Lavoriamo su Workflow…. in maniera avanzata – Test Addon
IN questo post andiamo a testare questo addon, verificando cosa ci permette di ottenere, quali risultati possiamo raggiungere e con quale semplicità, come promette lo stesso addon :-). Indaghiamo

Installazione
Partiamo come sempre dalla installazione. Ci serviamo di un GIF che ci mostra come eseguire la installazione. Anche in questo caso faccio una piccola precisazione: Sto ancora studiando il caso in cui, dopo aver disinstallato un addon, come poter evitare di dover comprare un addon o di complicarsi la vita. CI sto lavorando.

Configurazione
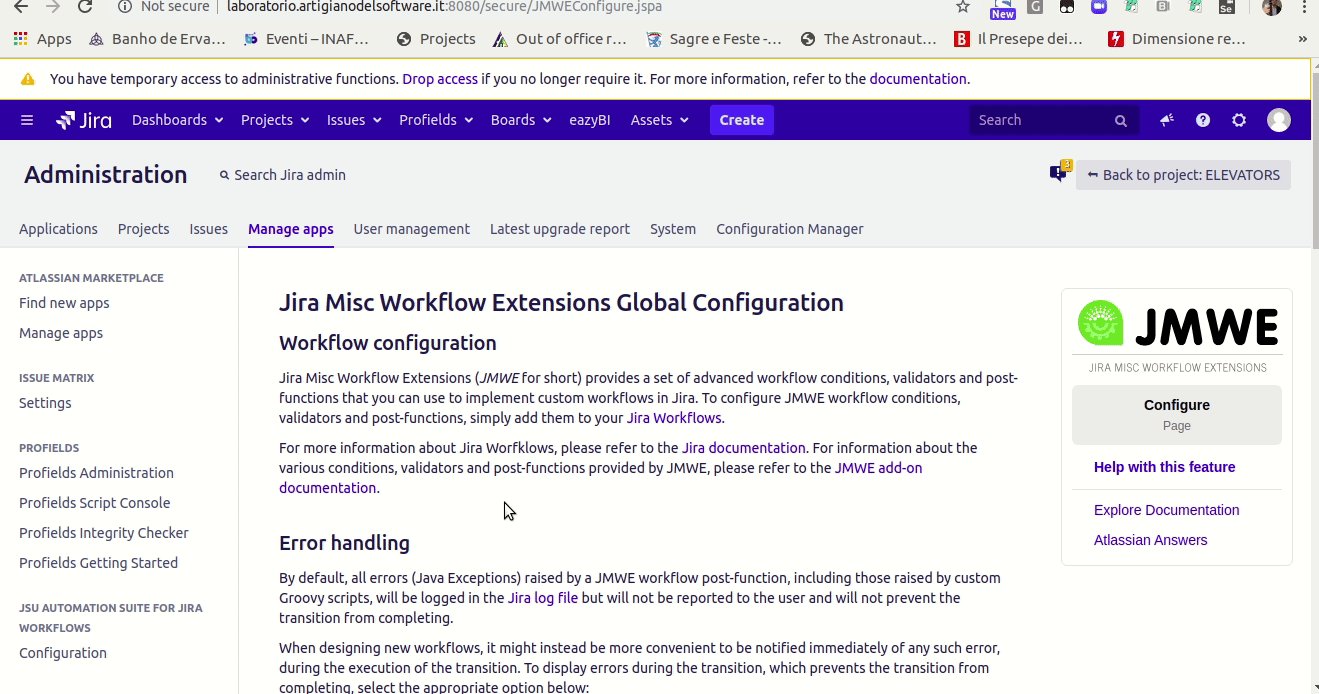
Proseguiamo con la configurazione generale. Abbiamo a disposizione una apposita sezione:

Abbiamo a disposizione due sezioni:
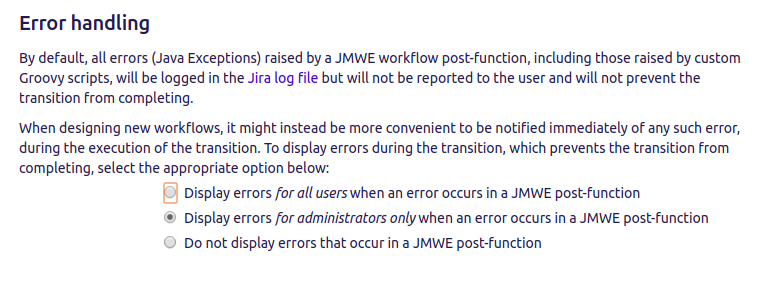
- Gestione degli errori: Dobbiamo scegliere chi può visualizzare i messaggi di errore, come ci ricorda il testo della configurazione:

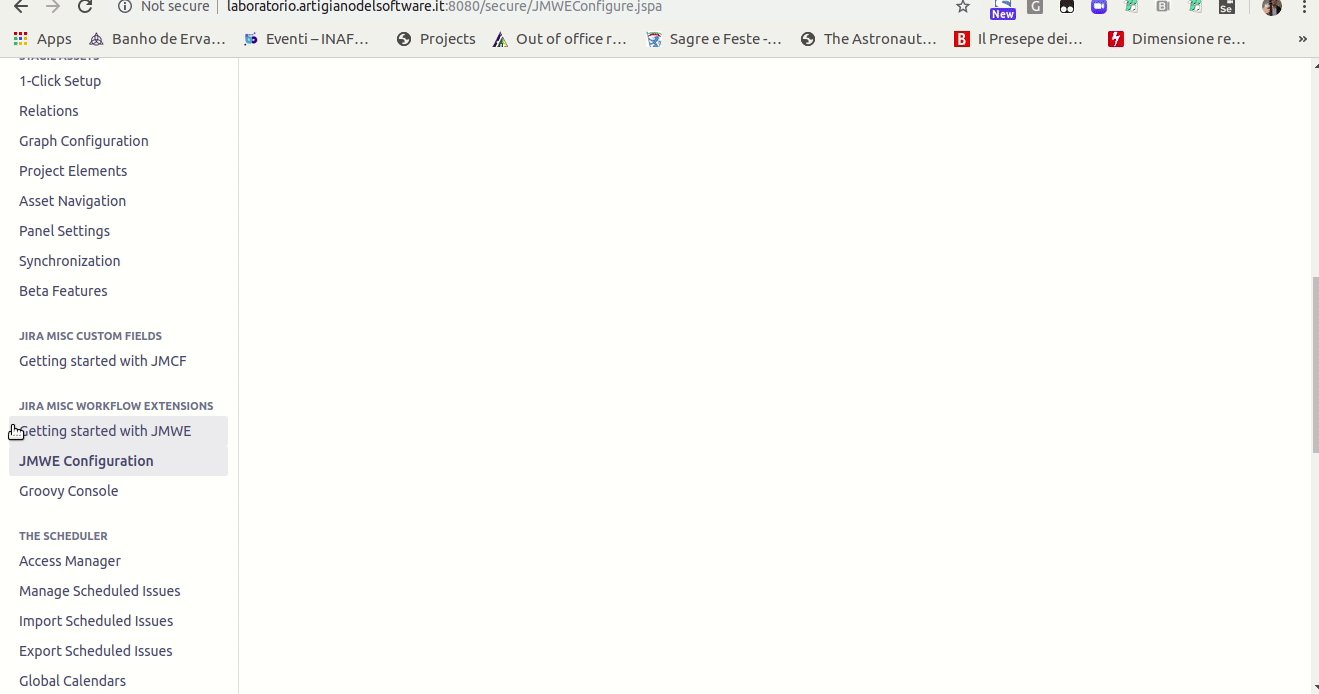
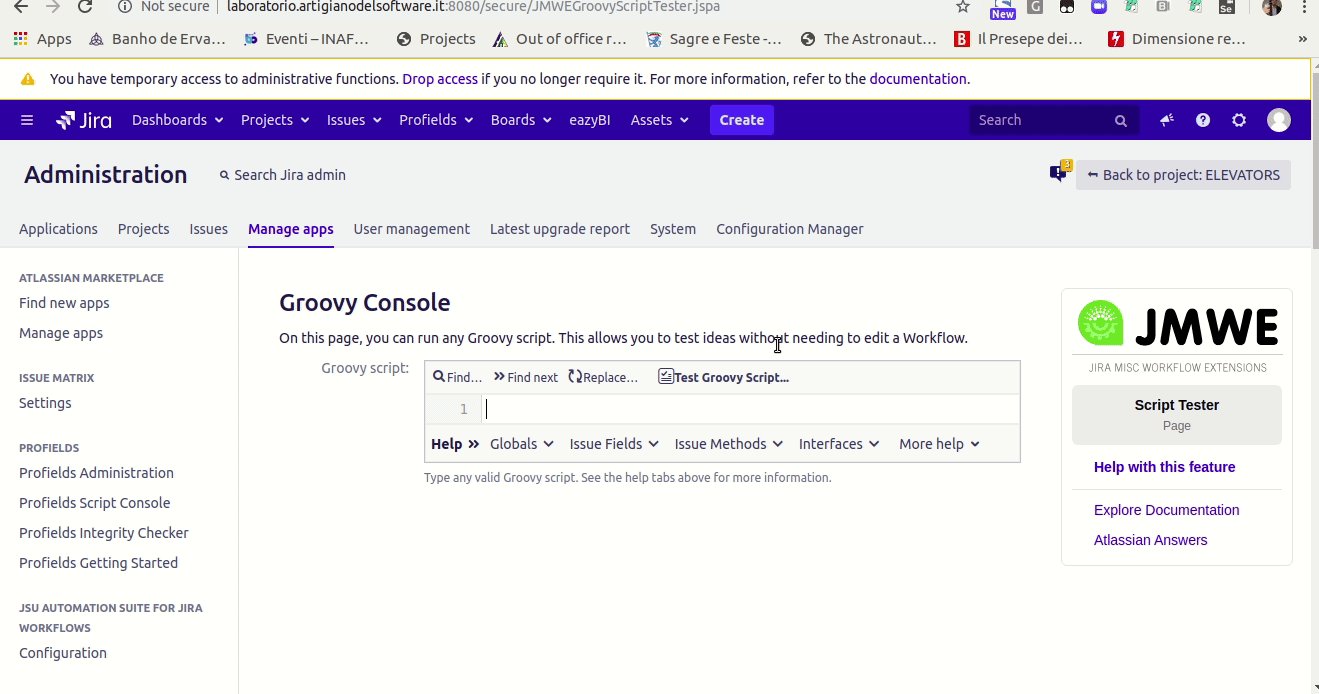
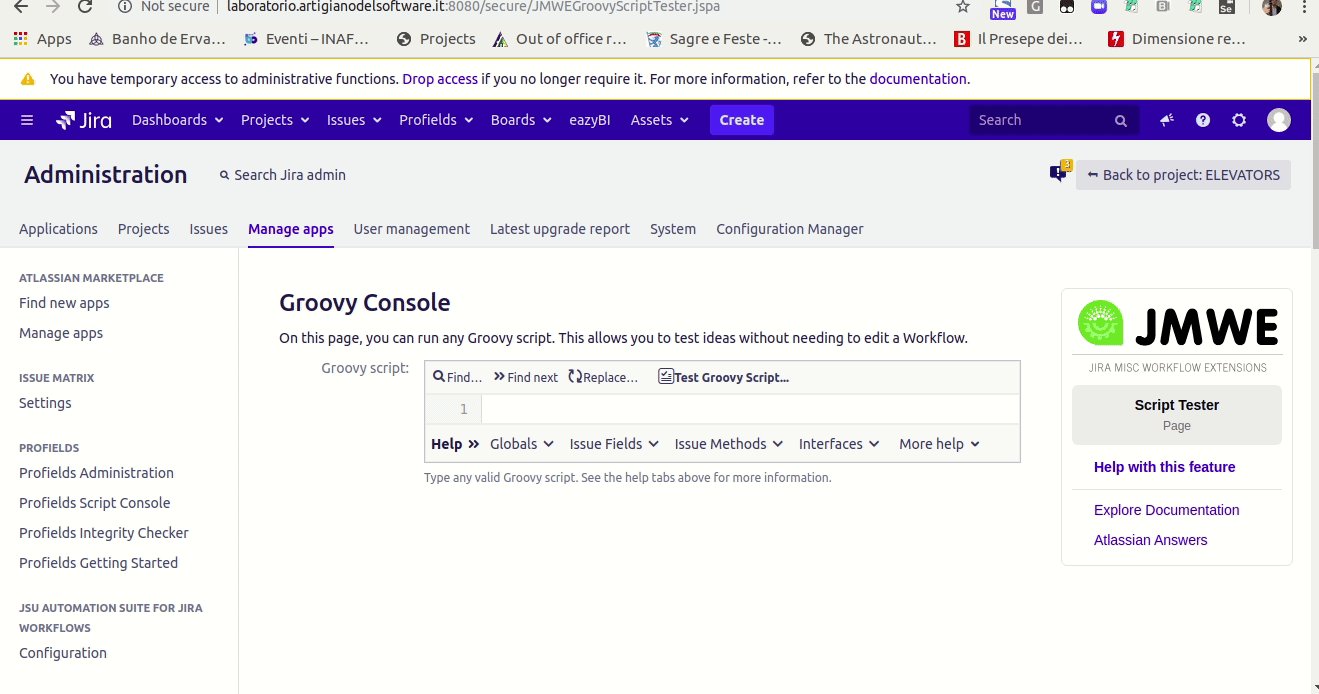
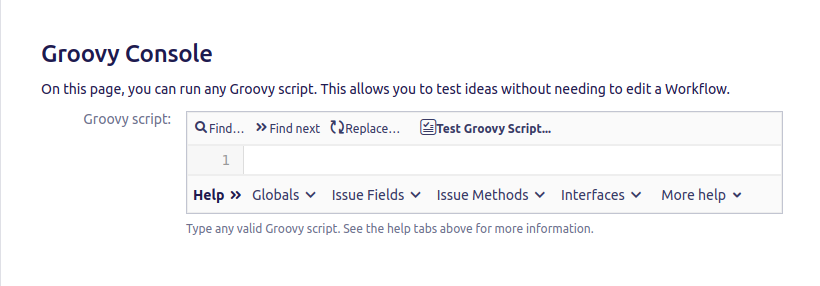
- Groovy console: si tratta di una console che abbiamo a disposizione per testare il codice che dobbiamo applicare:

Passiamo al test vero e proprio 🙂
Test
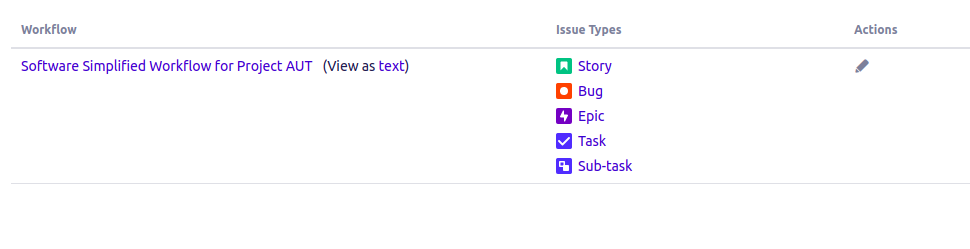
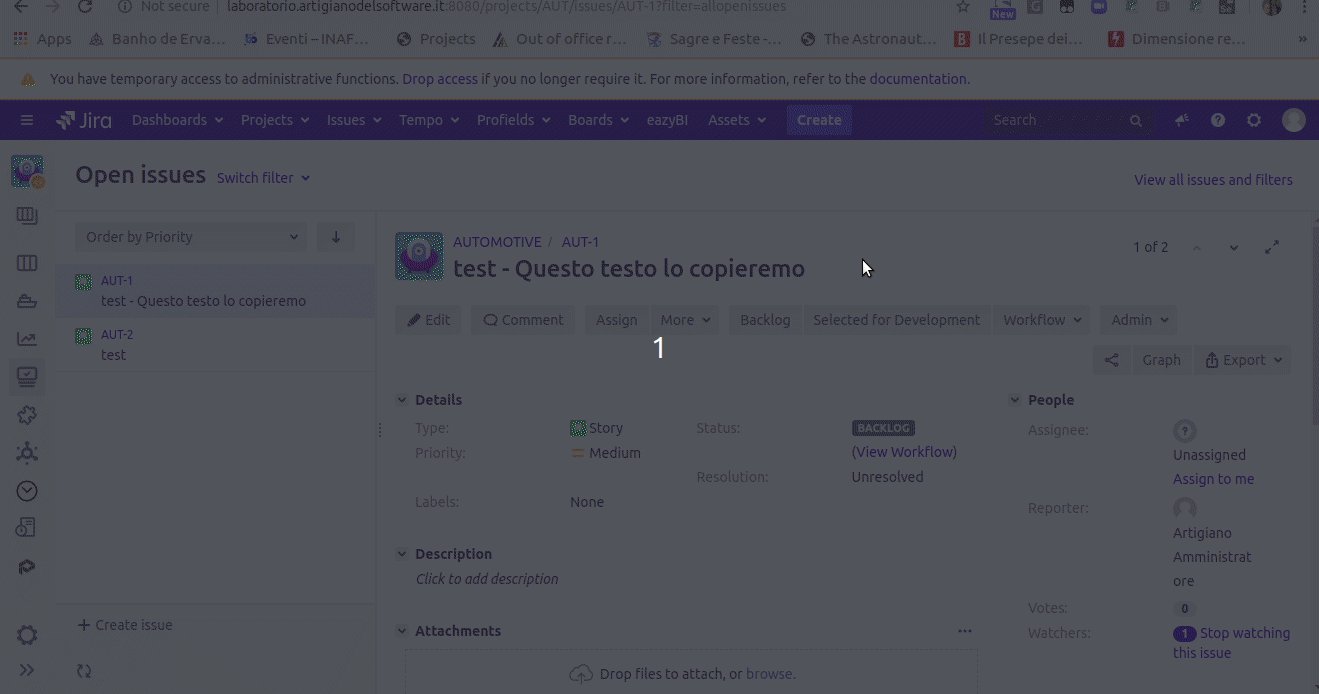
