Mockup per JIRA & Confluence – Test Addon
Mockups per JIRA & Confluence
In questo post andremo a testare questi nuovi addon

Installazione
Partiamo come sempre dalla ricerca del nostro addon dalla apposita maschera di ricerca degli addon:

Selezioniamo Free trial per iniziare la procedura di installazione ….

… e diamole il proprio tempo ….


… attendiamo che attivi la procedura di generazione di generazione della licenza trial.

… seguiamo tutta la procedura fino a quando non dobbiamo applicare la licenza al nostro server 🙂 …

…. attendiamo quindi qualche minuto per arrivare al termine della installazione, ovvero fino alla comparsa del seguente messaggio.

Passiamo quindi alla fase successiva di configurazione dell’addon.
Configurazione
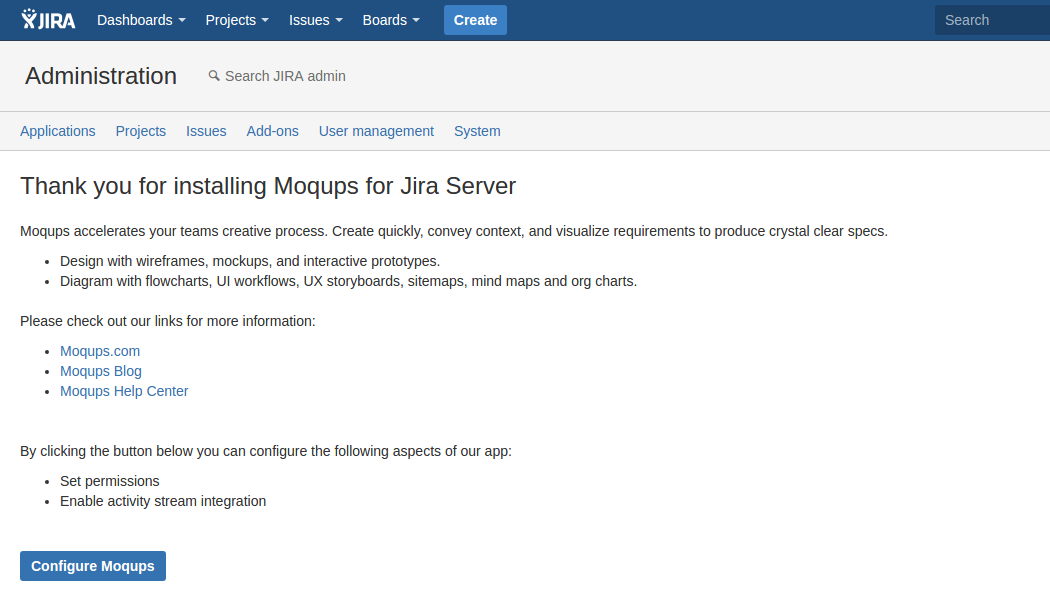
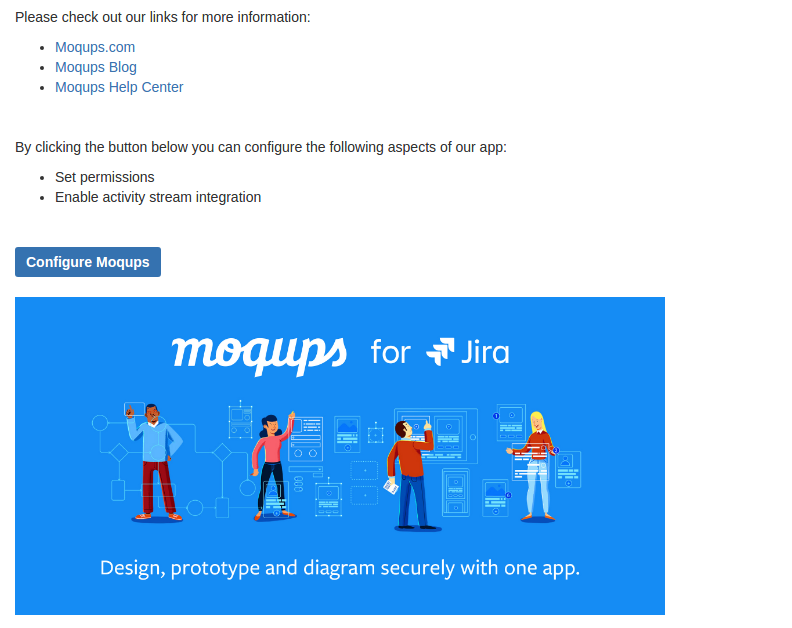
Passiamo alla configurazione generale. Partiamo dalla prima maschera che viene visualizzata, che è la seguente:

e la seguente:

Selezioniamo Configure Moqups per entrare nella sezione di configurazione, come rappresentato nella seguente immagine.

