Utile strumento per Confluence
In questo post andremo ad testare un nuovo addon per Confluence, che ci riserva delle belle sorprese.

Installazione
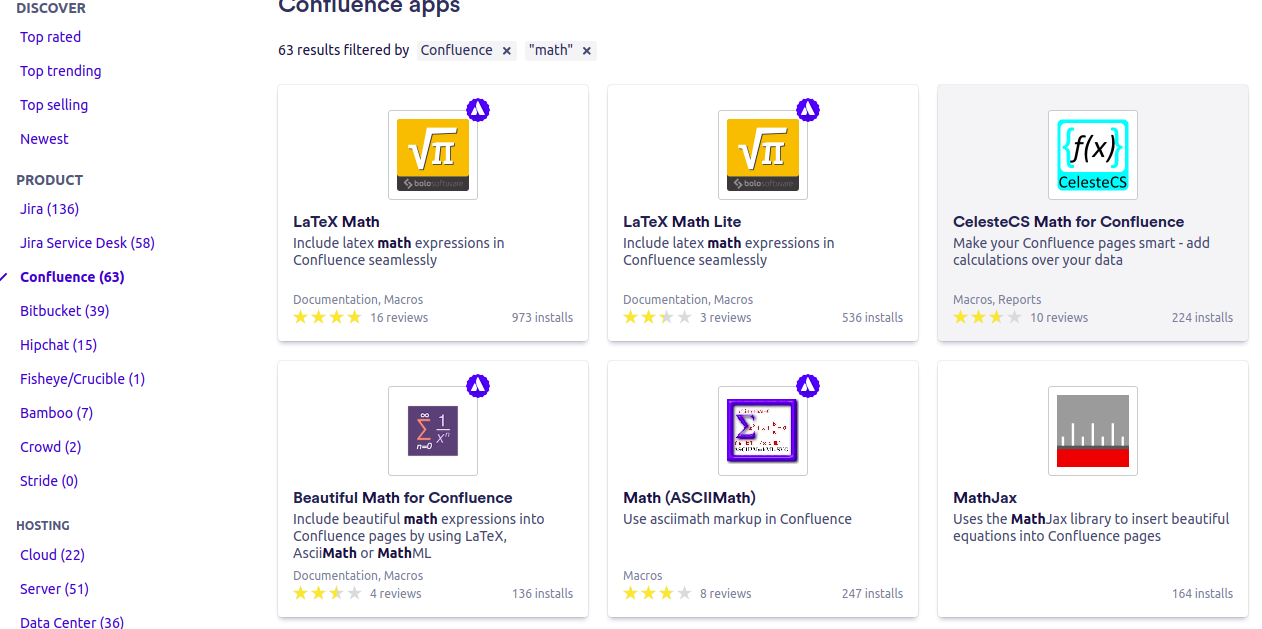
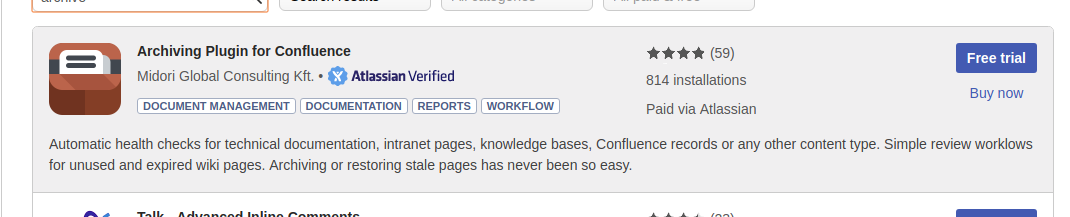
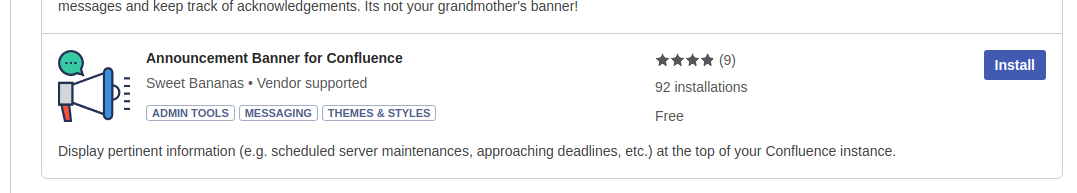
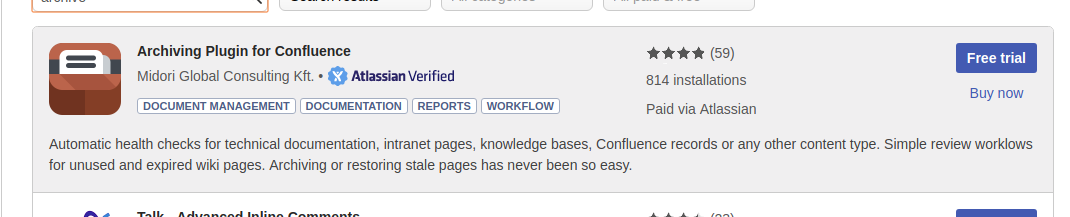
Partiamo come sempre dalla installazione. Andiamo a cercare, dalla maschera di ricerca il nostro addon

Selezioniamo Free trial per far partire l’installazione ….



Una volta installato ….

… attendiamo che si attivi la generazione della licenza trial ….

… seguiamo tutta la procedura e successivamente ….

… confermiamola sul nostro server fino alla conclusione della installazione.

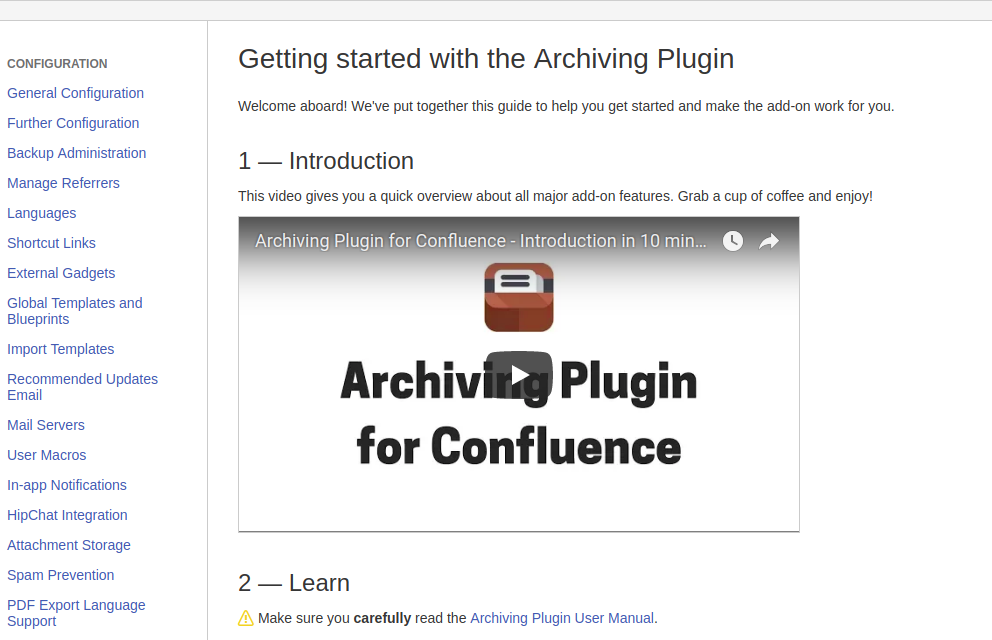
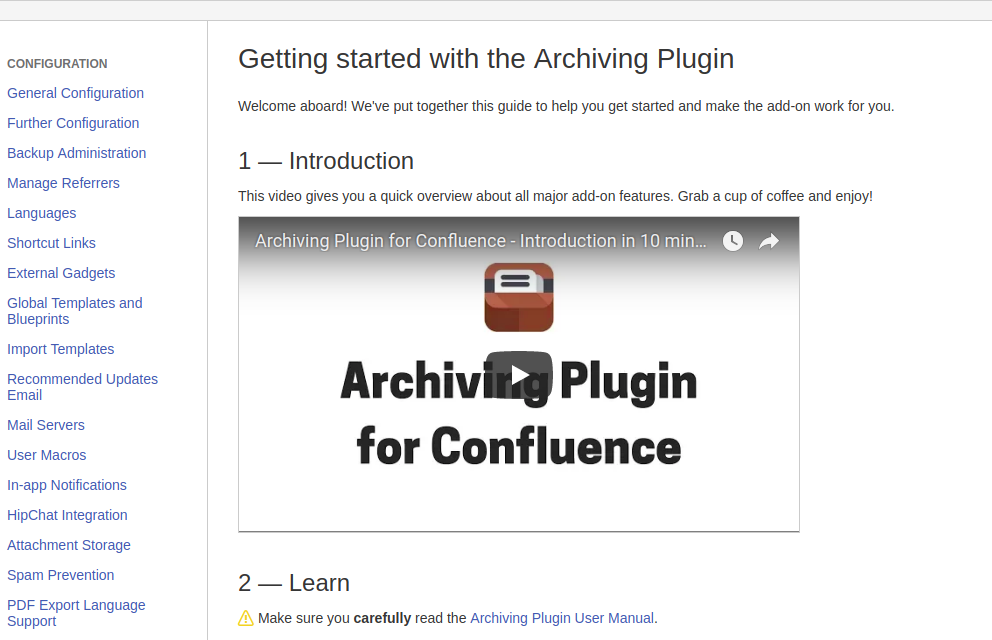
Al termine della installazione viene visualizzata la guida dell’addon, come mostrato in figura:

