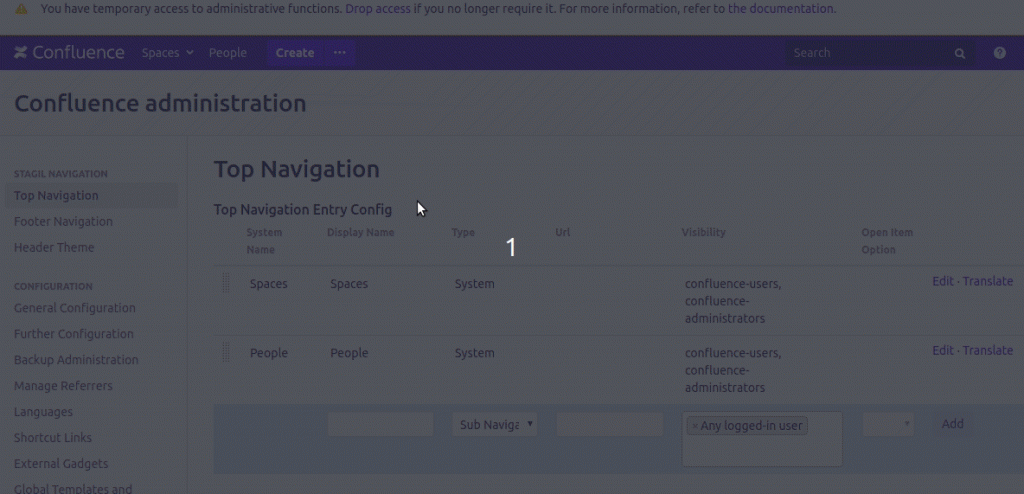
Procediamo con la configurazione generale. ANche in questo caso, procediamo con una GIF che ci mostra tutte le sezioni, che andremo a descrivere di seguito:

Ma procediamo con ordine:
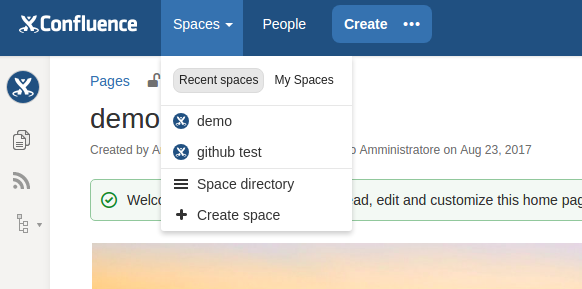
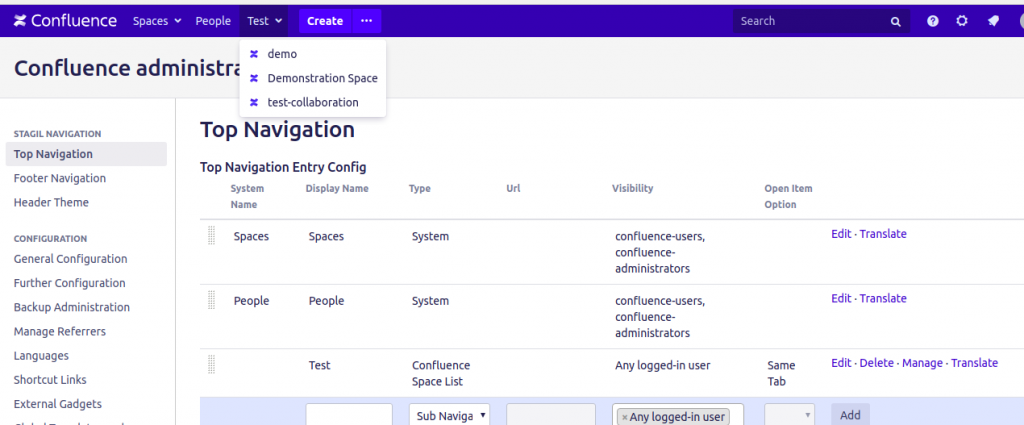
Top Navigation, dove possiamo definire i vari menù della barra superiore e dove possiamo inserire ulteriori informazioni

In questa sezione definiamo nuovi menù nella barra superiore, dove possiamo aggiungere diversi elementi e personalizzare… quasi tutto.