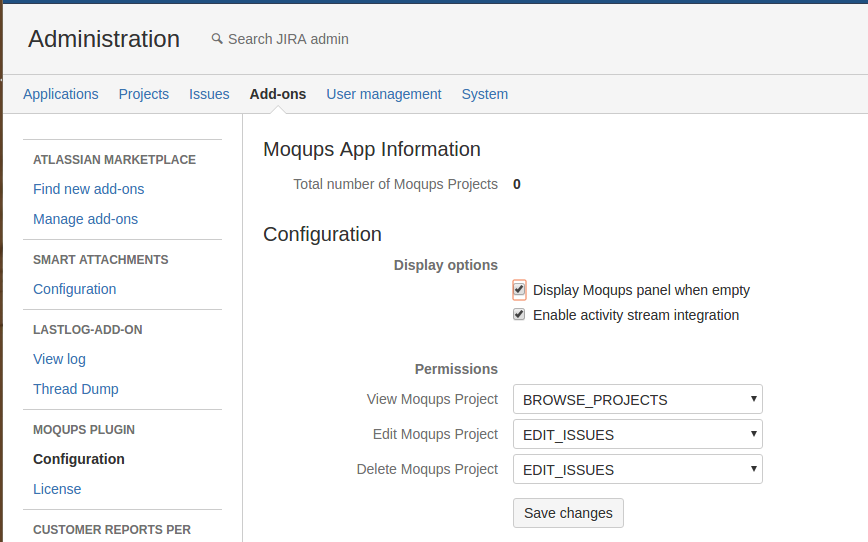
dove possiamo andare a definire le permissions, ovvero chi può fare cosa :-), oltre che definire anche che cosa mostrare e cosa no (le display options), dove e come visualizzare le varie sezioni. Queste configurazioni sono reperibili anche da un menù che viene aggiunto nella sezione degli addon:

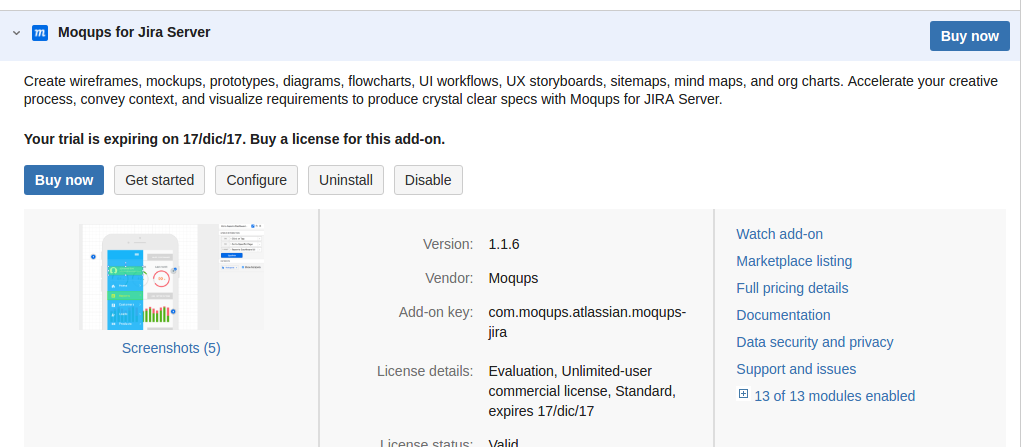
Possiamo anche entrare nella sezione di configurazione anche dal dettaglio degli addon installati, come indicato nella seguente immagine.

Passiamo al test vero e proprio:
Test
Procediamo con il test. La prima cosa che notiamo è la presenza di una nuova sezione nella maschera della issue, come mostrato nella figura successiva:

A questo punto andiamo ad aggiungere un nuovo mockup. Selezioniamo Add Moqups Projects per inserire il nome del nuovo progetto.

