Una novità importante – Test addon
In questo post andremo a saggiare le potenzialità dell’addon File Field | Attachment & Document Field della Apwide.

Installazione
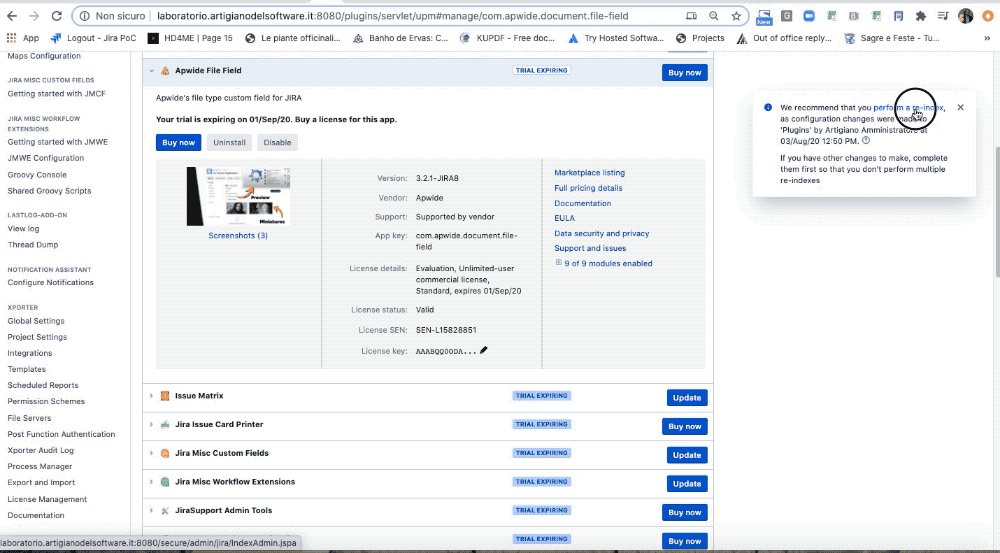
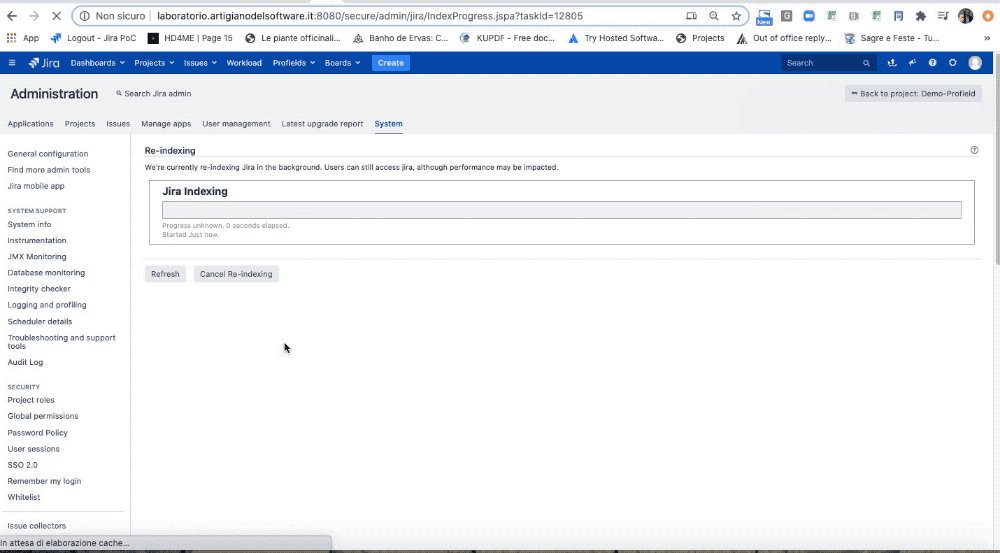
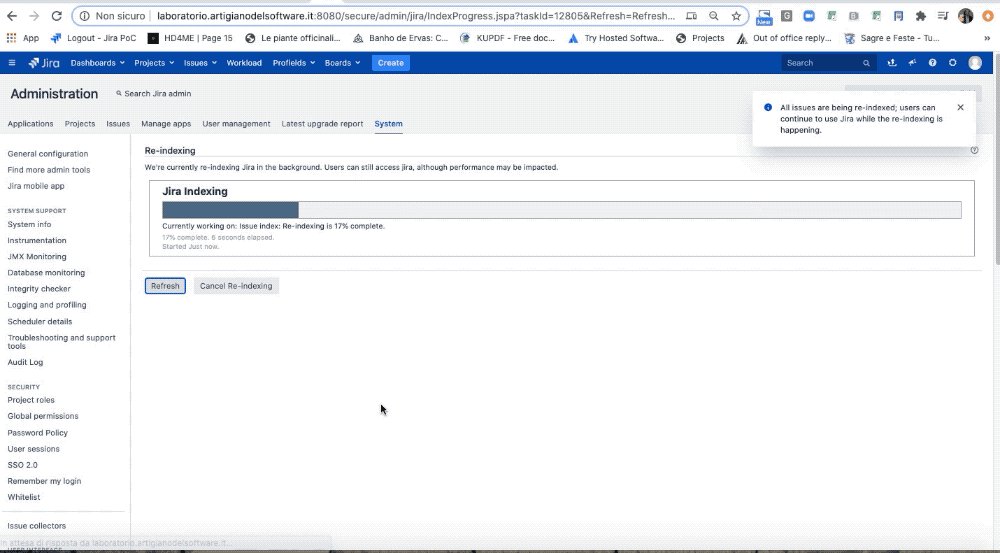
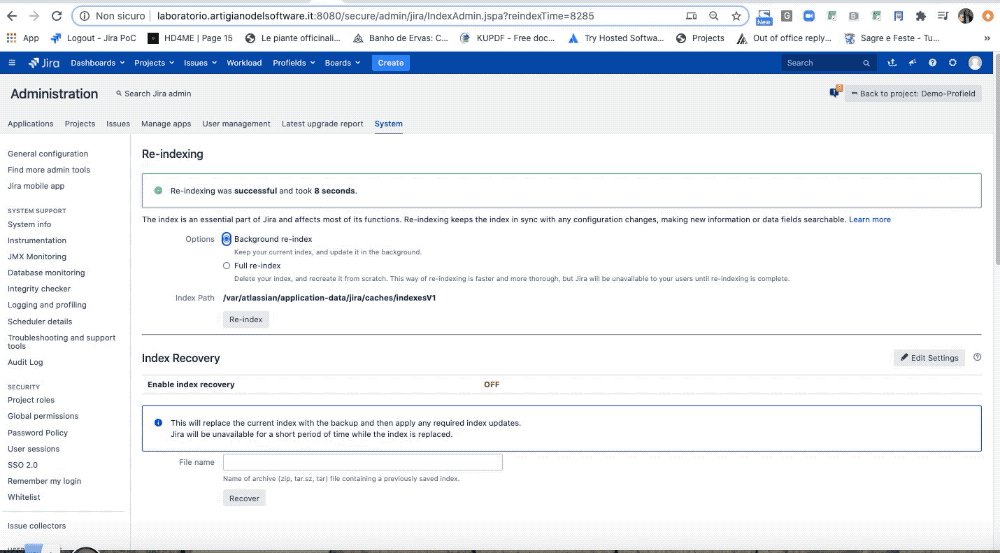
Partiamo come sempre dalla installazione. La seguente GIF ci aiuta a capire come installare questo addon.