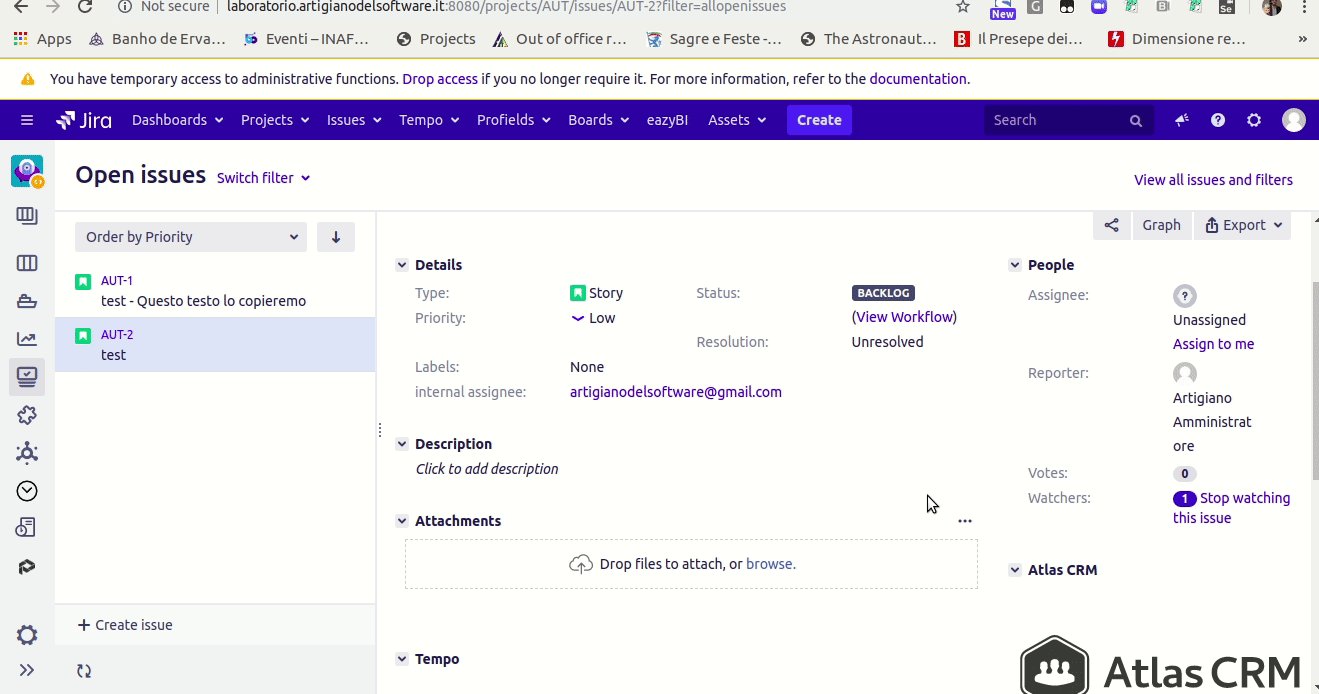
Testiamo questo addon andando ad impostare una post-functions che ci permette di calcolare un campo/impostare un altro campo come conseguenza di un altro. Sfruttiamo uno dei progetti che già abbiamo creato nel corso dei nostri test ;-). Ecco il Workflow candidato:

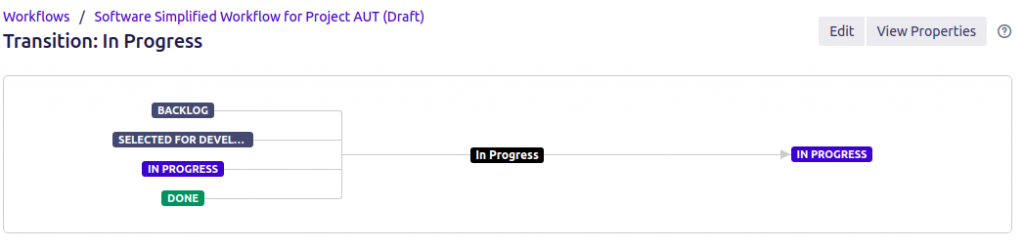
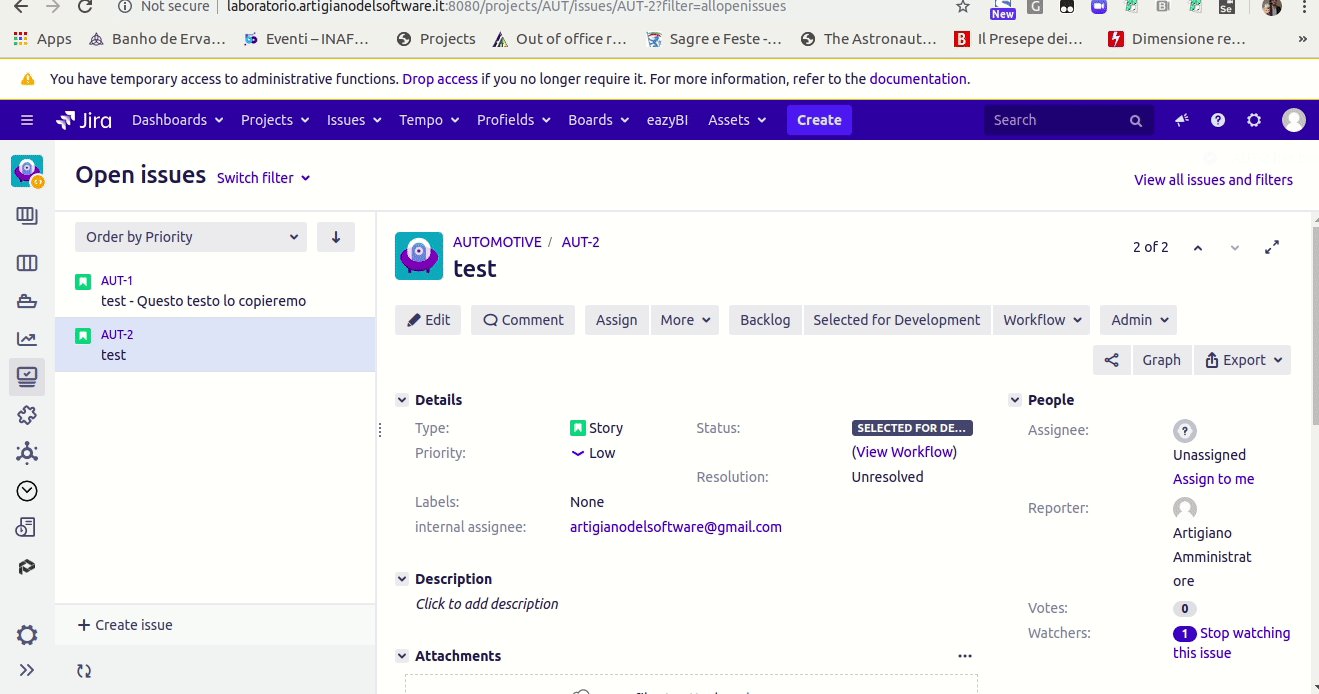
Andiamo in editazione del Workflow e selezioniamo una transazione. Ecco la candidata