Inseriamo il nome classico: Test mockup

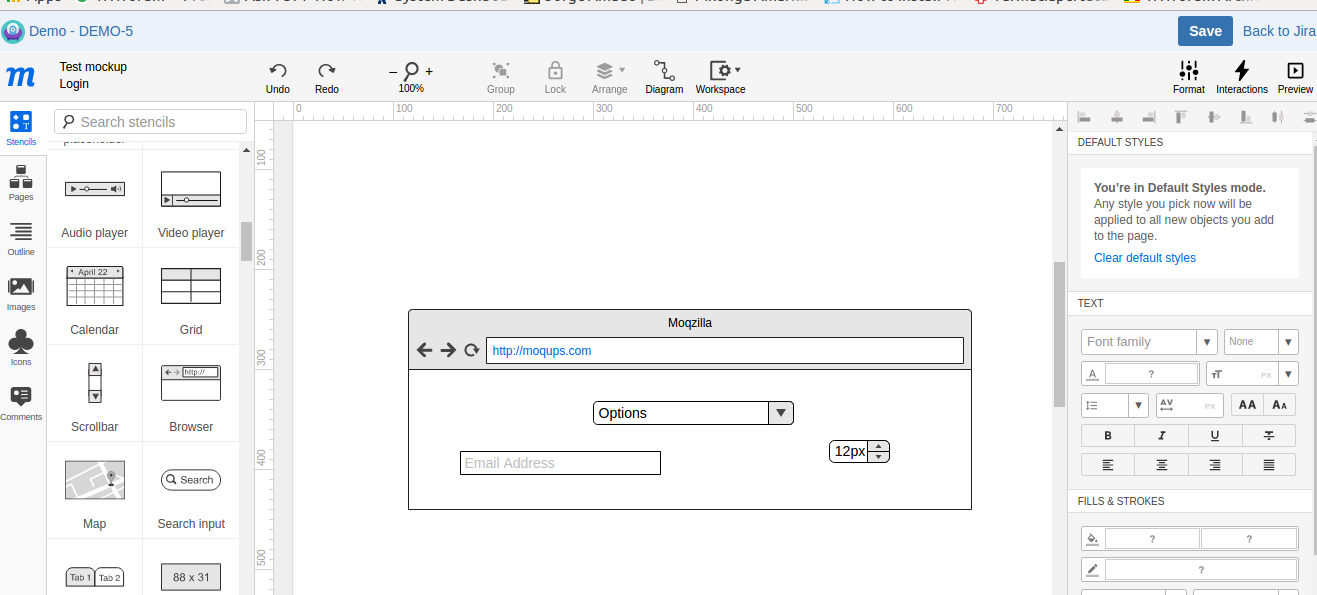
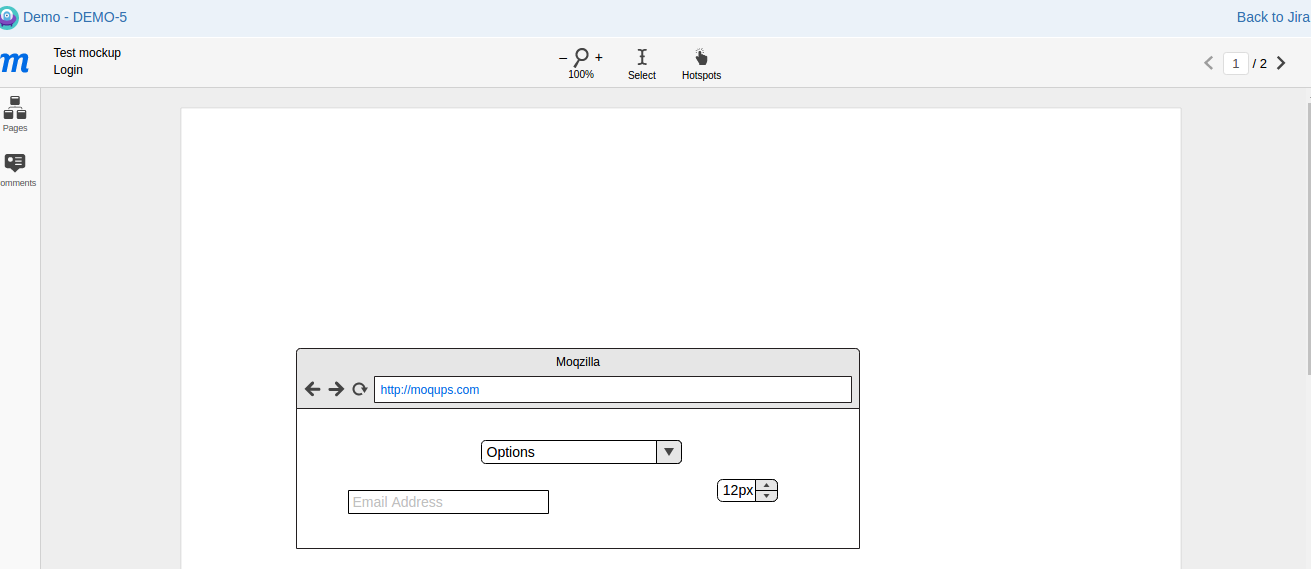
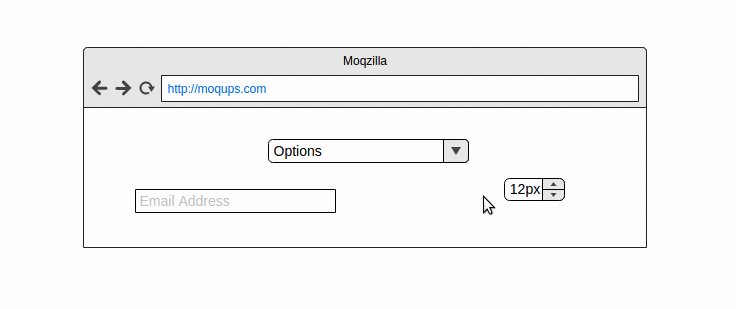
selezioniamo OK per andare avanti ed accedere alla form di generazione del nostro mockup, come mostrato in figura.