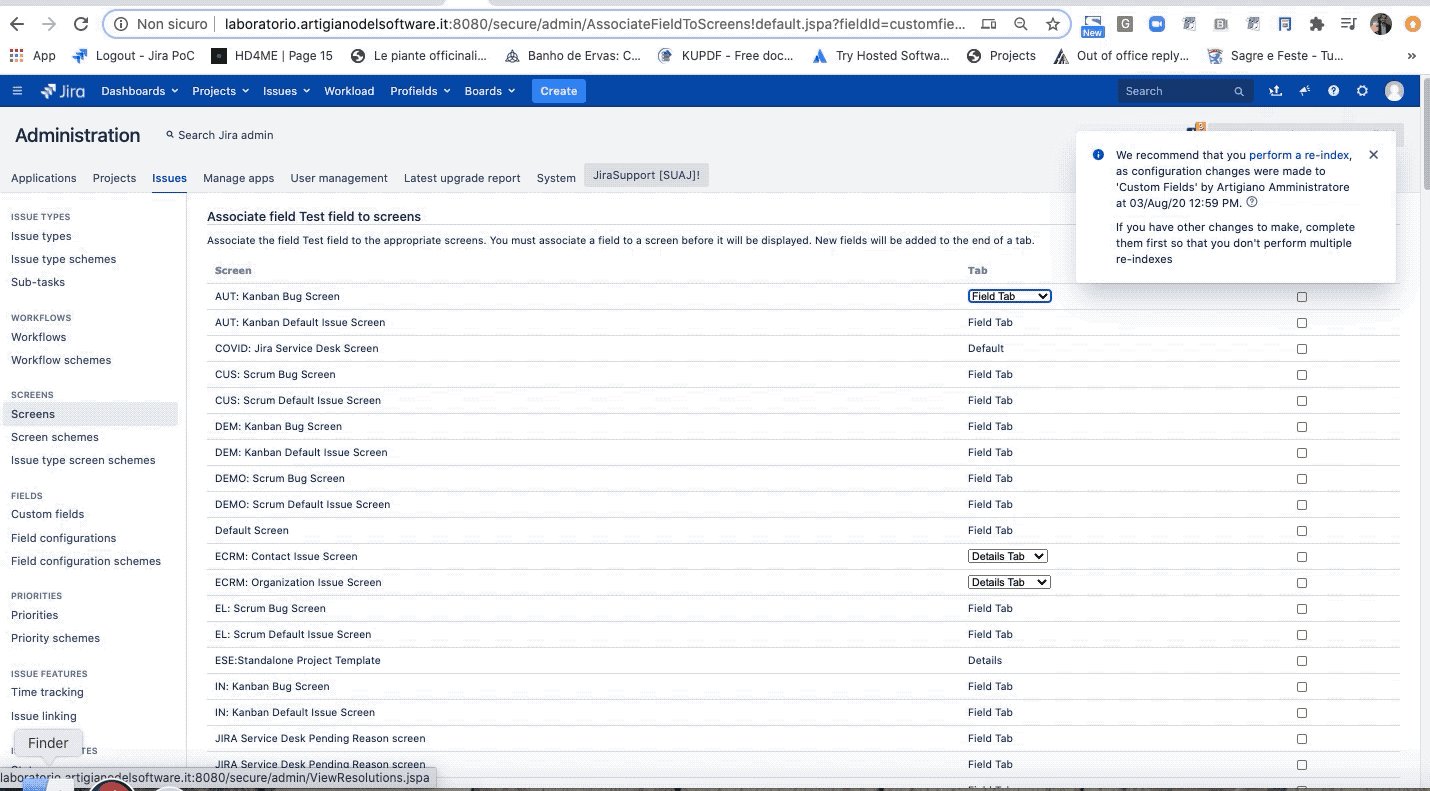
L’installazione non richiede operazioni particolari. Unica particolarità, viene richiesto di eseguire il reindex

Configurazione
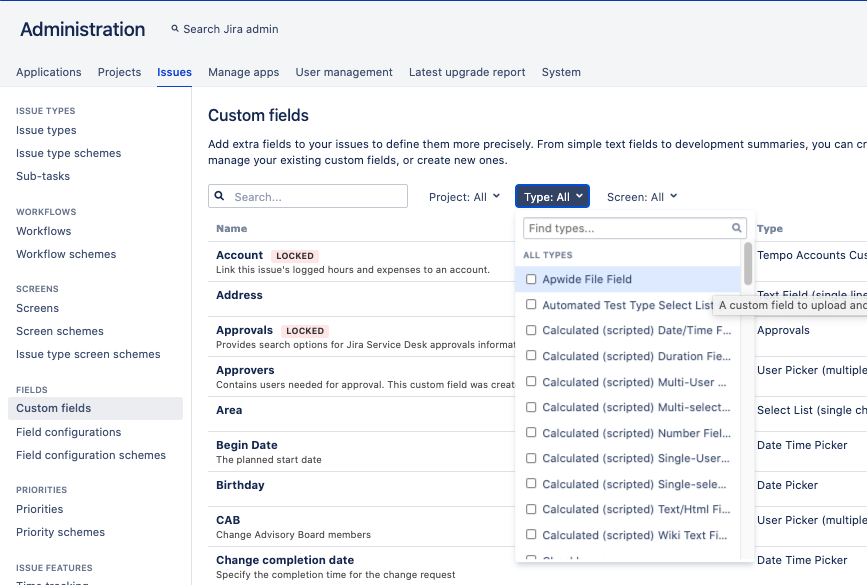
Passiamo alla confgiurazione generale dell’addon. Notiamo con profondo piacere che non abbiamo delle opzioni di configurazione GENERALE dell’addon. Questo ci semplifica notevolmente nella gestione dello stesso.