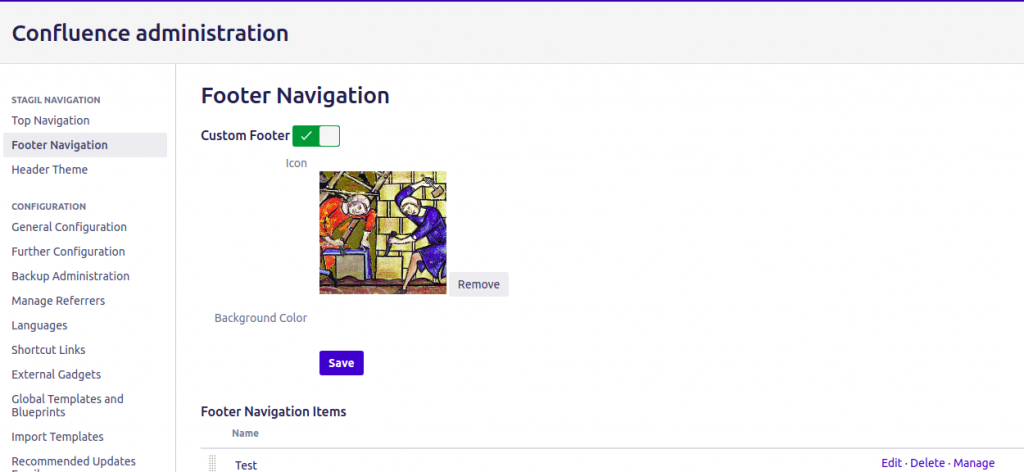
Footer Navgation ci permette di definire il footer del nostro Confluence, come mostrato nella seguente figura:

Questo è il risultato:

Ovviamente si tratta di un test eseguito sul momento e permette di poter personalizzare il footer con dibverse sezioni :-). Non male