dalla quale possiamo iniziare ad imparare e verificare le varie funzionalità e che vi permette di migliorare il nostro uso di Confluence. Passiamo adesso alla fase successiva :-D.
Configurazione
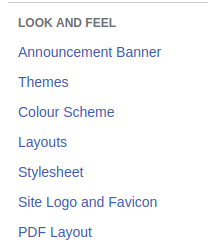
Proseguiamo nella configurazione. L’installazione ha introdotto i seguenti menù:

attraverso i quali eseguire le operazioni di configurazione/utilizzo. Iniziamo ad esaminarli singolarmente per capire che funzionalità introducono.
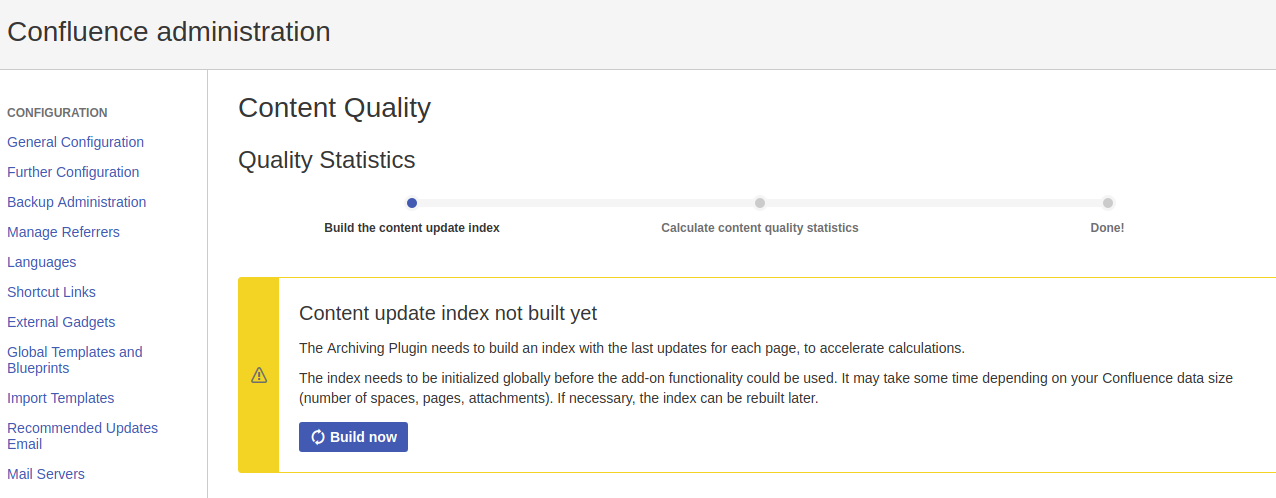
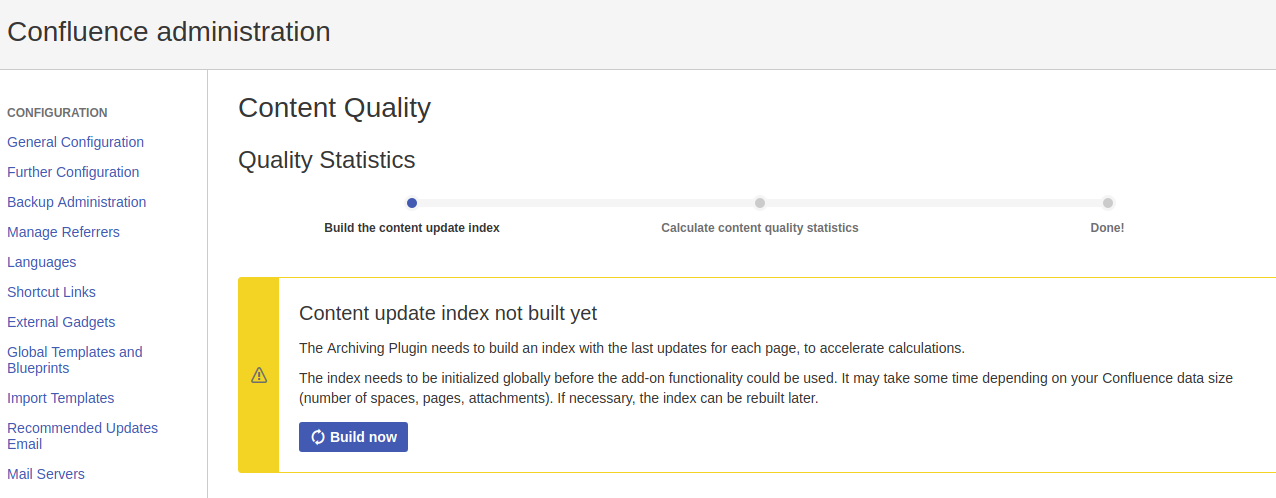
Content Quality
Se selezioniamo questo menù viene richiesto di creare un indice, che dobbiamo costruire la prima volta, necessario per il fnzionamento dello stesso. In questa sezione andiamo a gestire tale indice.

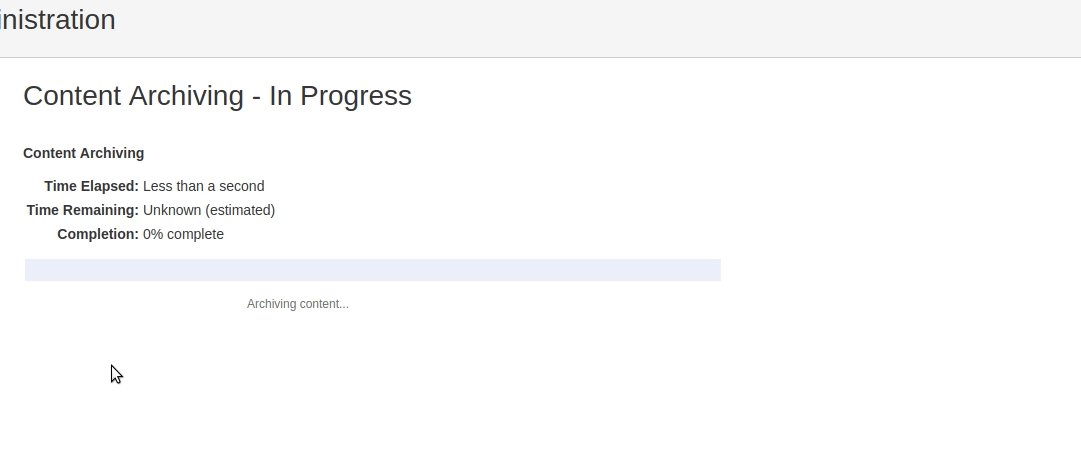
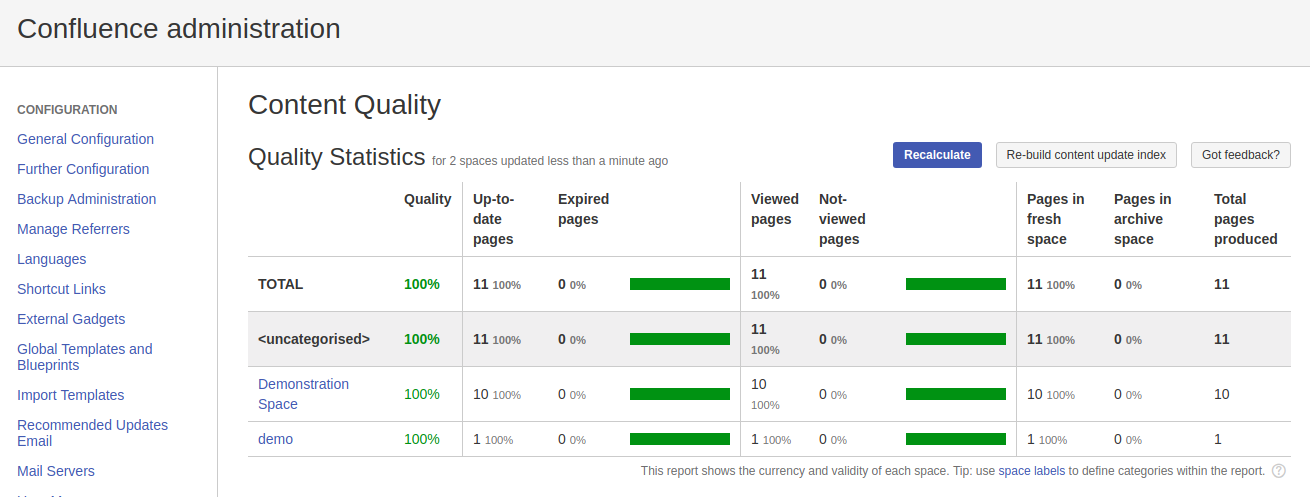
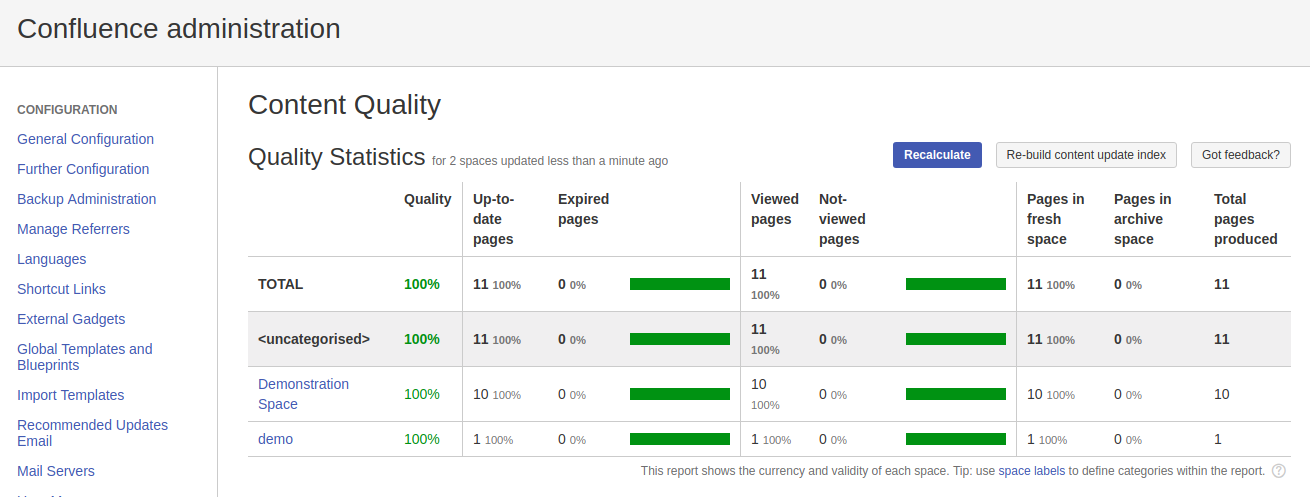
Una volta seguita la procedura di generazione dell’indice, che richede qualche istante, abbiamo questo risultato:

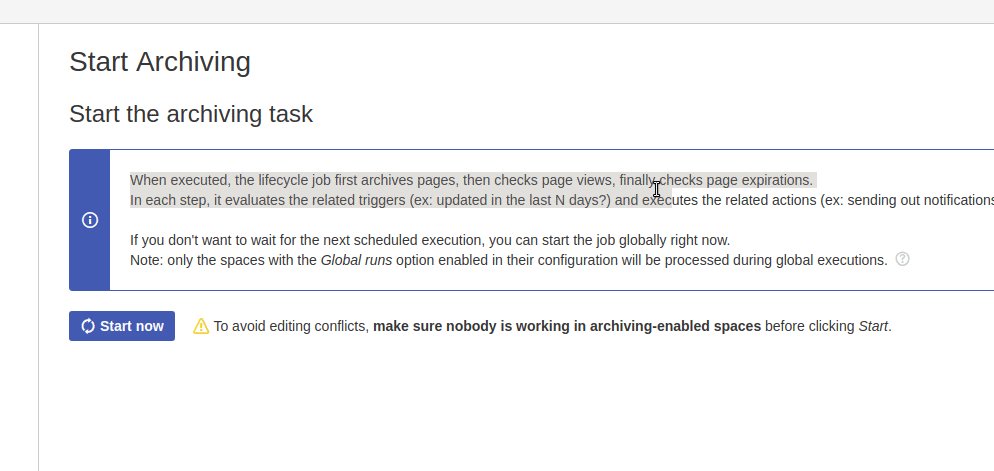
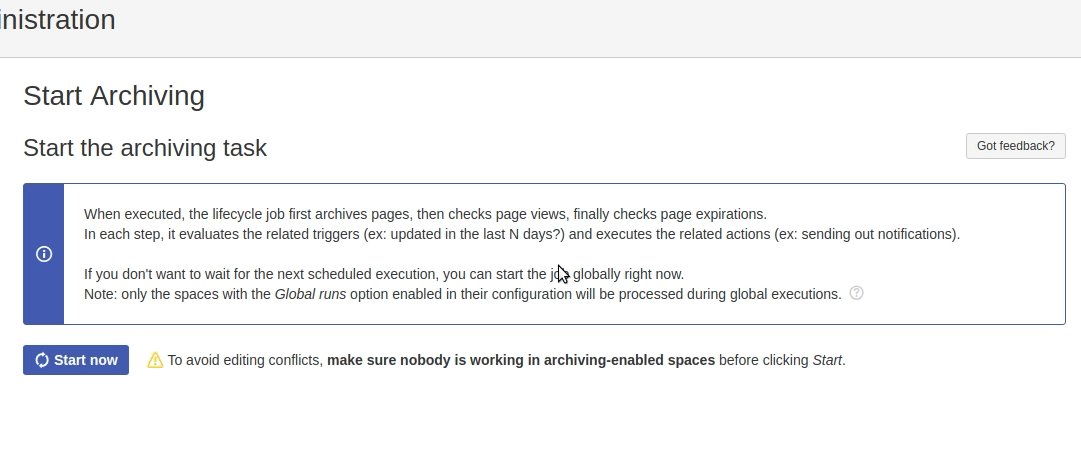
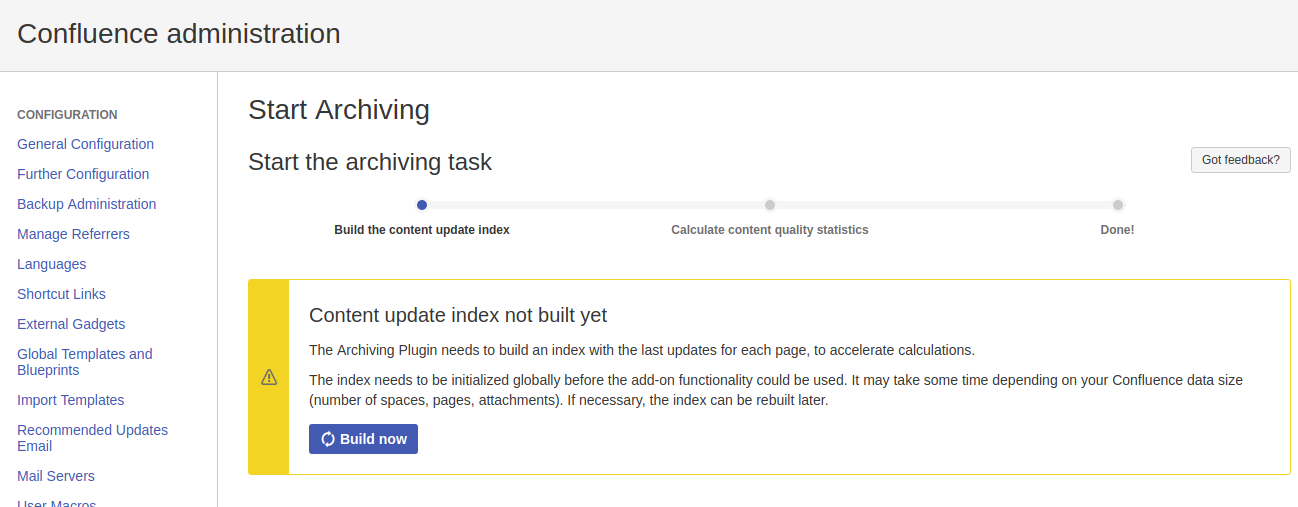
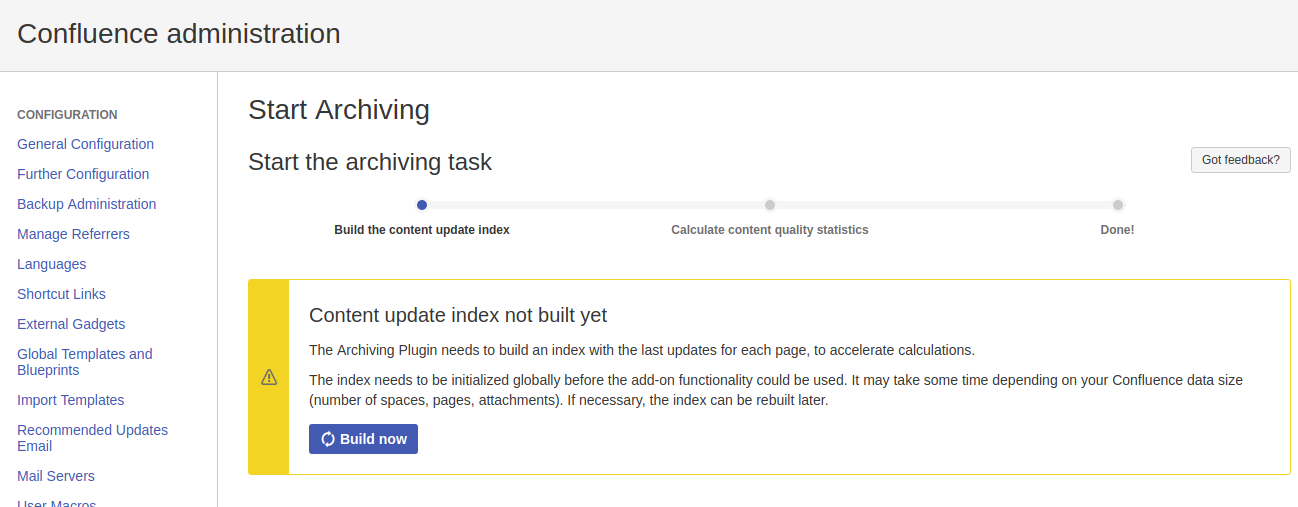
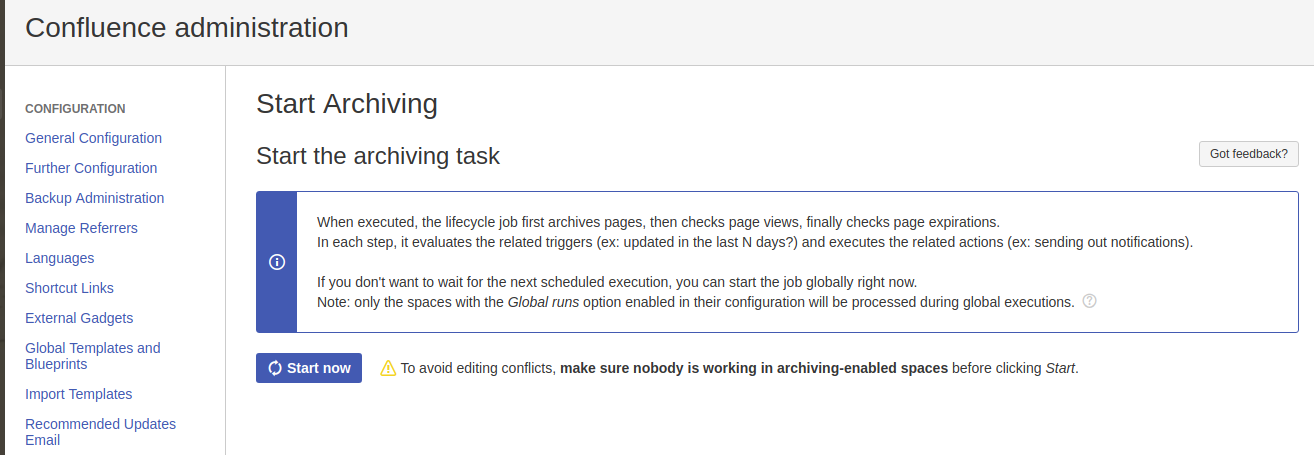
Start Archiving
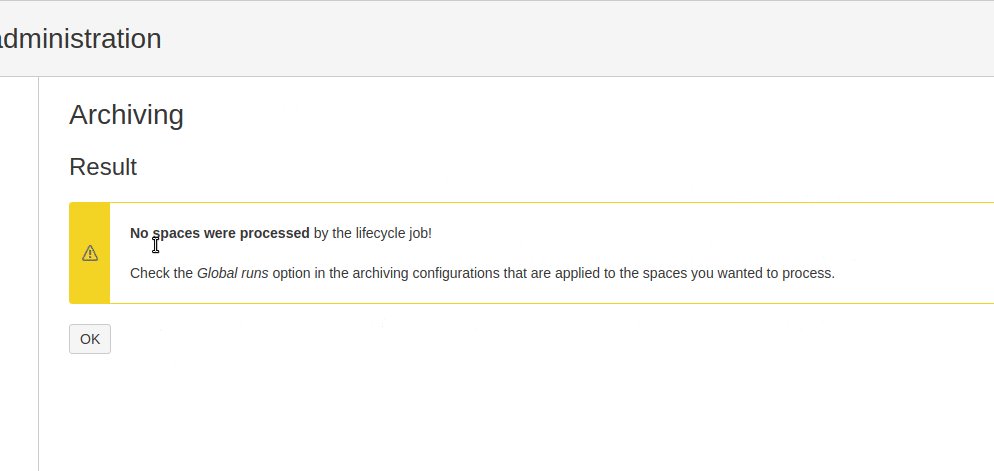
Selezionando questa opzione, se non abbiamo generato l’indice (come indicato nel precedente paragrafo), abbiamo ancora un messaggio che ci invita a generarlo 🙂