Viceversa notiamo che abbiamo a disposizione un nuovo tipo di campo

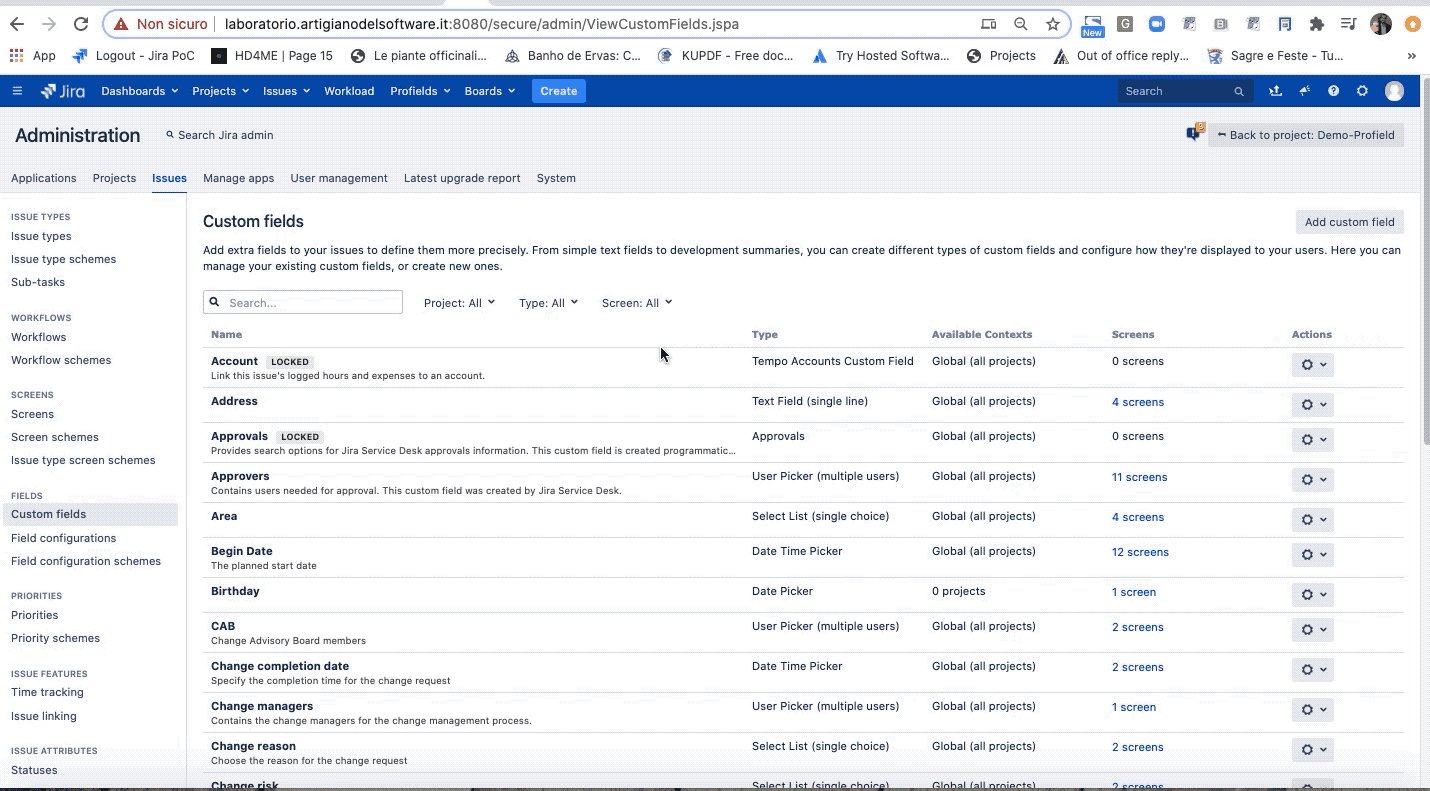
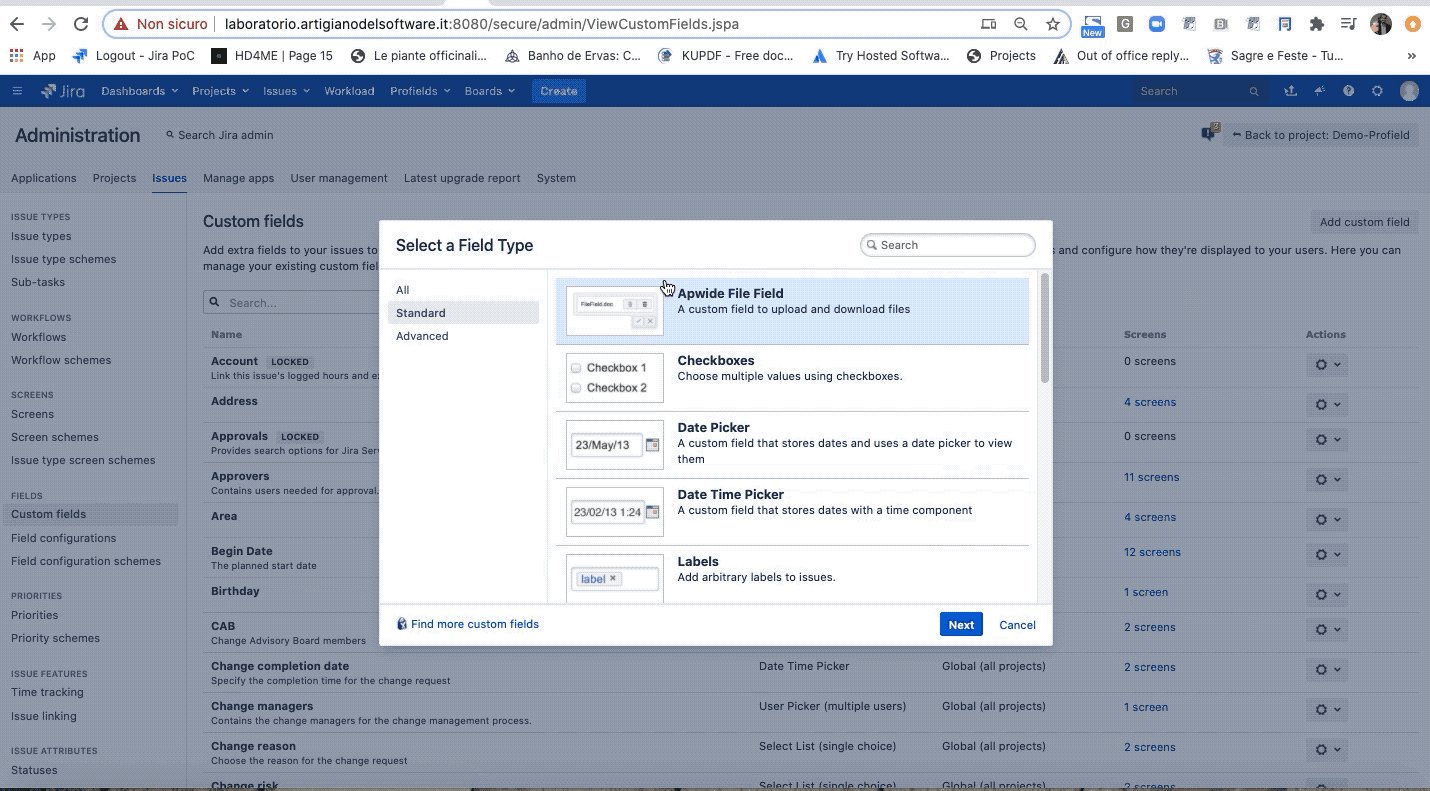
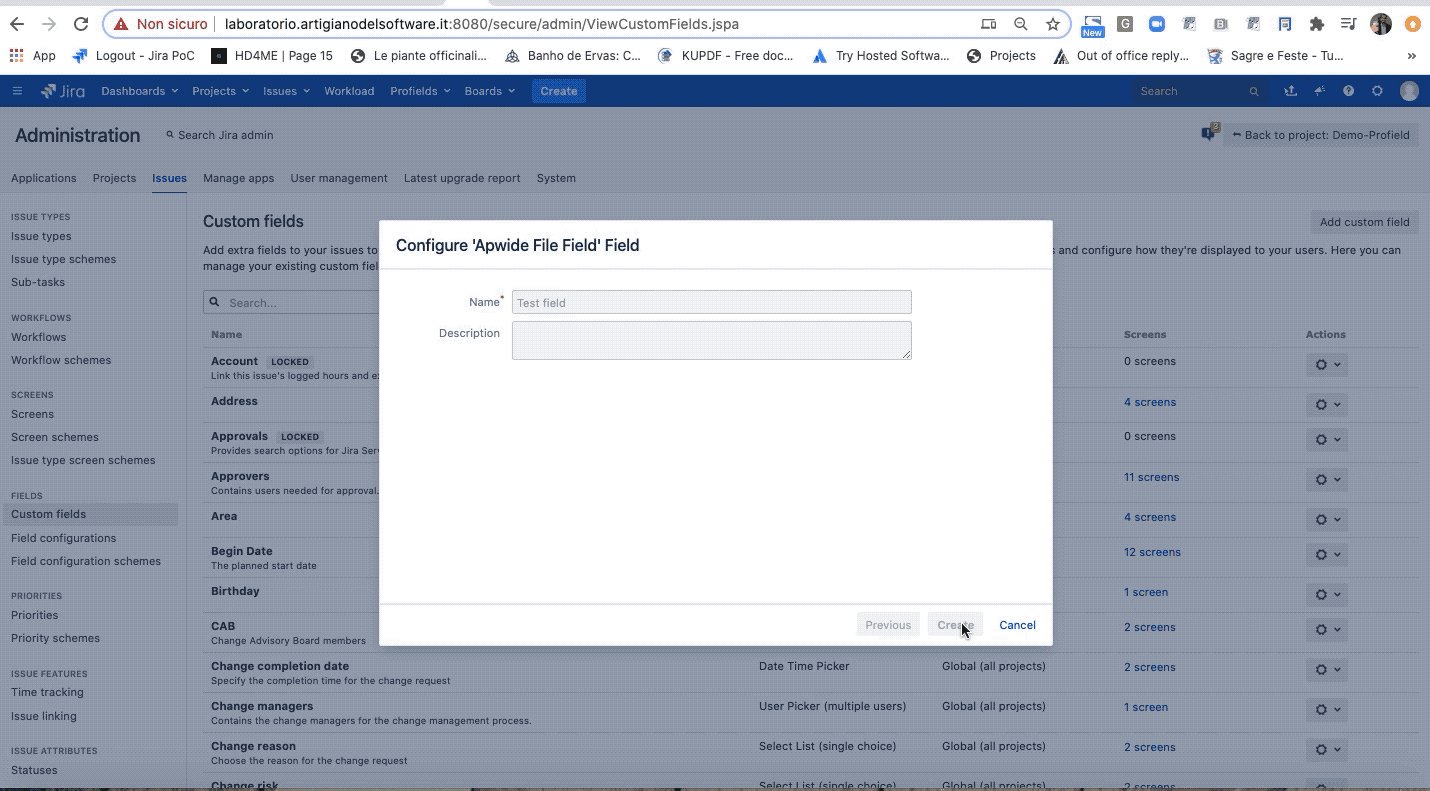
Seguiamo la procedura standard per creare il nuovo campo, come mostrato nella seguente GIF:

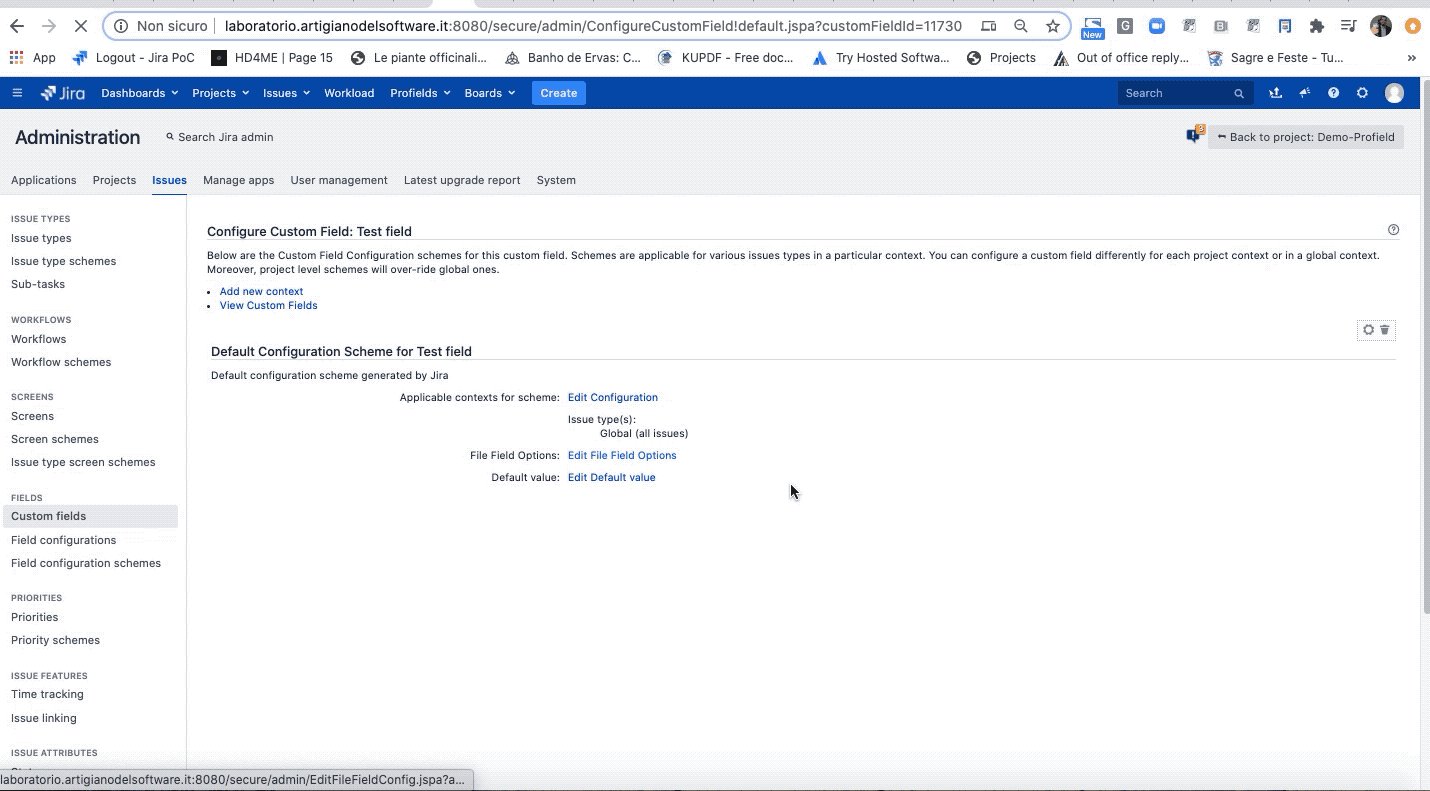
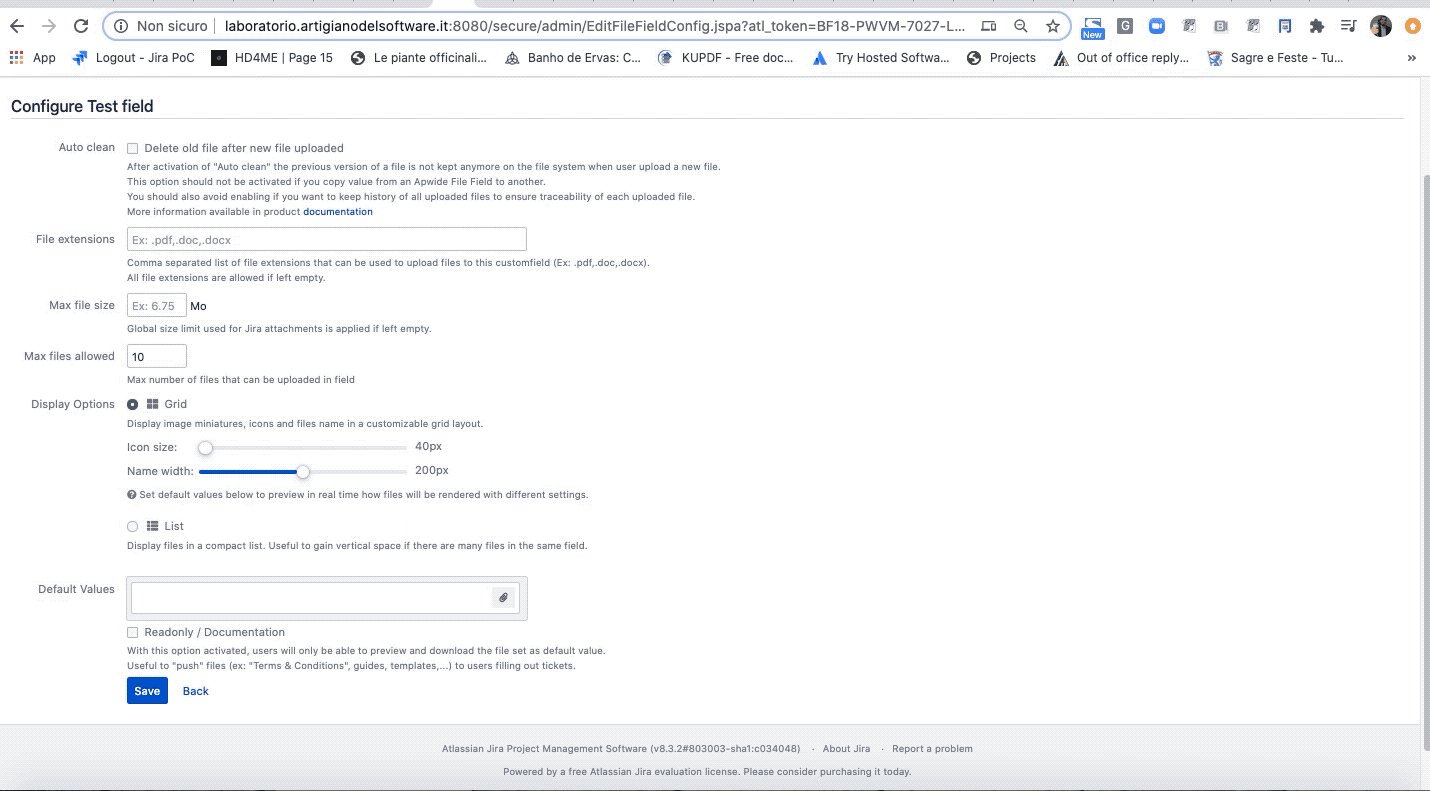
Una volta creato, passiamo alla configurazione dello stesso:

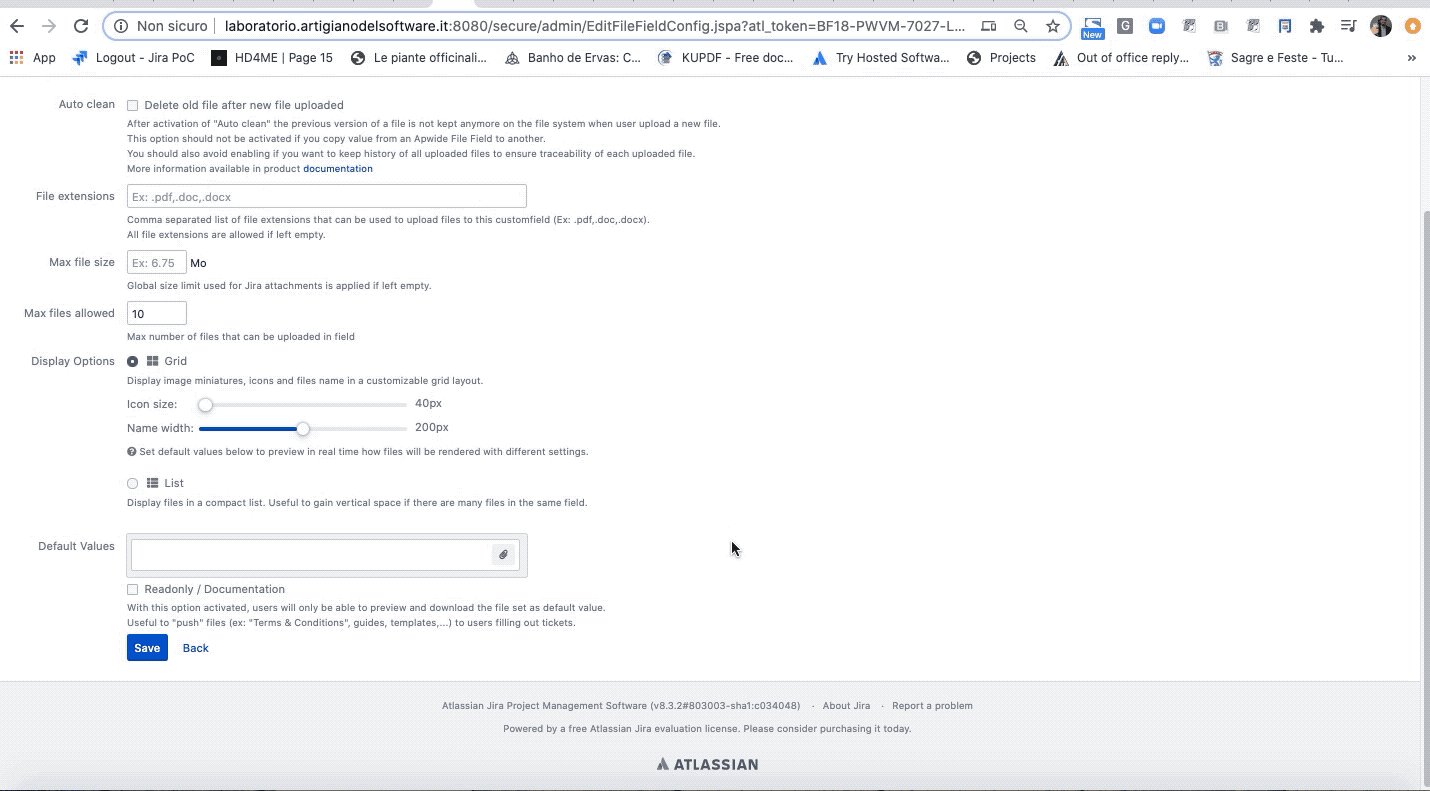
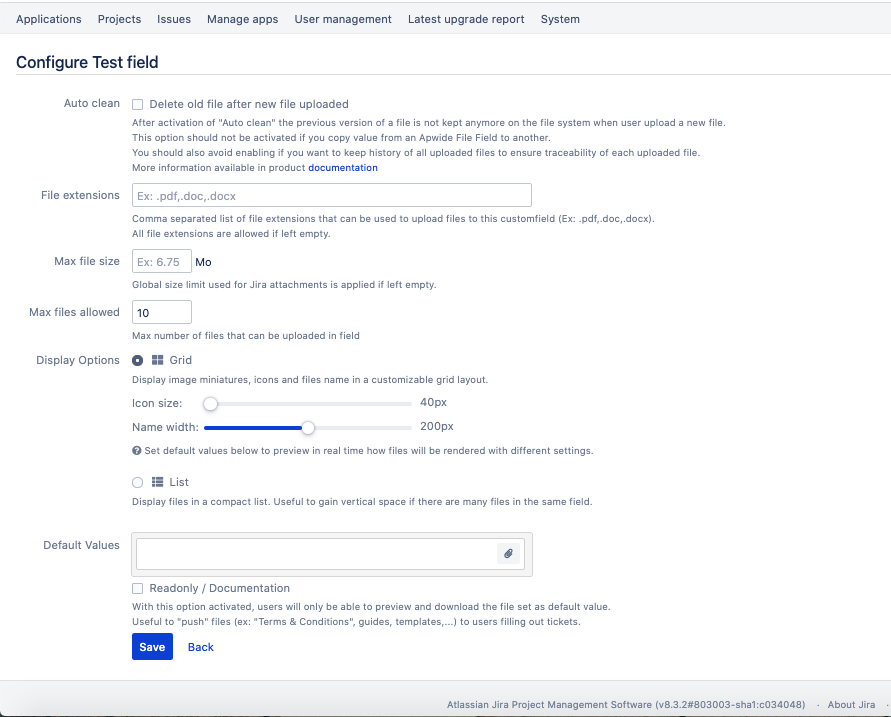
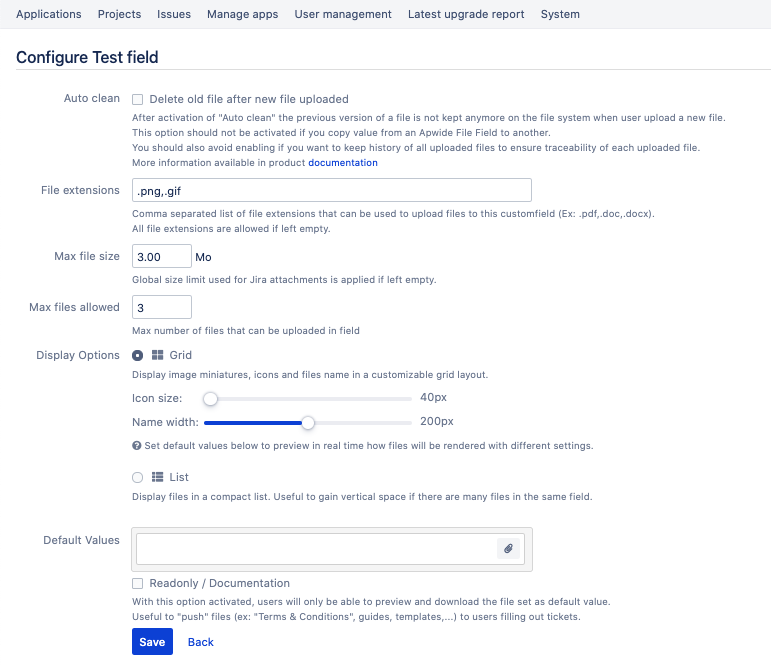
In questo punto abbiamo alcune configurazioni da analizzare. La seguente immagine le riassume:

Vediamo di riassumerle:
Auto clean
Questa opzione permette di ridurre il numero di versioni dei file caricati. Se selezionato, rimuove l’ultima versione salvata. e lascia solo l’ultima versione caricata.

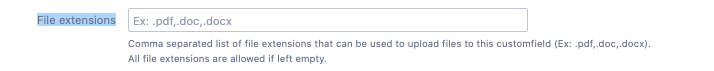
File extensions
Lista delle possibili estensioni di file da caricare. Basta specificare una lista separata da virgola

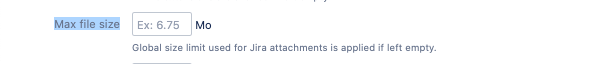
Max file size
Permette di specificare la dimensione massima consentita per gli allegati.

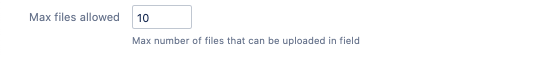
Max files allowed
Specifica il numero massimo di file consentiti. Questa è la vera novità dell’addon. Si tratta di una delle ultime novità aggiunte all’addon. In precedenza non era possibile specificare più files, ma adesso è possibile aggiungere fino ad un numero max di file. Questo fatto scatena la mia fantasia 😀

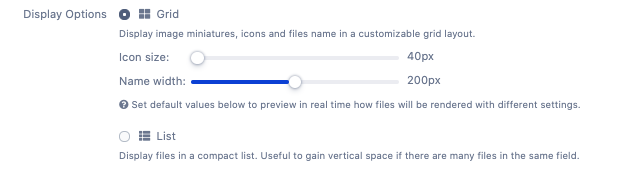
Display Options
Specifica come visualizzare le immagini nel campo. Come si può vedere dalla seguente immagine: Possiamo definire se vogliamo una visualizzazione a Griglia o Lista e per la prima:

possiamo definire la dimensione della icona e la dimensione del nome del file.
Default Values
Possiamo definire l’allegato di default che deve essere presentato. Questo ci aiuta nel caso in cui abbiamo la necessità di dover fornire degli allegati quali moduli precompilati, cui aggiungere solo alcune informazioni.