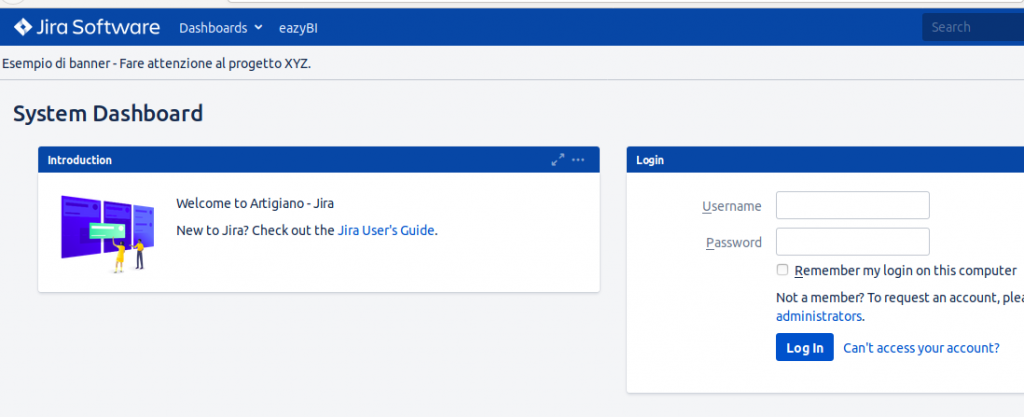
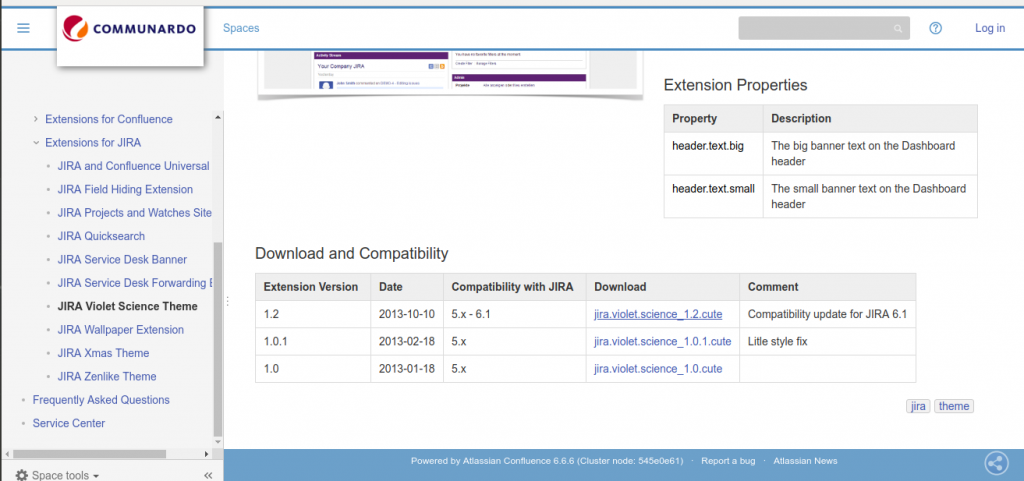
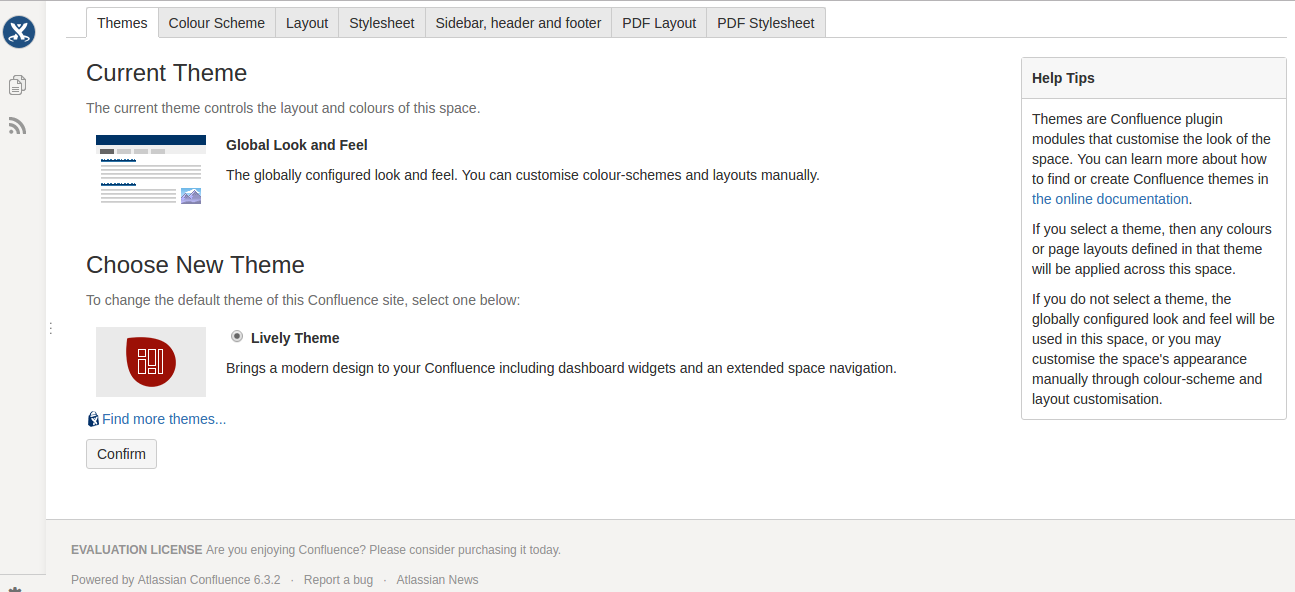
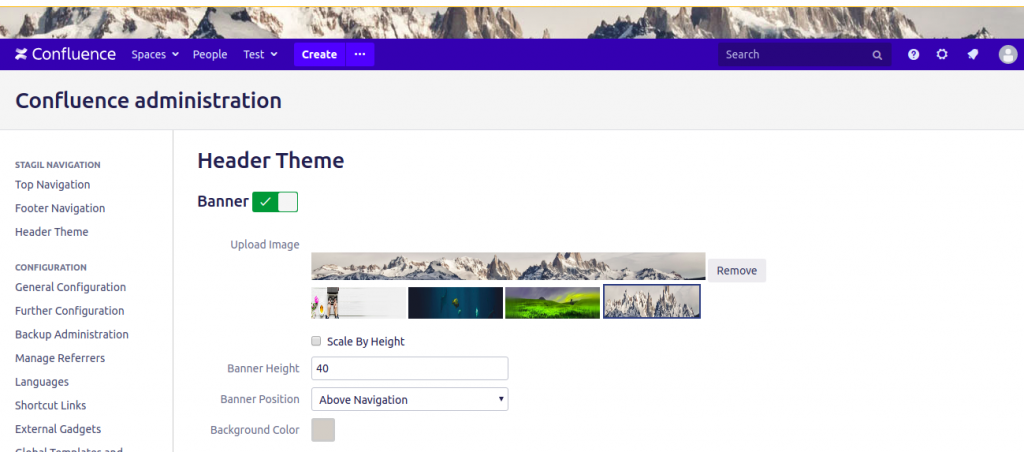
Header Theme permette di poter settare una serie di configurazioni grafiche che permettono di modificare l’aspetto grafico, quale il banner grafico in alto e la barra dei menù, fissando