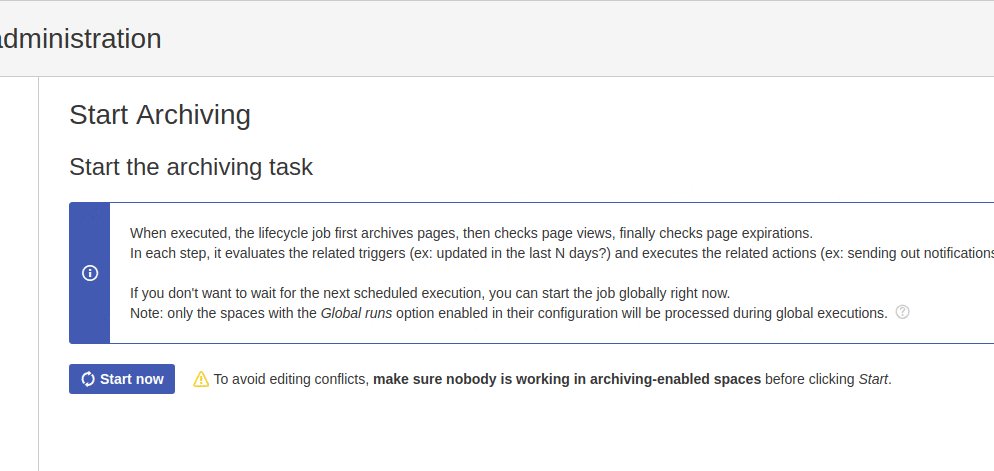
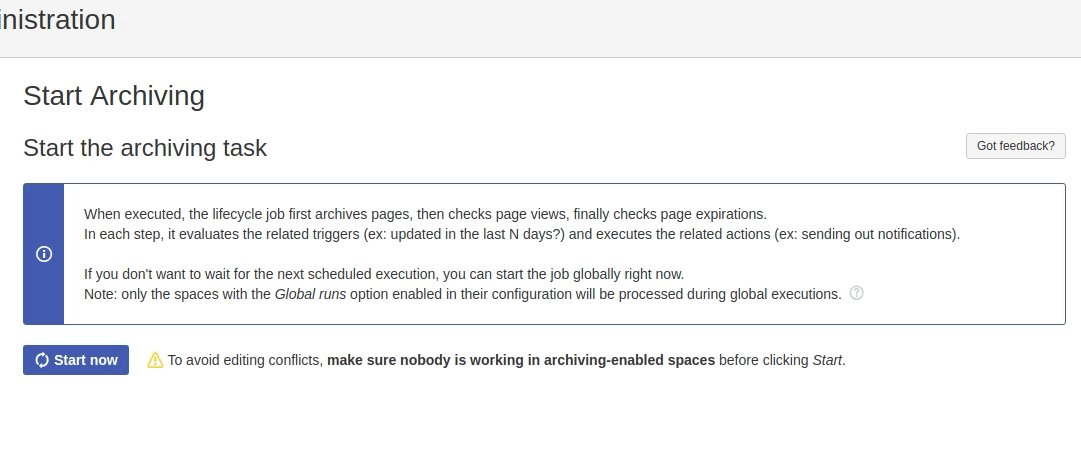
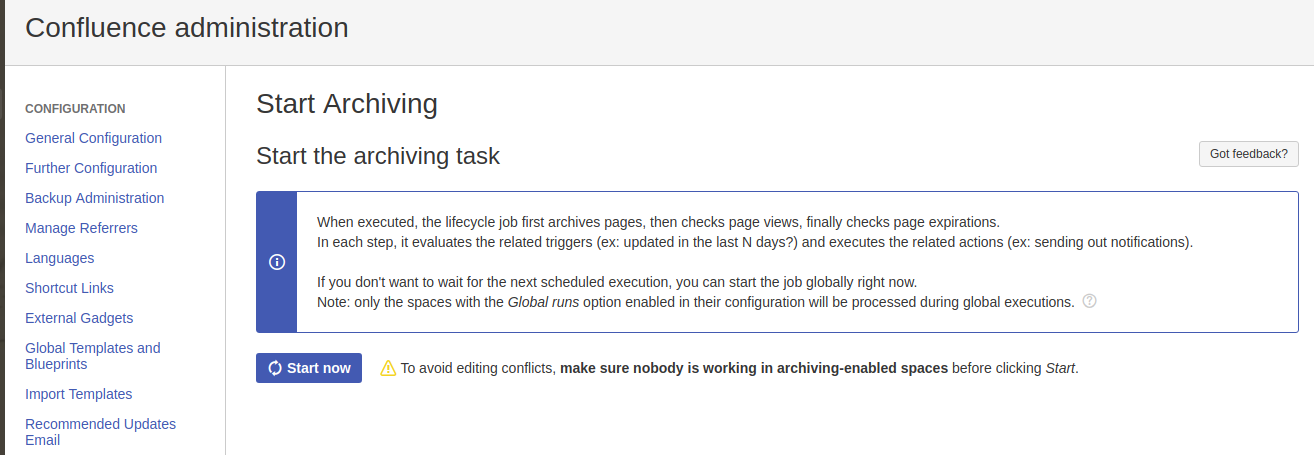
se invece lo abbiamo generato, questo è ciò che vediamo:

ovvero ci mette a disposizione l’opzione per attivare l’archiviazione degli allegati.
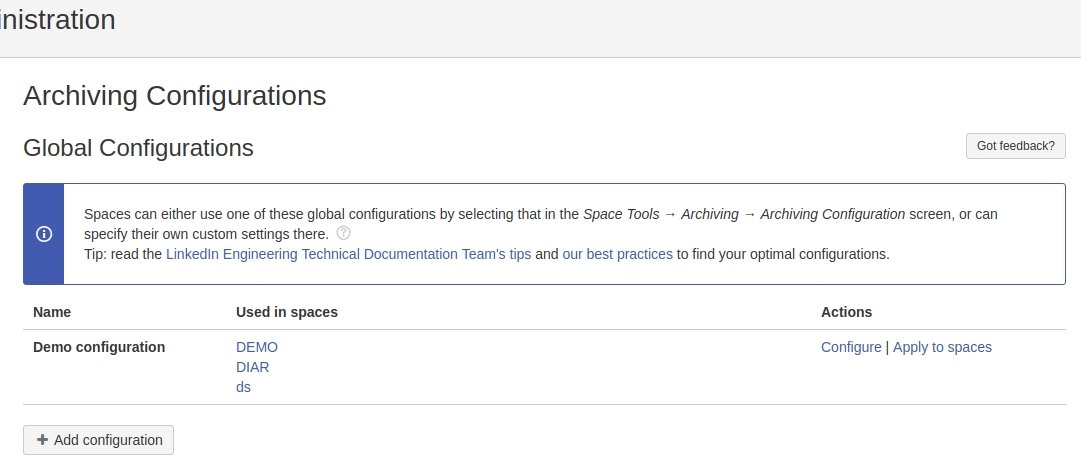
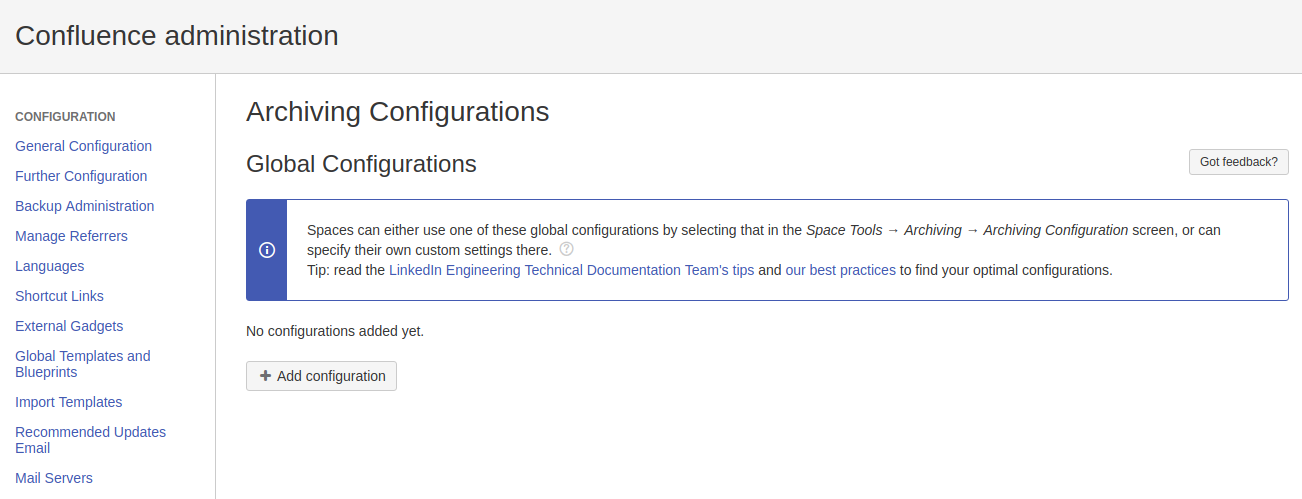
Archiving Configurations
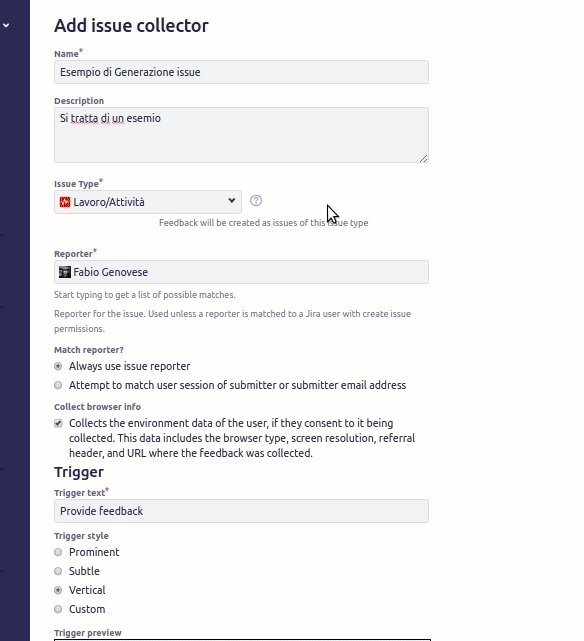
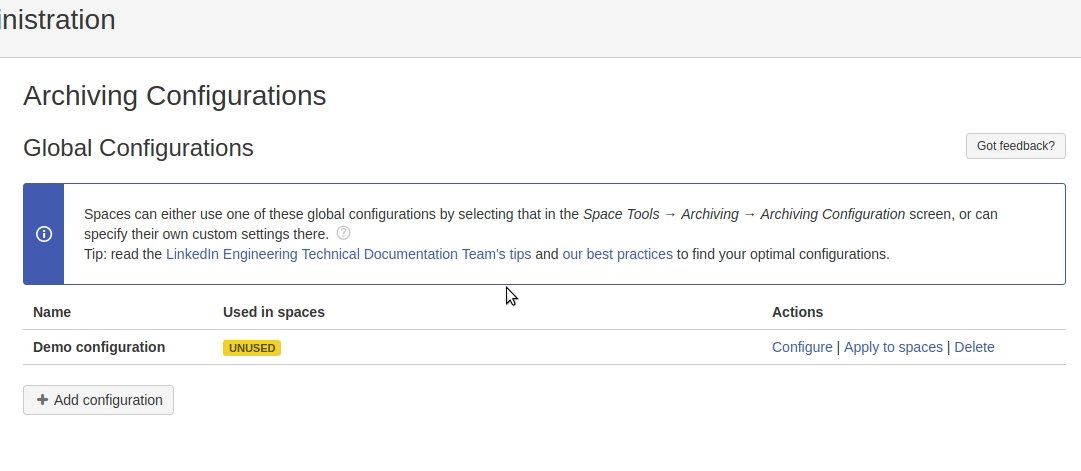
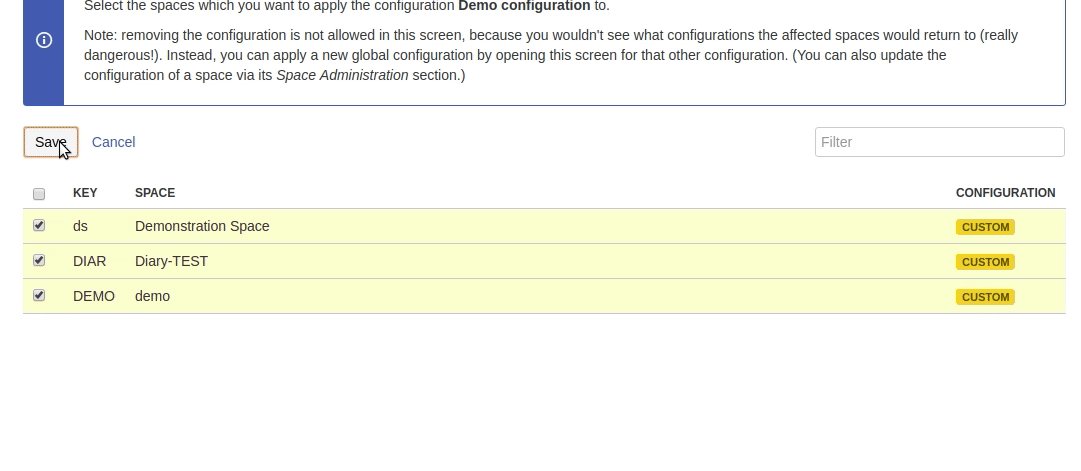
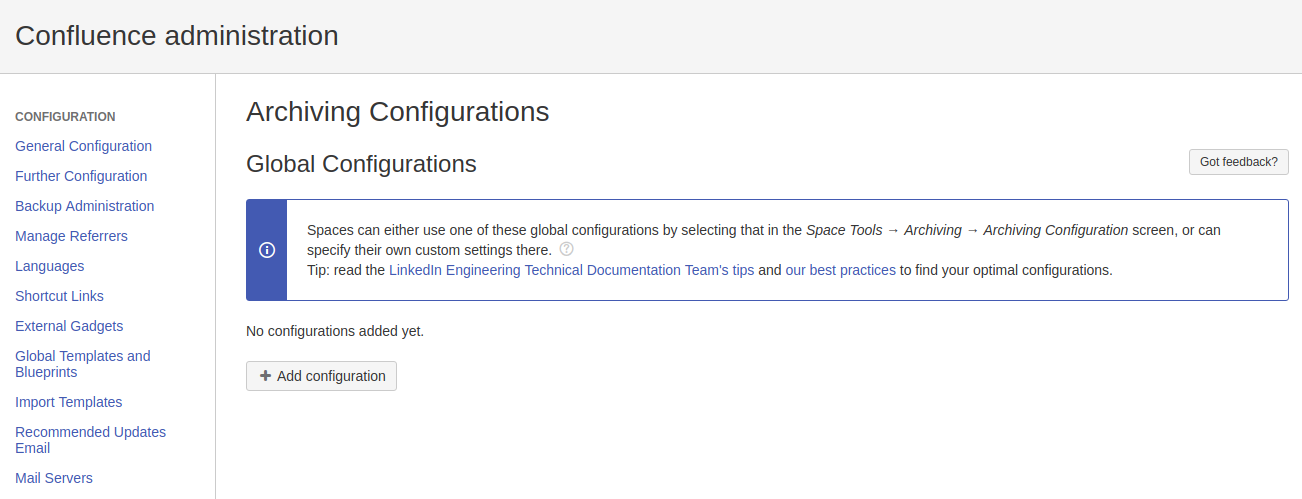
In questa sezione andiamo a configurare il nostro addon. Qui andiamo a definire la configurazione generale che poi possiamo selezionare nei nostri Space.