Anche in questo caso mi vengono in mente diverse possibilità di utilizzo. E a Voi? 😀
Una piccola annotazione
Abbiamo visto in questa sede le opzioni che sono disponibili. Vorrei far notare che queste sono caratteristiche di ogni singolo campo. Per cui possiamo definire tute le tipologie di campi di cui abbiamo bisogno e dare tutte le opzioni che servono.

Questo ci permette di scatenare la nostra fantasia e di poter gestire al meglio le varie situazioni.
Test
Iniziamo ad utilizzare questo addon. Abbiamo definito un nuovo campo con la seguente parametrizzazione:

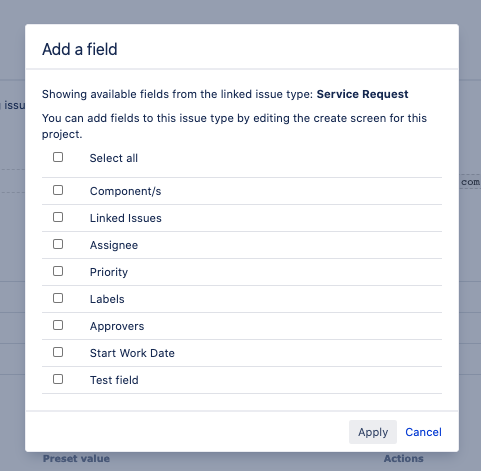
Dopo aver aggiunto il campo nelle screen del progetto di prova, SERVICE DESK, selezionato per il test, andiamo a parametrizzare una richiesta del PORTAL

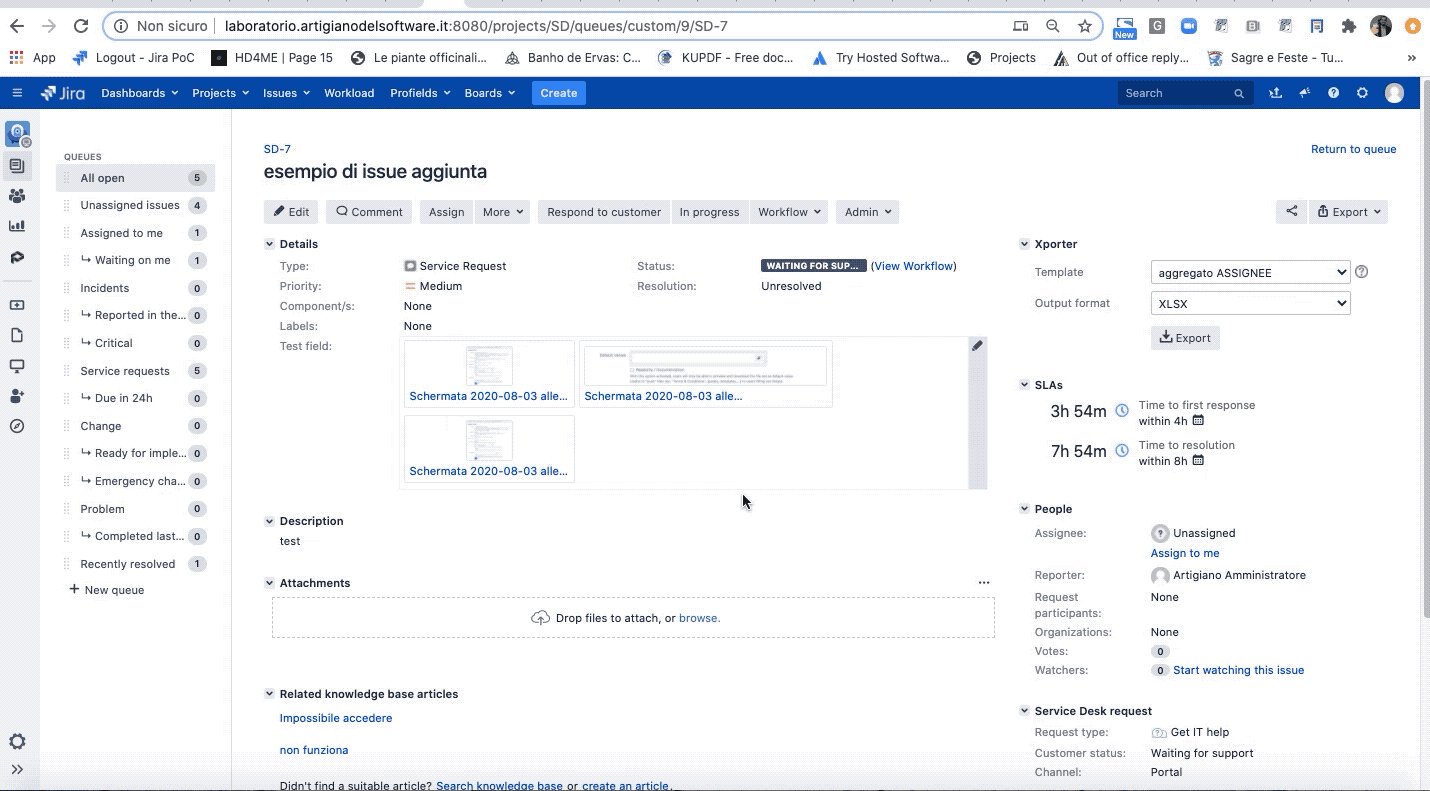
Una volta configurata la request, andiamo ad usarla:

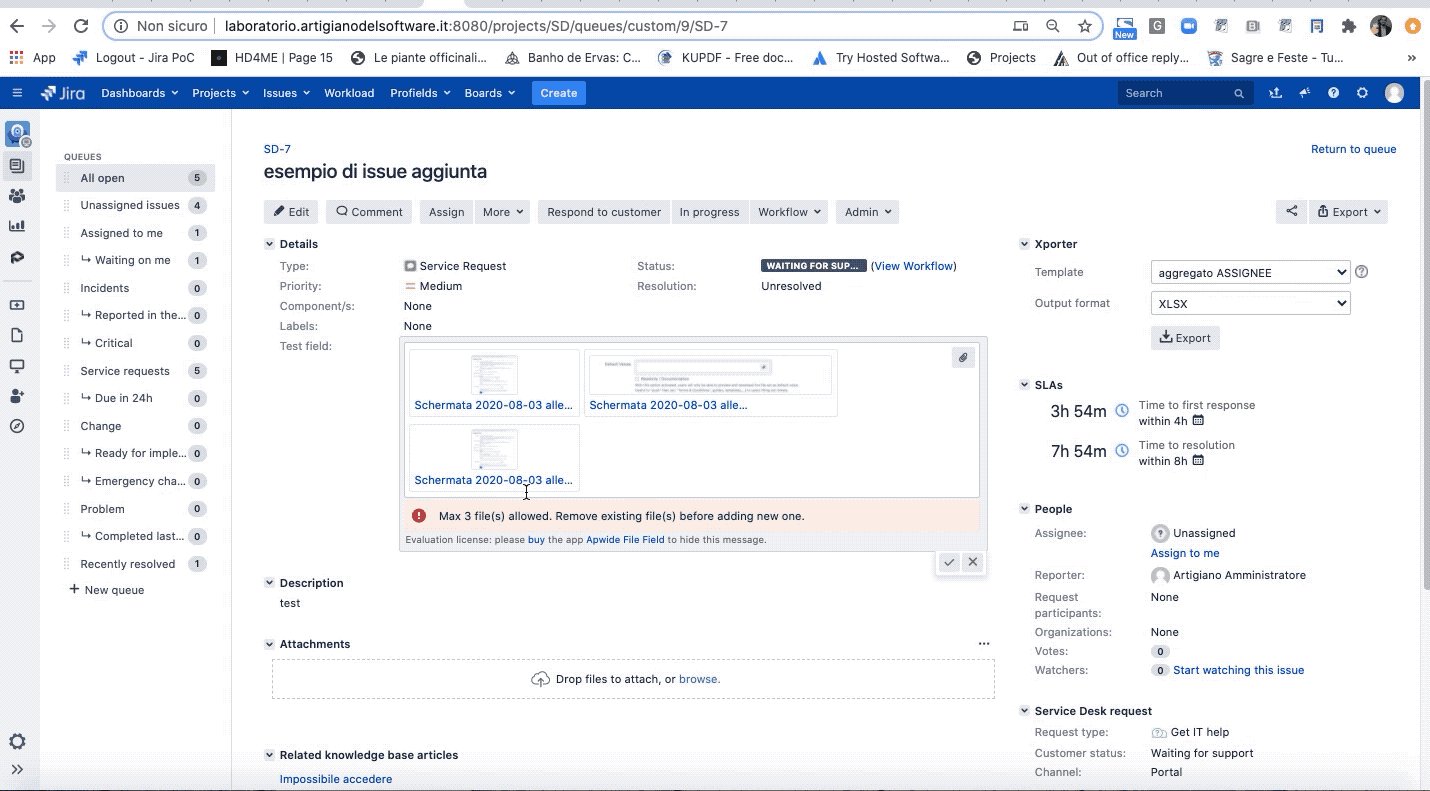
In questo esempio ho caricato le stesse immagini che sono presenti in questo articolo, per fornire un esempio.
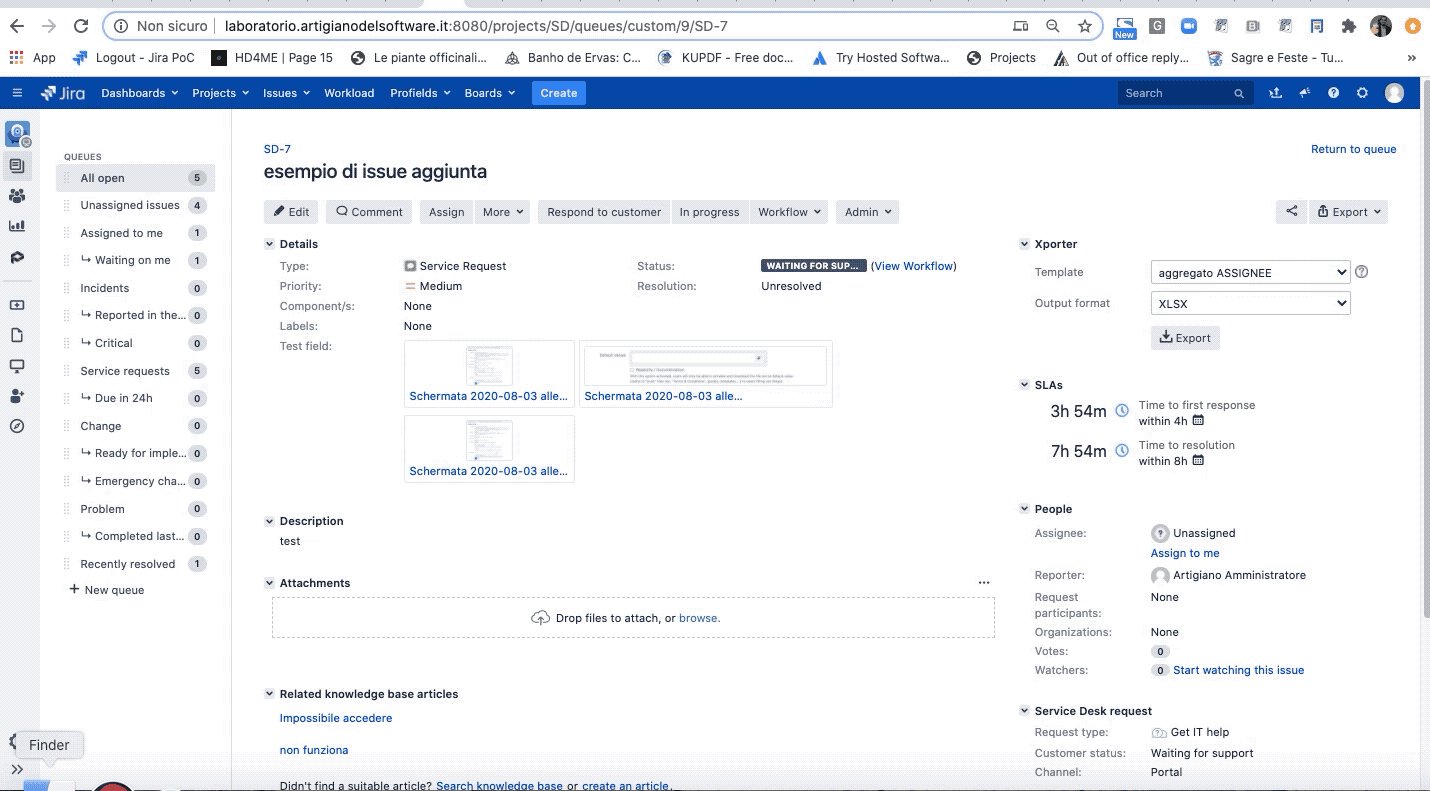
Possiamo vedere che oltre le tre immagini non possiamo caricare null’altro e una volta caricato, le immagini sono perfettamente disponibili.
Lato agente abbiamo questa visualizzazione:

Conclusione
Abbiamo esaminano un addon molto molto molto molto ……. molto molto …… molto interessante. Posso riassumere la conclusione come segue:
S P E T T A C O L O.

Sicuramente un addon indispensabile in tutti gli ambiti in cui si deve lavorare con delle immagini. Lo consiglio sicuramente.
Reference
Maggiori informazioni sono presenti alla pagina del marketplace.