determinate caratteristiche: immagine, grafica, colore, altezza. Scegliamo una delle immagini di default, ma possiamo impostare quelle che vogliamo, purchè abbiano le stesse caratteristiche di queste immagini:

Test
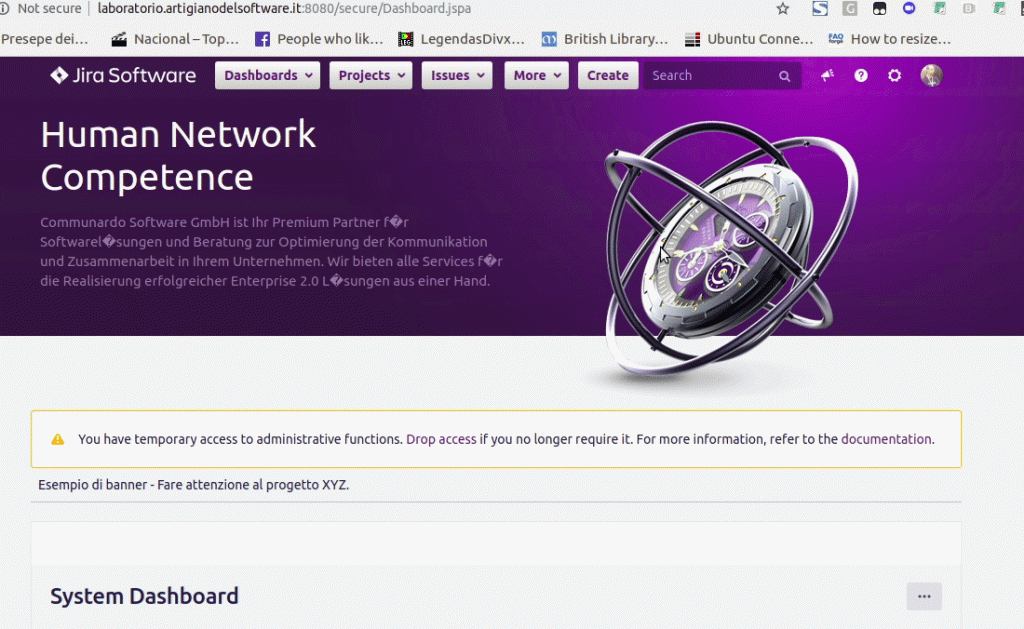
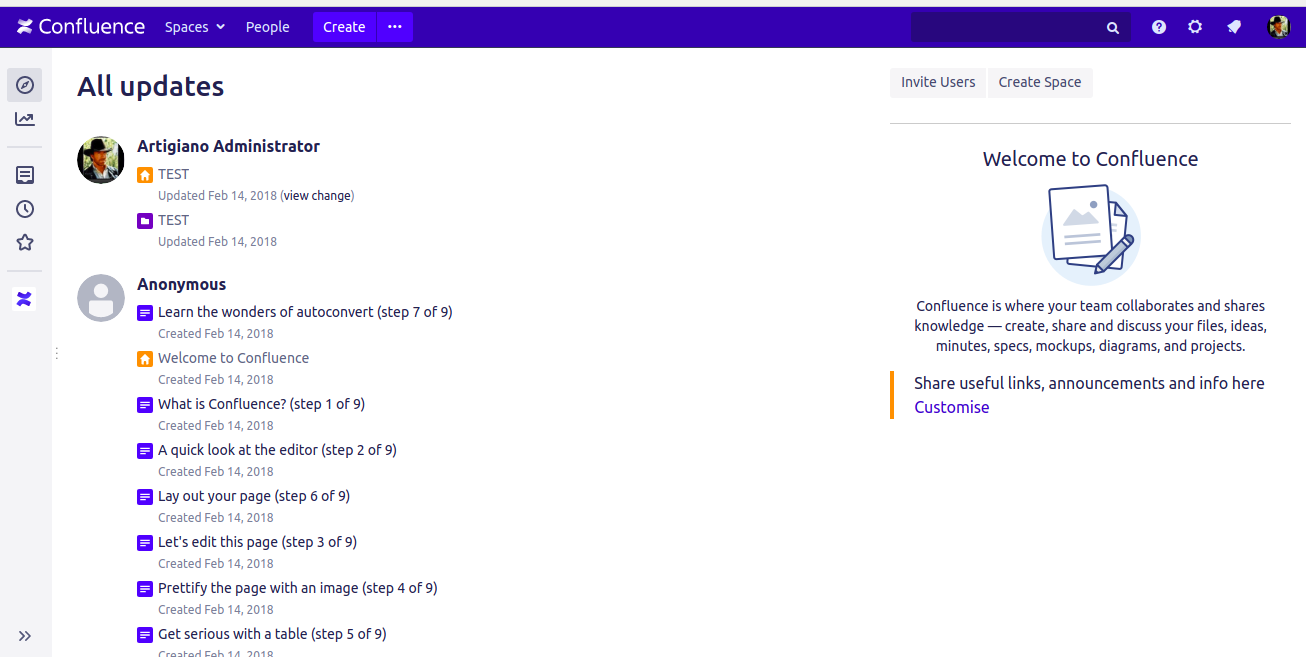
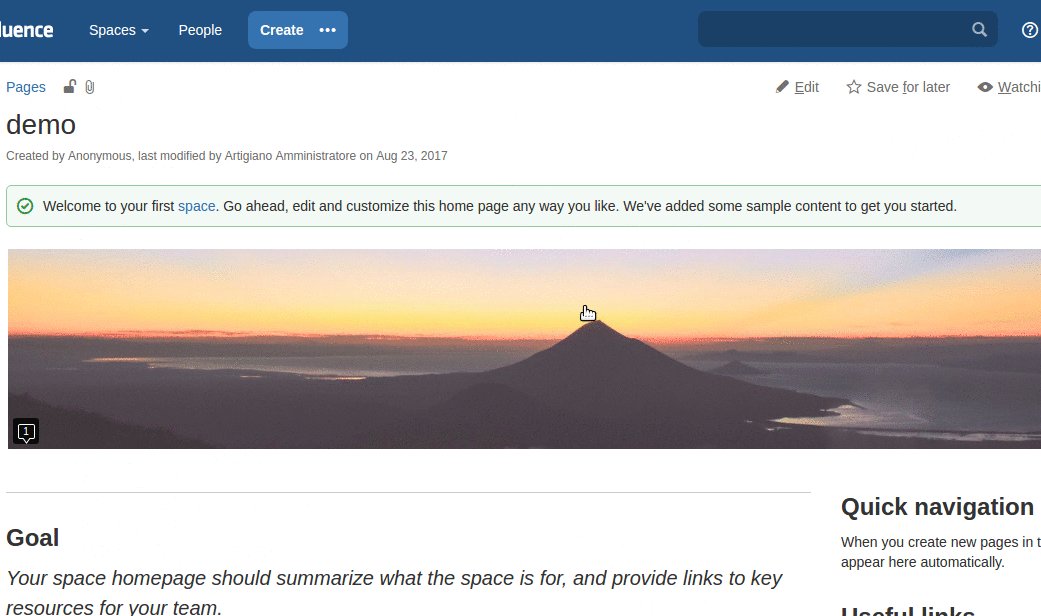