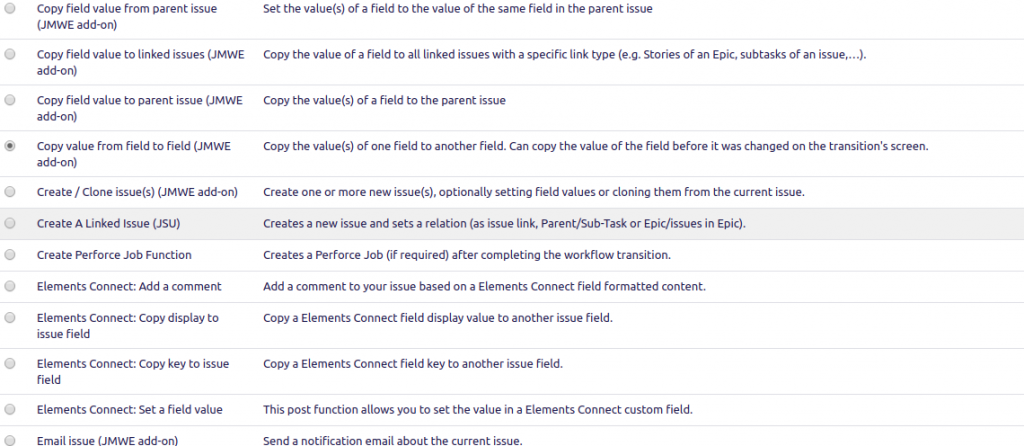
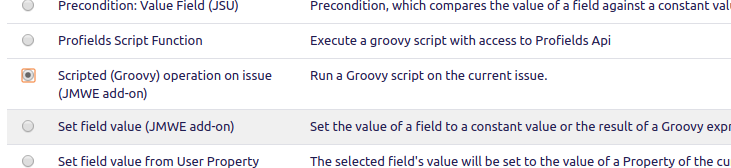
Aggiungiamo come post-functions una cosa: Andiamo a compilare un campo che prima era vuoto, in funzione di un altro campo. Dalla seguente lista;

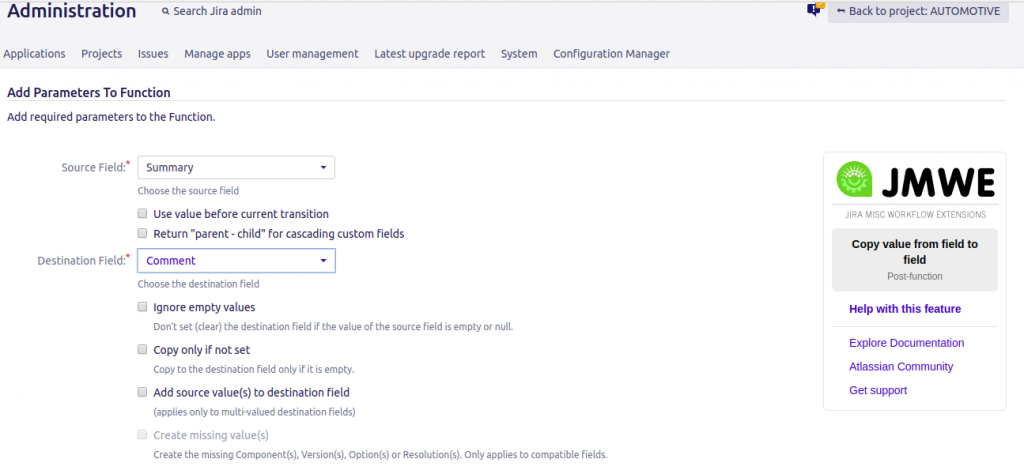
vediamo un ampio ventaglio di possibilità. Selezioniamo: Copy value from field to field (JMWE add-on); Settiamo una corrispondenza di esempio.