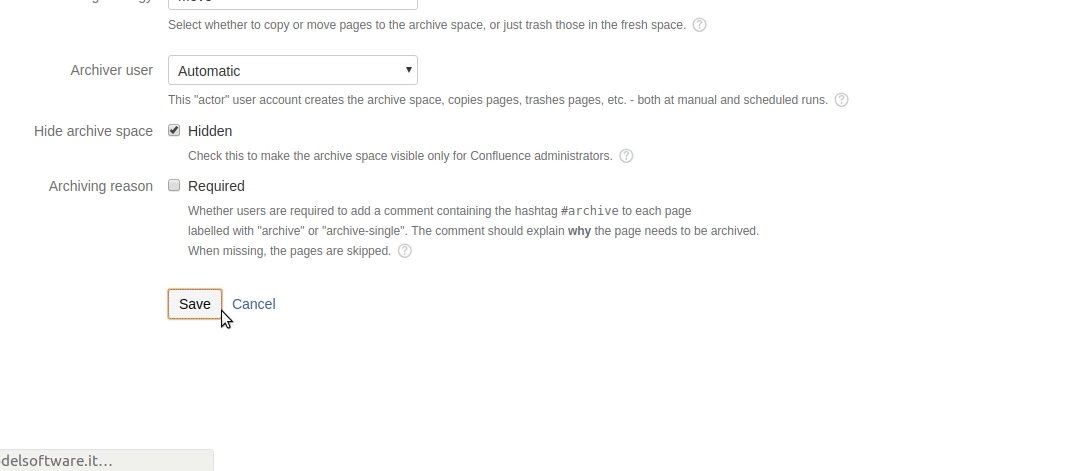
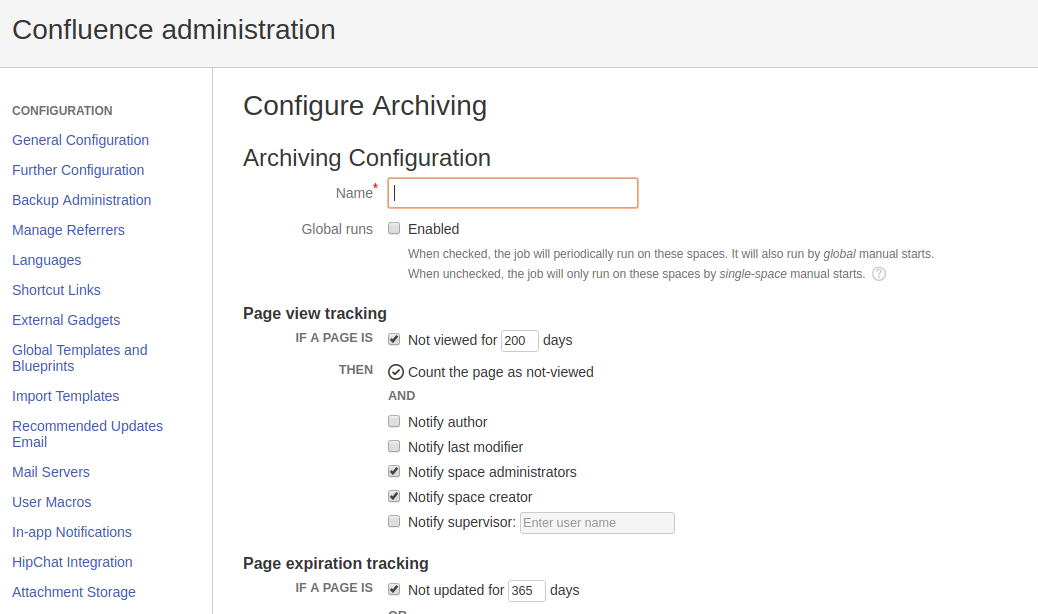
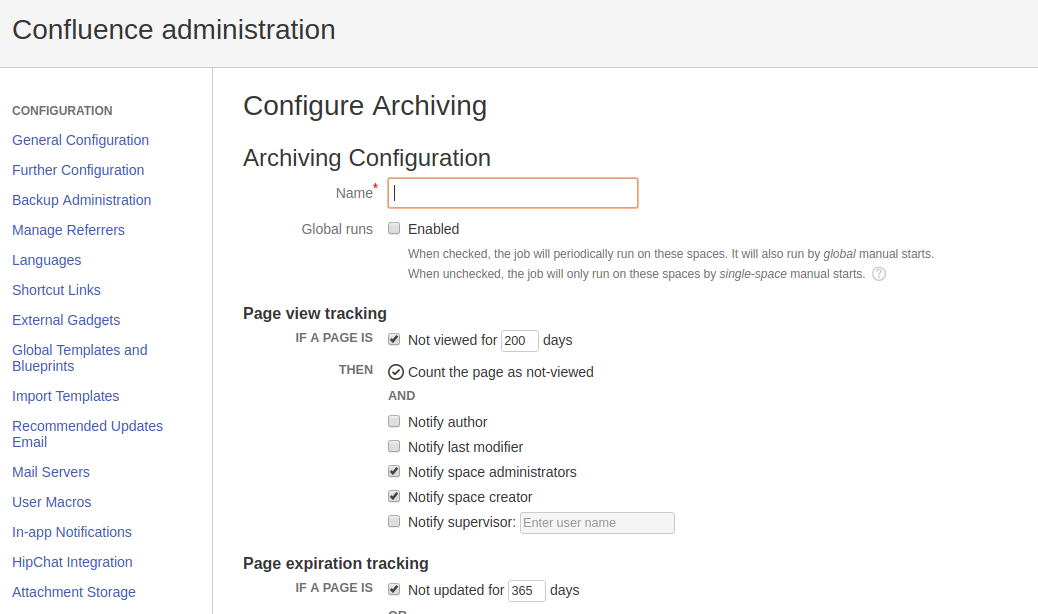
Selezionando Add configuration possiamo andare a definire la configurazione da usare per archiviare il nostro space. Come possiamo vedere dalla seguente figura:

andiamo a definire le regole per poter eseguire l’archiviazione, ovvero: archiviare una pagina se non viene vista per più di X giorni, achiviarla se non viene aggiornata per più di Y giorni, etc.
Possiamo anche definire se inviare le notifiche, che esaminiamo nel prossimo paragrafo.
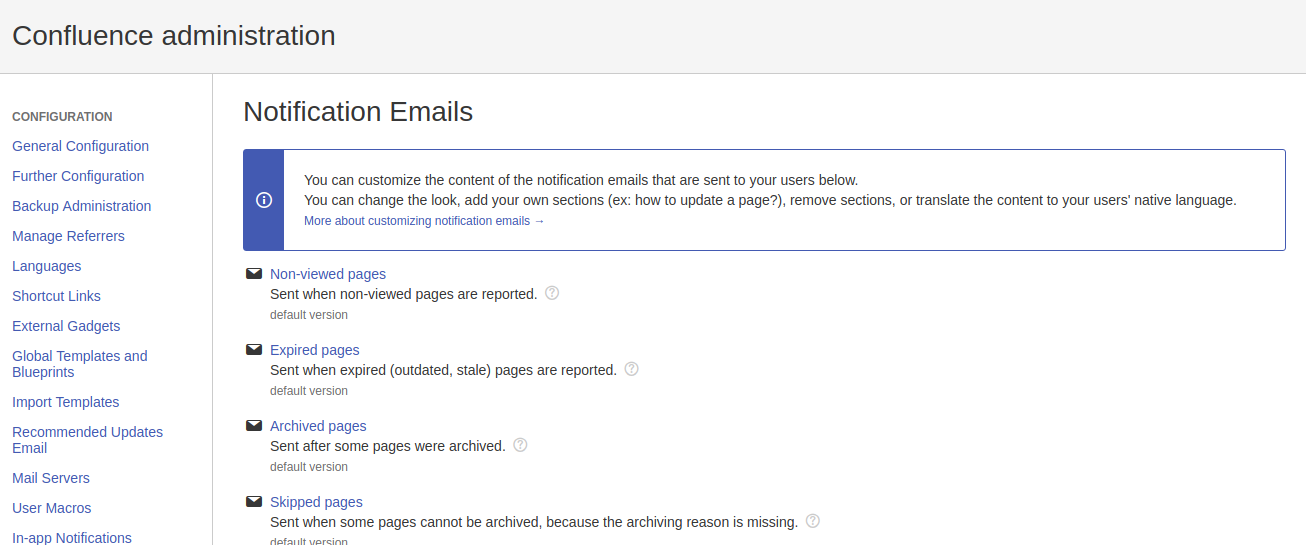
Notification Emails
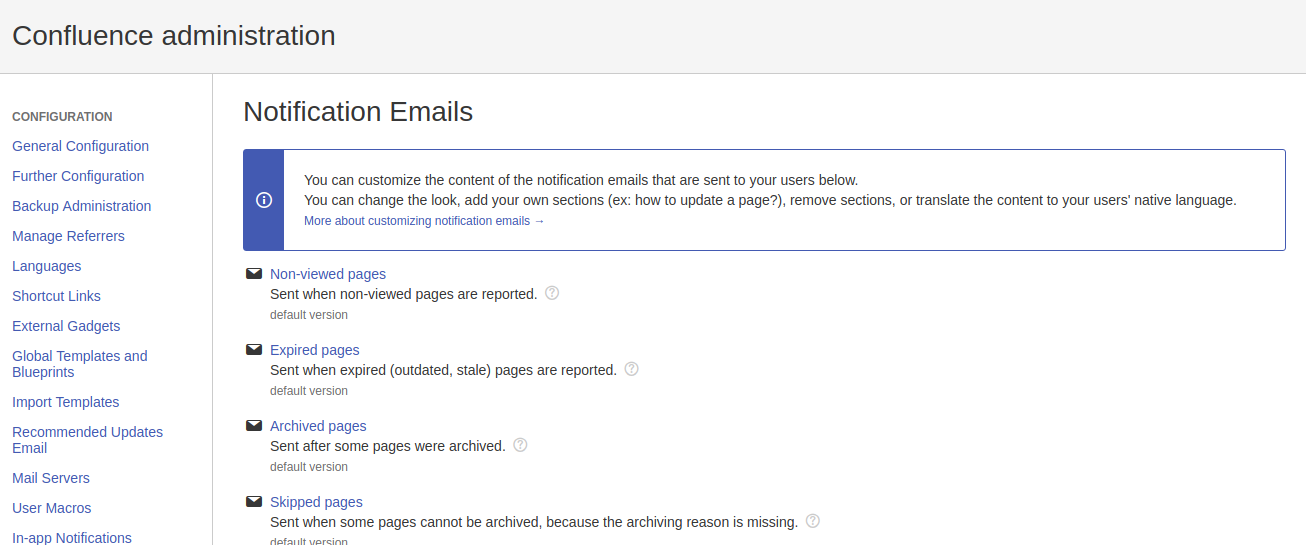
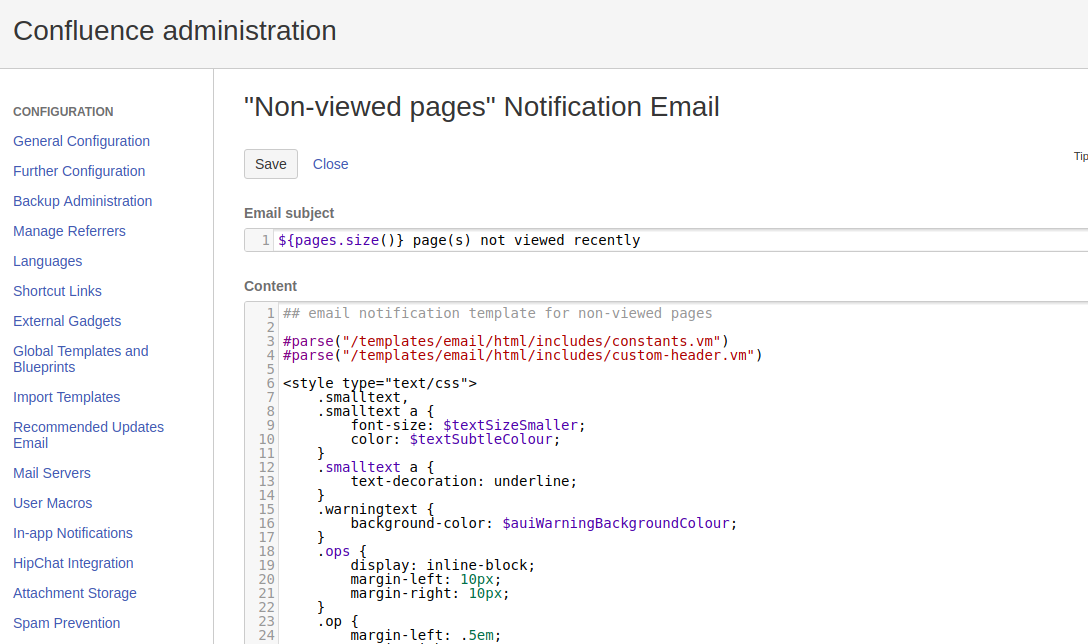
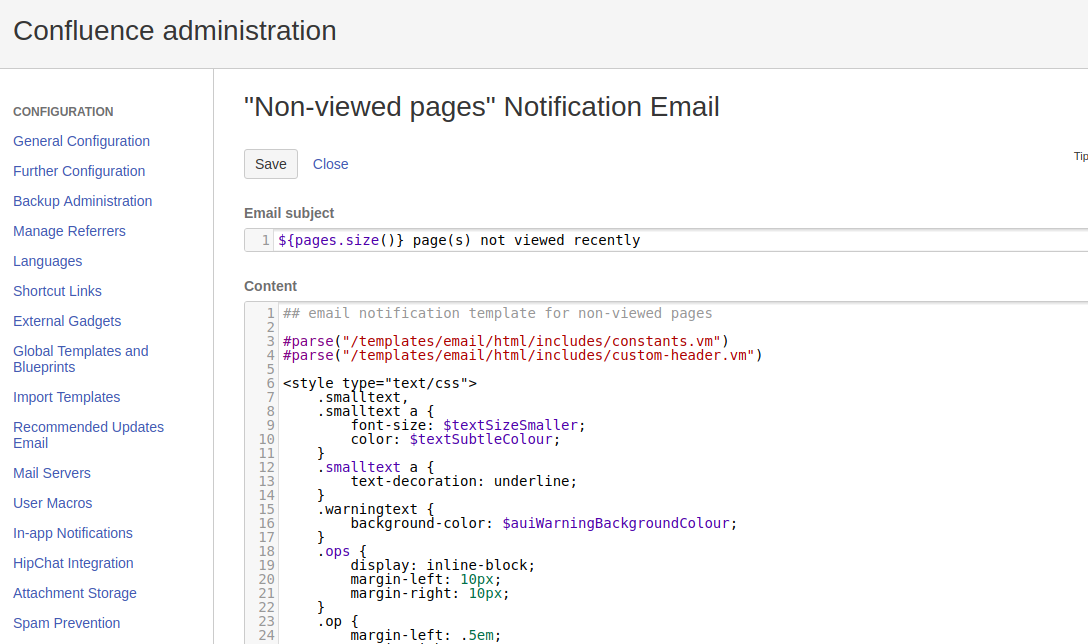
In questa sezione andiamo a definire, utilizzando Velocity, il formato delle mail da inviare per determinati eventi. Dalla seguente pagina:

Vediamo la lista delle mail disponibili per default. Se ne selezioniamo uno:

vediamo il dettaglio. In qesto caso, per riuscire a configurare il tutto, occorre un attimo di preparazione su Velocity e, come primo consiglio, suggerisco di non modificare questa sezione se non dopo che siamo abbastanza sicuri.
Archiving Events
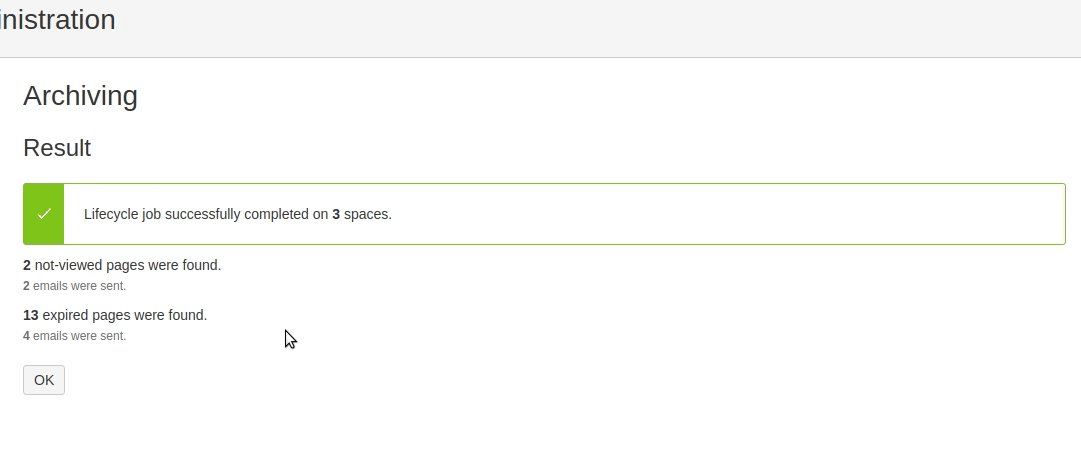
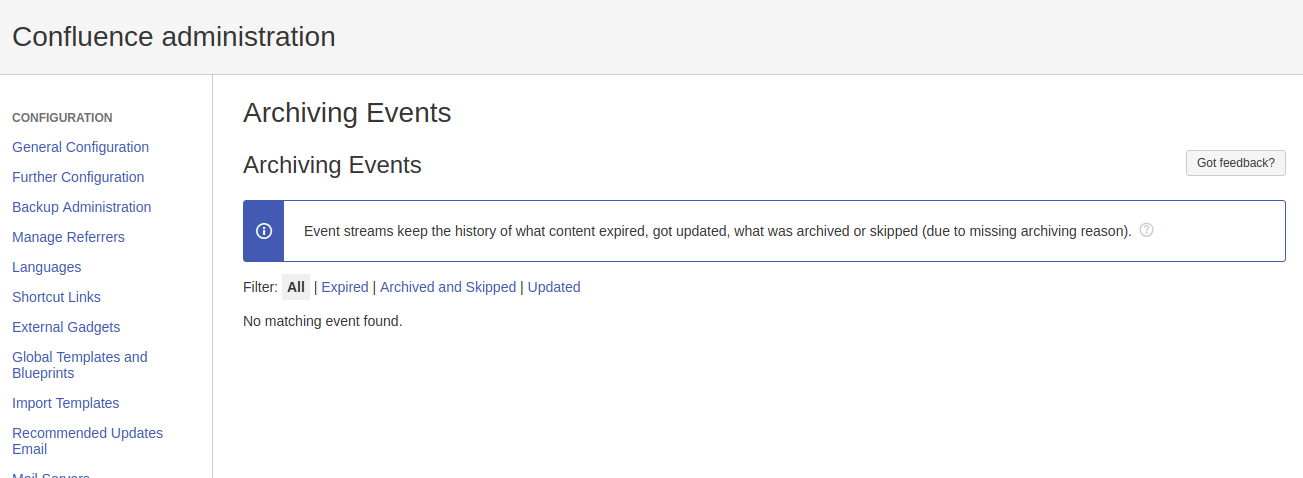
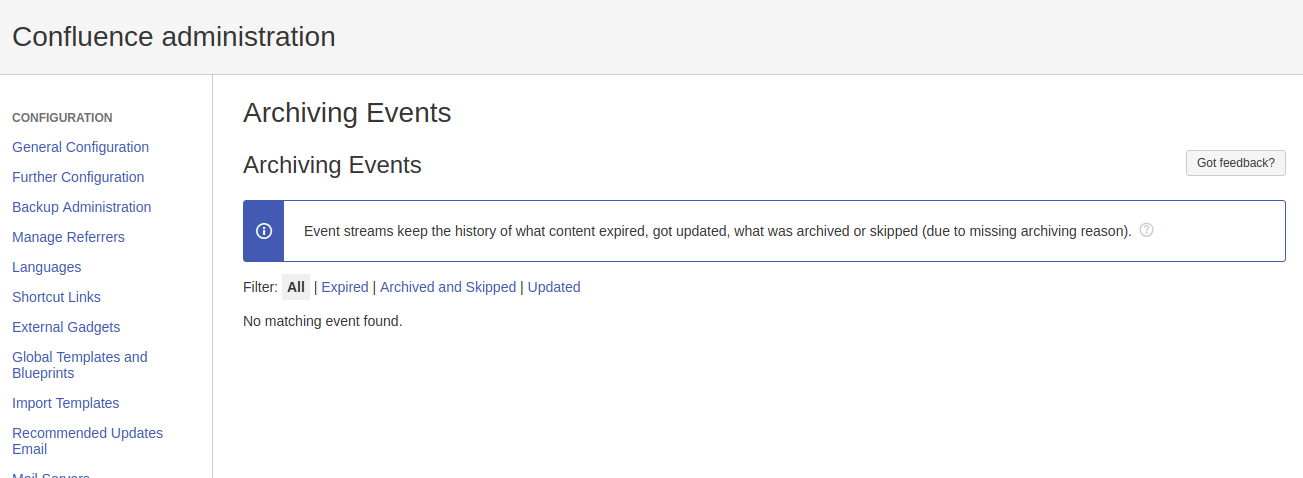
In questa sezione abbiamo un log di tutti gli eventi di archiviazione che sono accaduti. Come possiamo vedere dalla seguente immagine:

(Anche se non abbiamo eseguito alcuna archiviazione) possiam oeseguire tutte le interrogazioni del caso.
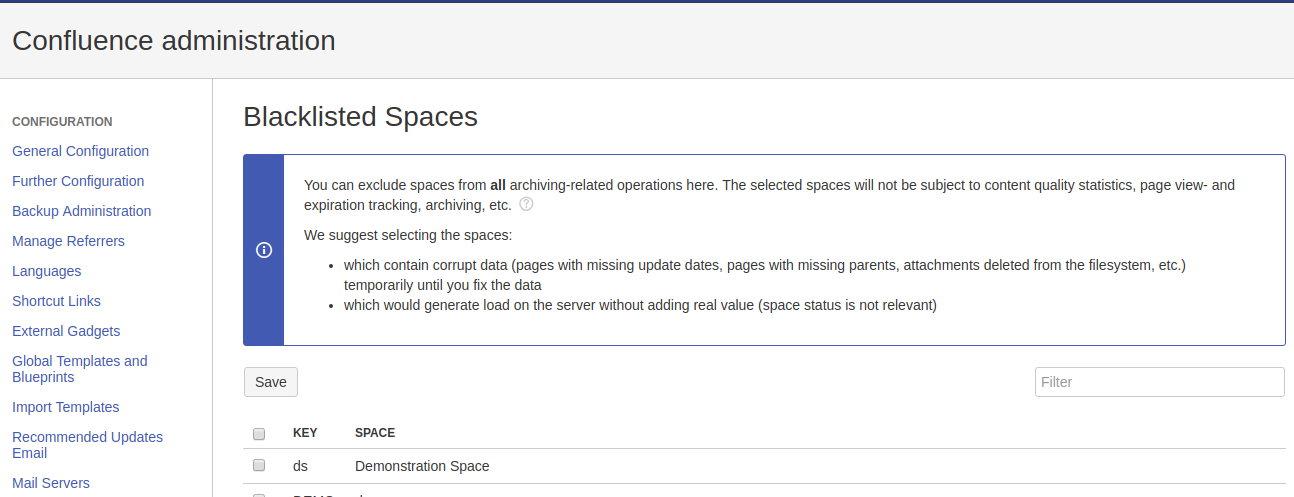
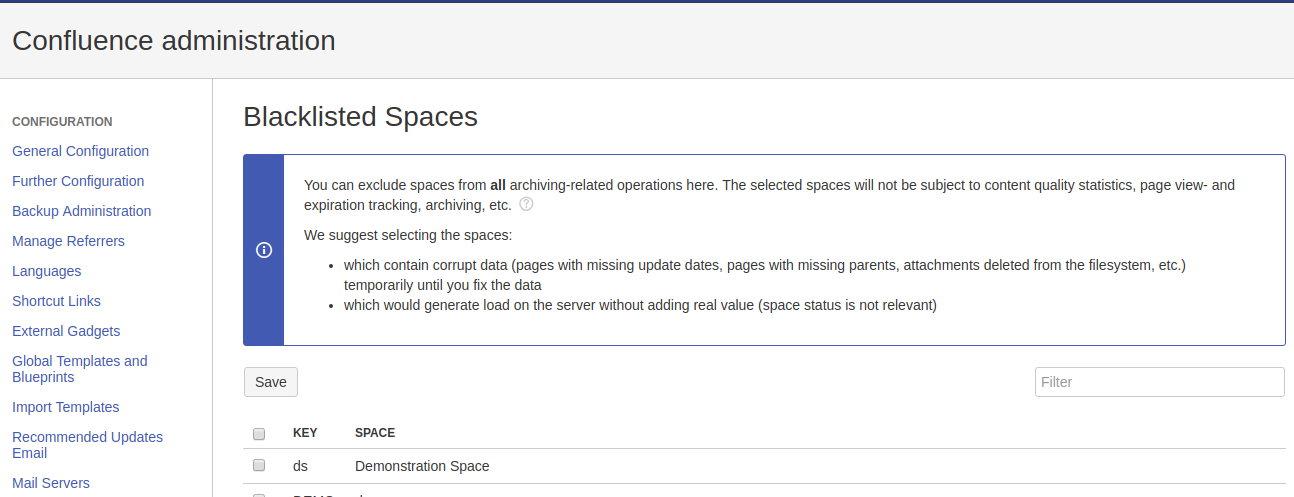
Blacklisted Spaces
In questa configurazione andiamo ad indicare quali Space non saranno soggetti alle regole di archiviazione, impostate dalle precedenti configurazioni.

Getting Started
Selezionando questa opzione, andiamo a visualizzare nuovamente quanto viene visualizzato al termine della installazione, ovvero la seguente immagine:

Conclusioni
Concludiamo con la descrizione della configurazione questo post, e riprendiamo nel successivo la parte di test. :-). In questo modo non sovraccarichiamo il post con troppe informazioni.
Reference
Maggiori informazioni sono presenti alla pagina del marketplace.