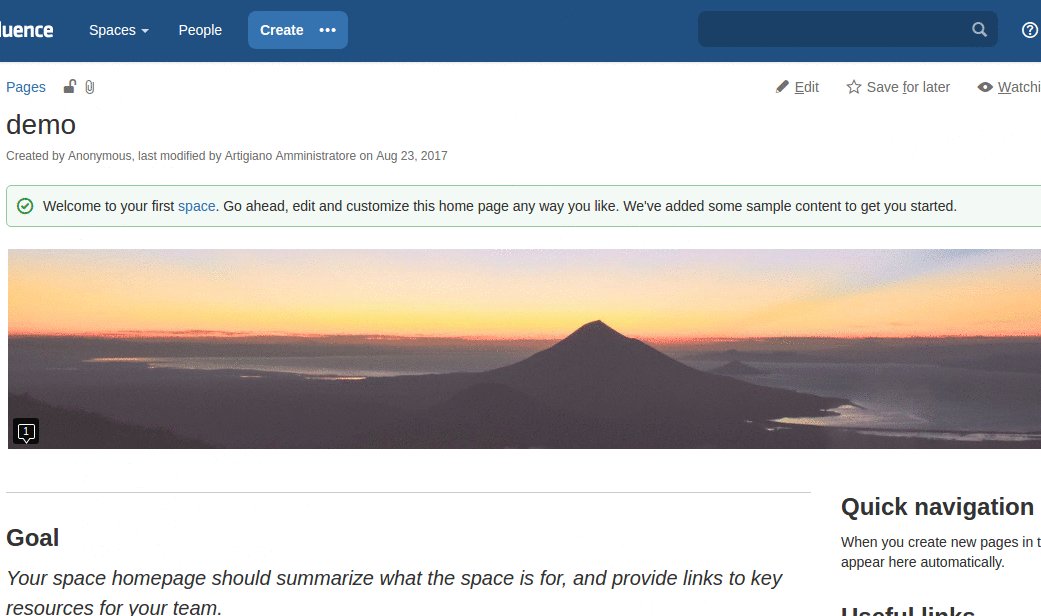
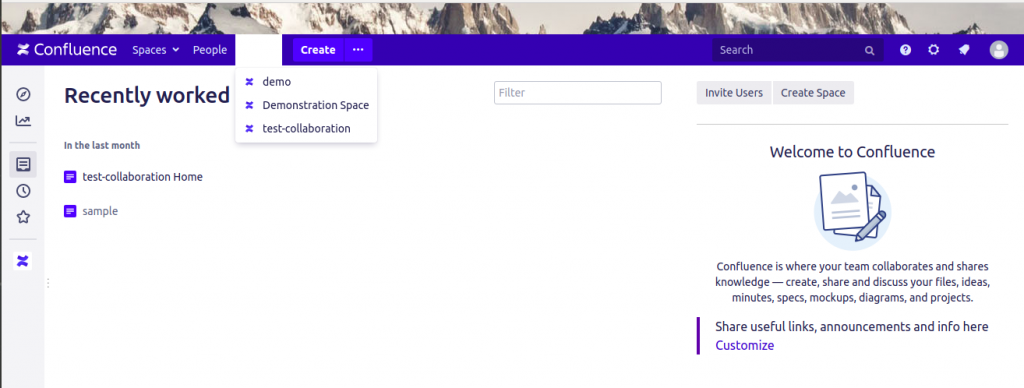
Procediamo con il test. Basandoci sulla configurazione che abbiamo impostato, questo è il risultato finale:

Conclusione
Abbiamo esaminato un ottimo addon, che permette di poter manipolare delle caratteristiche di Confluence in maniera