La seguente GIF aiuta a comprendere meglio il funzionamento 🙂

Ma non è il solo utilizzo che possiamo fare. Possiamo anche aggiungere del codice Groovy. Proviamo a ripetere la stessa operazione ma con il codice.

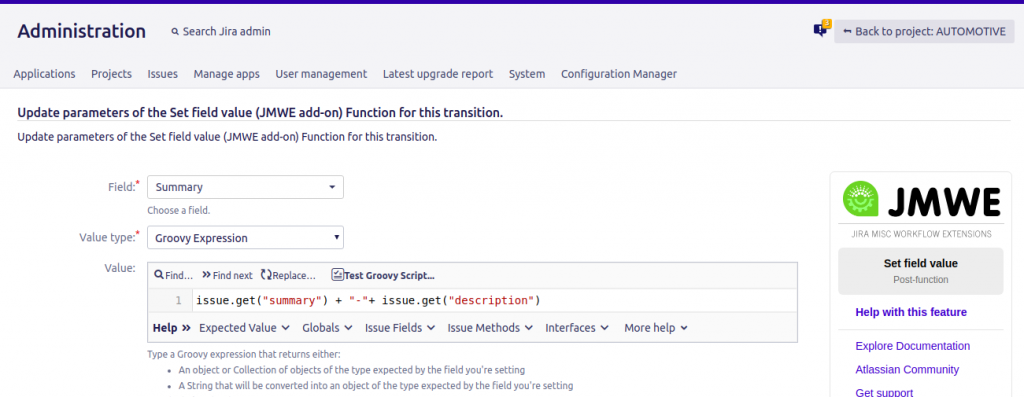
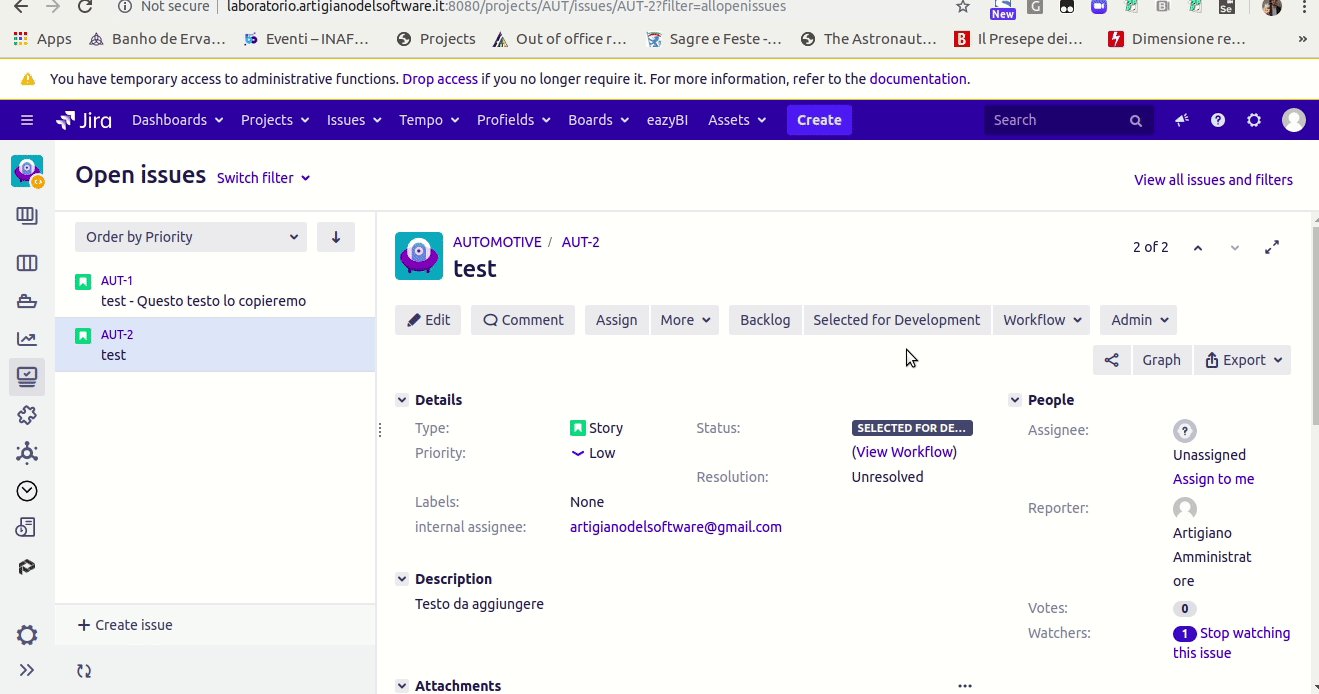
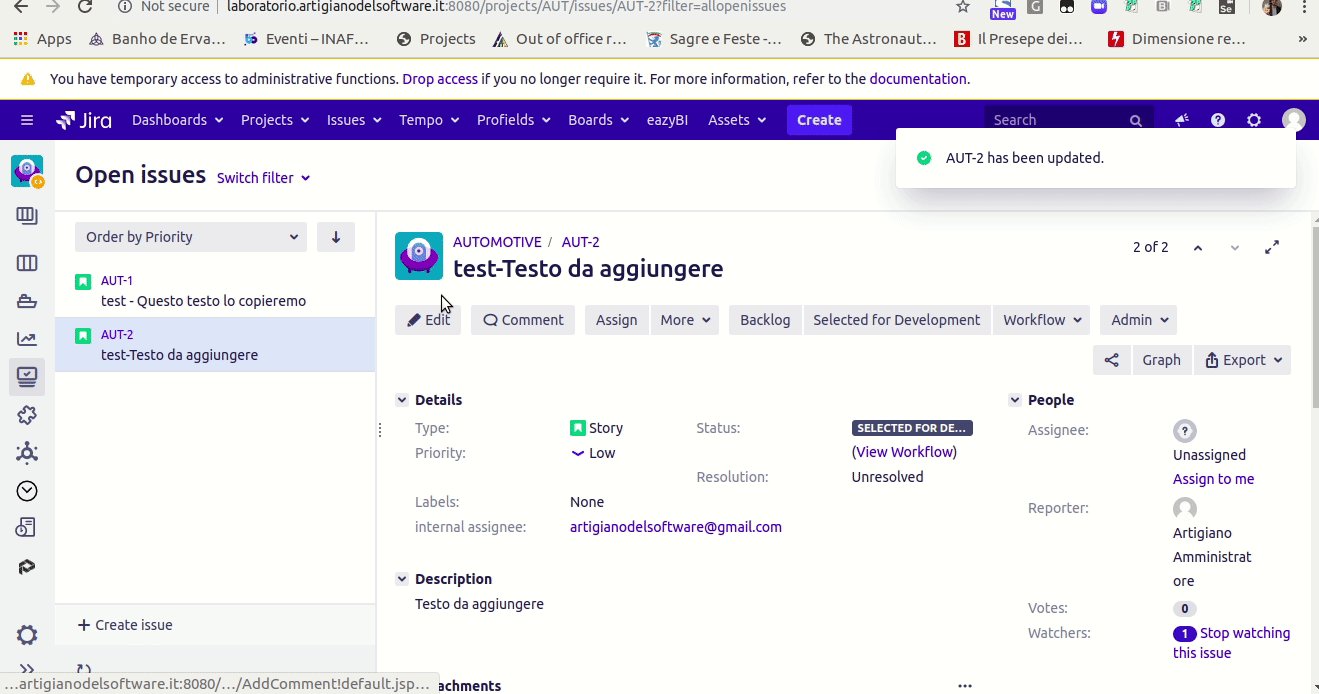