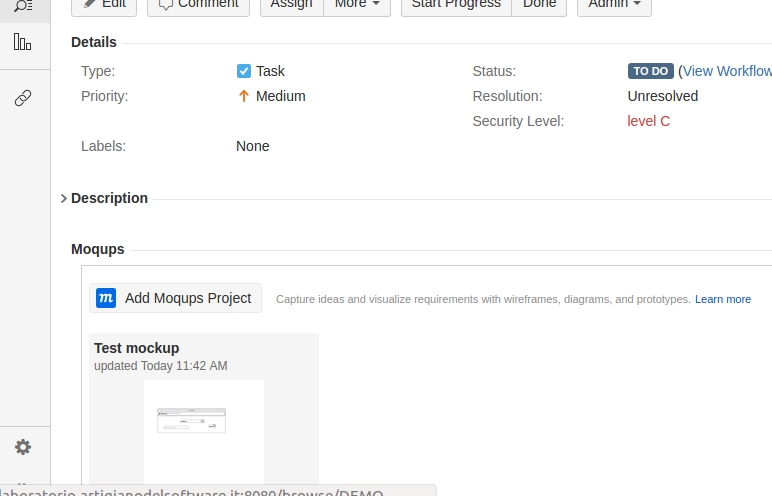
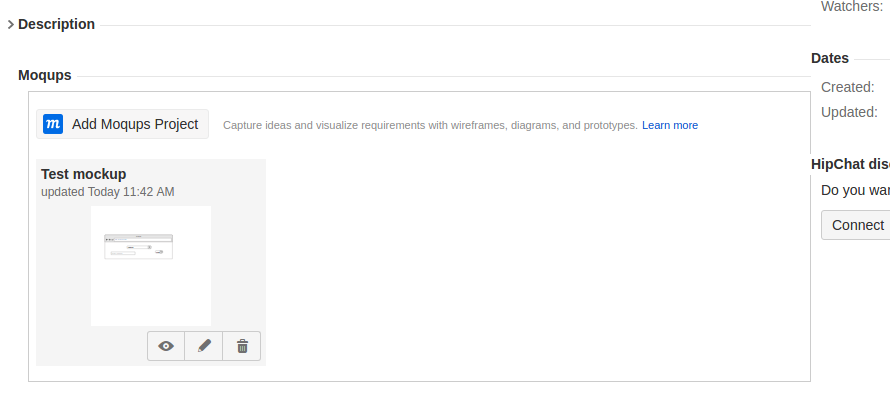
Una volta editato il tutto, procediamo con il salvataggio del mockup. Adesso, se andiamo a visionare la issue, questo è il risultato:

dove abbiamo a disposizione tutti gli strumenti per editare, visionare e …. rimuovere il mockup.