molto semplice e senza dover imparare a programmare, come abbiamo visto in altri post. Possiamo, con pochissimi click, personalizzare la grafica di Confluence e ottenere grandi risultati. Un addon che consiglio 🙂
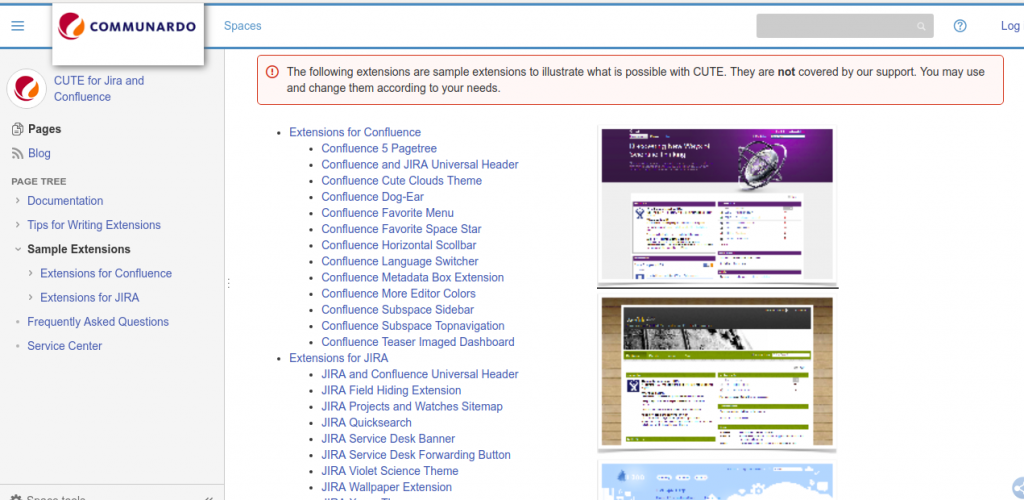
Reference
Maggiori informazioni sono presenti nella pagina di marketplace