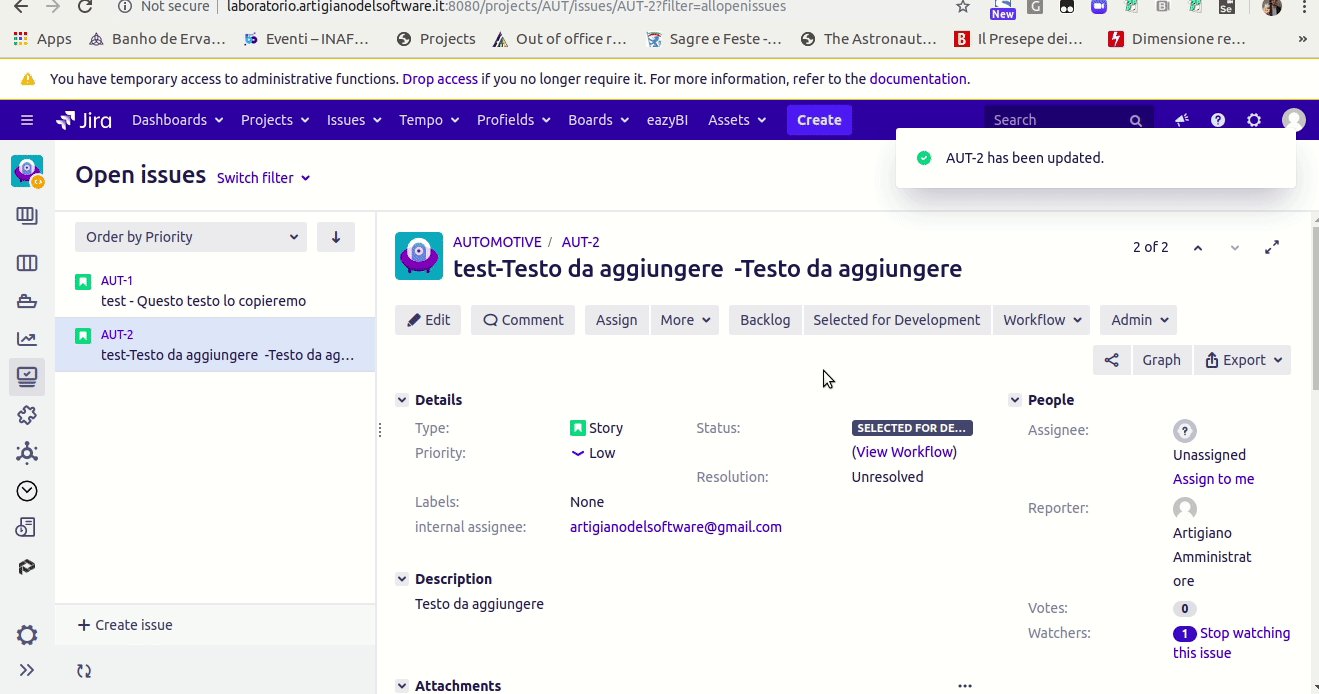
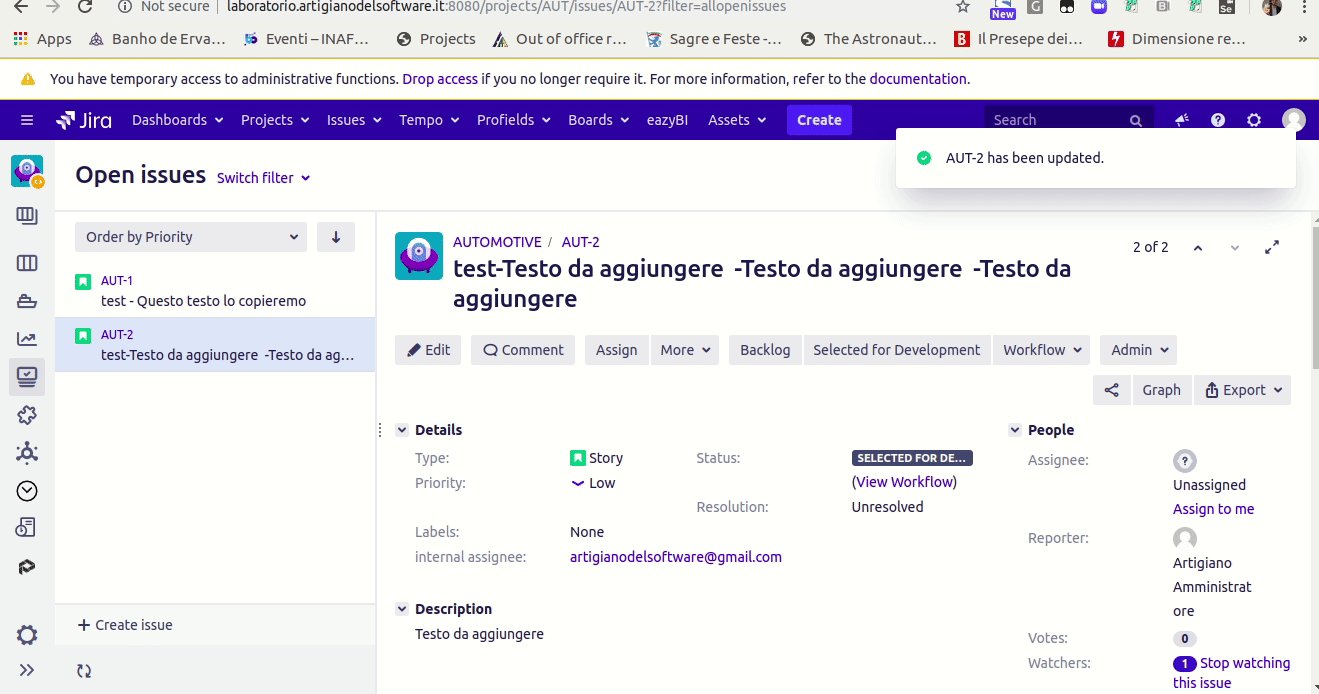
Usiamo la post-functions : Set field value (JMWE add-on) ; dove andiamo a fare una cosa semplice: Il campo Summary sarà ogni volta esteso con il contenuto del campo Description. Si tratta di un esempio molto banale, ma l’obbiettivo è di mostrare cosa possiamo fare. DI seguito il codice:

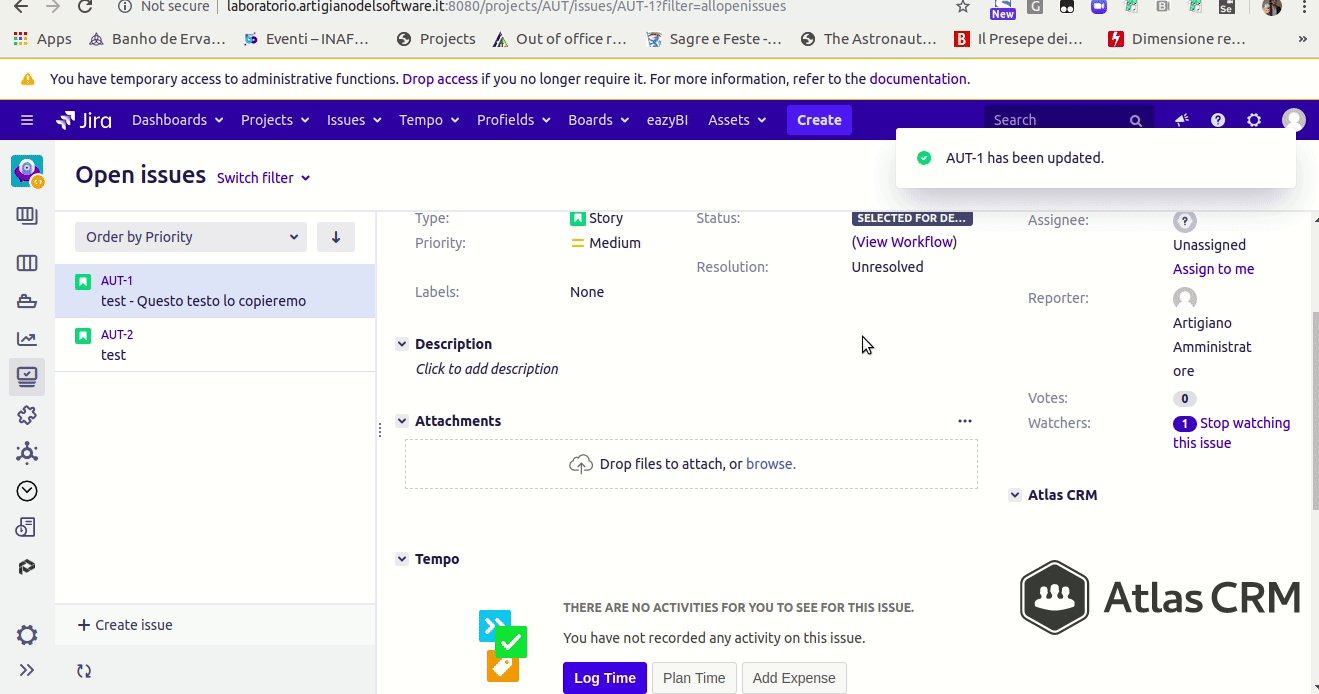
Vediamo il risultato. Altra GIF:

Conclusioni
Questo addon si dimostra molto interessante. Lavorare con i Workflow è sempre molto difficile e arrivare a sfruttarli al meglio, non è mai cosa facile. Questo addon ci aiuta in questo.
Reference
Maggiori informazioni sono presenti nella pagina di Marketplace.