Se selezioniamo l’editazione , torniamo nuovamente nella form di editazione

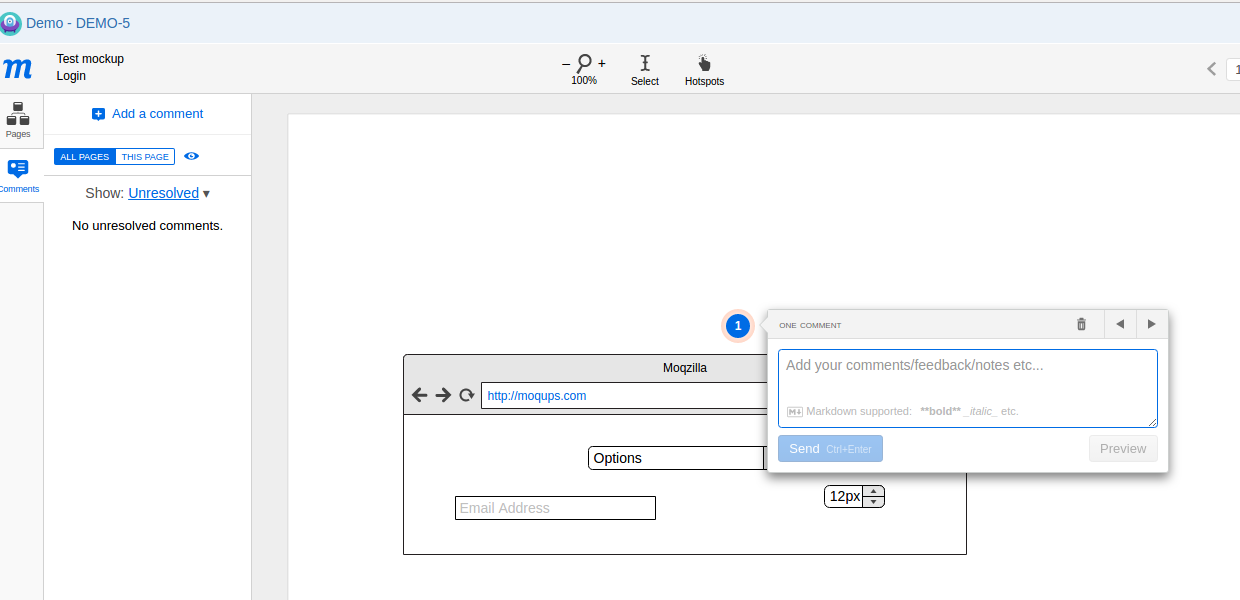
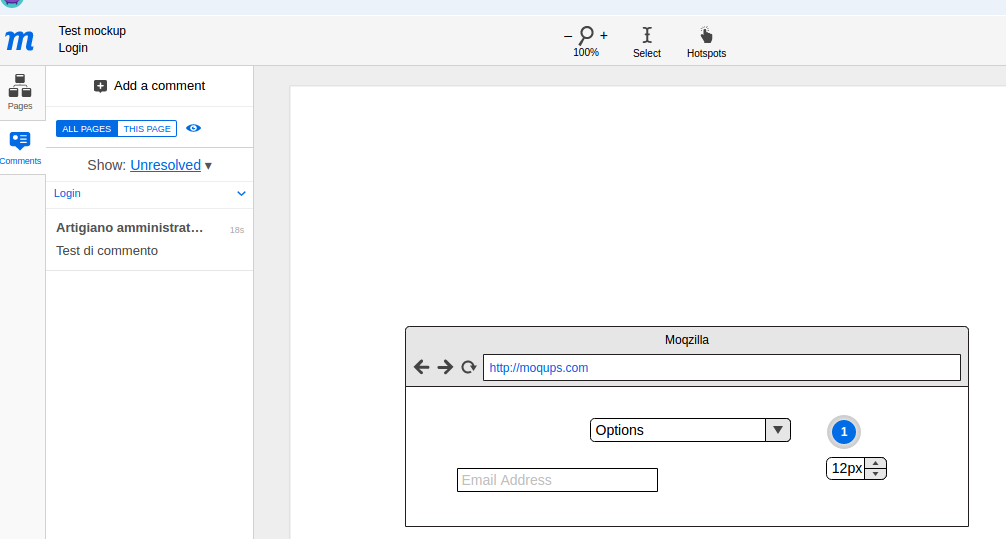
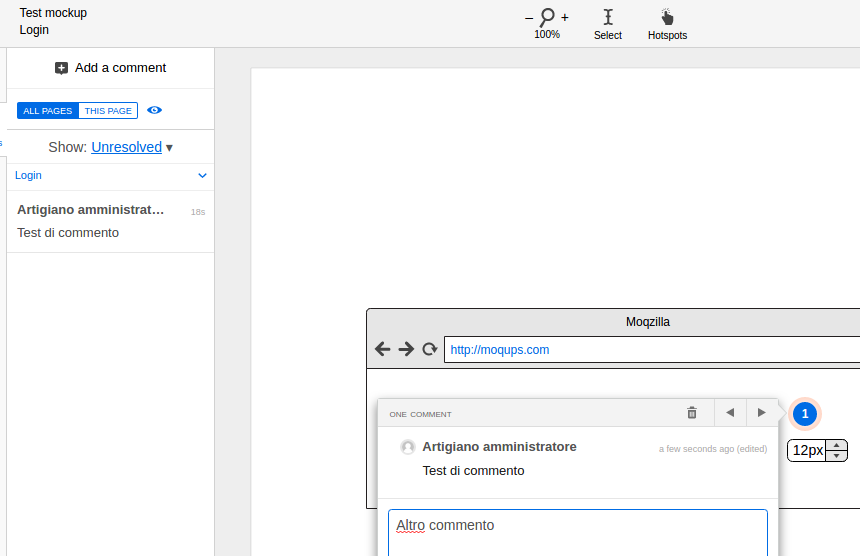
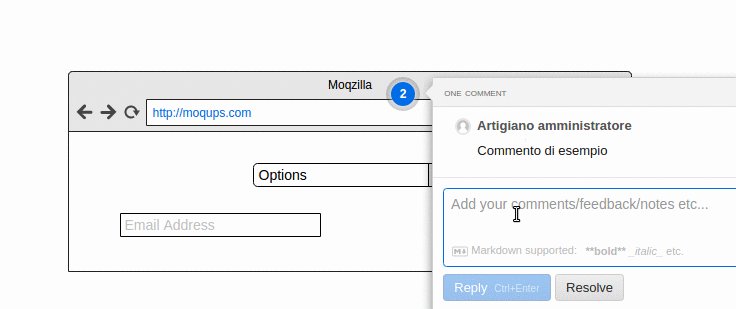
Da li possiamo inserire una serie di commenti sulle varie parti del nostro mockup

che viene evidenziato con una opportuna icona.

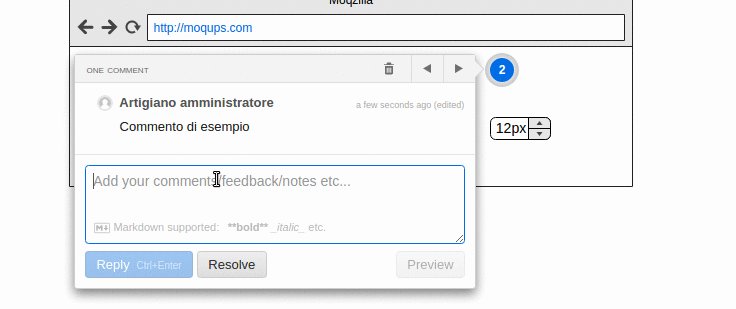
Possiamo inserire degli ulteriori commenti/risposte a commenti per arrivare a definire come realizzare questo mockup.

La seguente GIF permette di definire meglio il funzionamento 🙂

Conclusioni
Abbiamo uno strumento mooooooooooooolto interessante. Possiamo realizzare dei mckup molto belli ed avere una buona interazione/collaborazione con il mondo.