Come usare al meglio RefinedTheme per Confluence
Organizzazione
In questo post cercheremo di fornire, in italiano, i consigli e le indicazioni riportate in questo blog post della refinedwiki, dove gli autori di questo ottimo addon per Confluence, che permette di poter risegnare il layout grafico, mettono in campo tutta una serie di consigli, dettati dalla loro esperienza, al fine di aiutare gli utenti a migliorare il proprio lavoro ed organizzare meglio le informazioni ed il layout grafico di Confluence.

Obbiettivo di questo post
Cercare di riportare e spiegare, meglio che posso ed in italiano, tutti i consigli che sono stati messi in campo dagli autori del blog post. Ovviamente nessuna pretesa, ma spero che questo post sia utile spunto per altre idee per i lettori del blog, cercando di allacciarmi a quanto hanno scritto ed aggiungendo i riferimenti alla manualistica del prodotto oltre che le indicazioni del caso, in modo da permettere anche a persone che non sono tecniche, di poter capire/utilizzare al meglio questo prodotto.

Nel dettaglio
Consiglio uno:
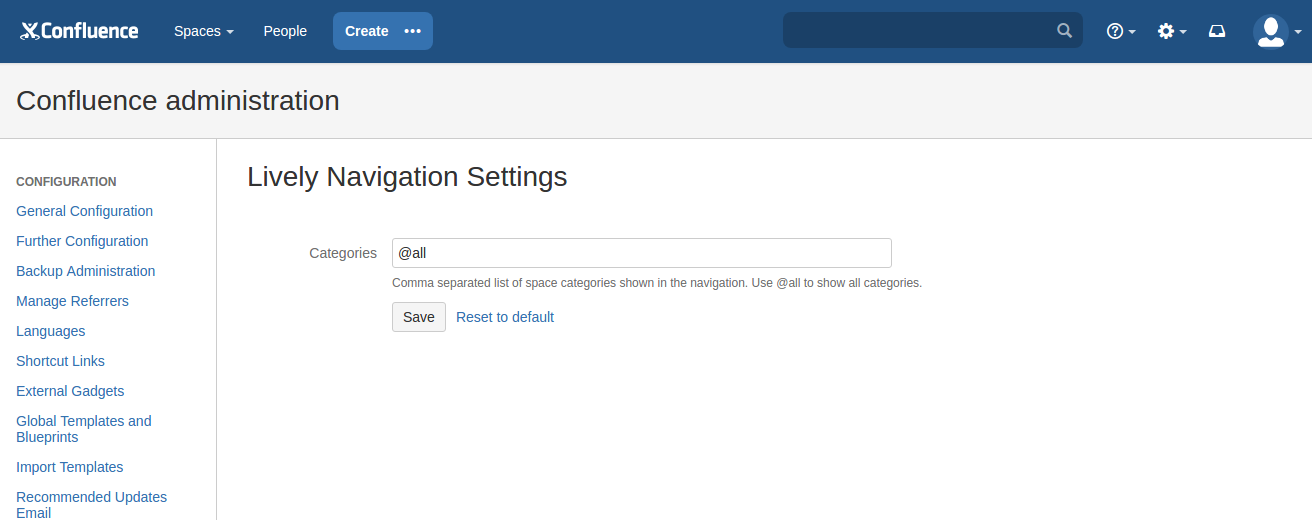
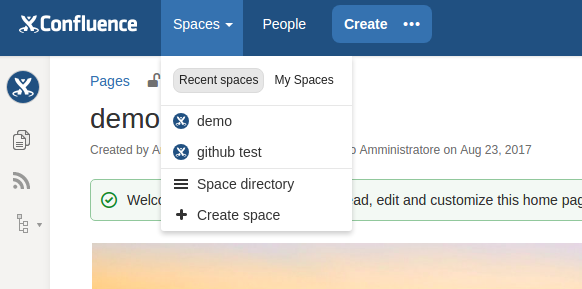
Sfruttare un componente che l’addon mette a disposizione, ovvero l’Organizer, che consente all’Amministratore di Confluence di poter configurare Categorie, Sottocategorie e permette di poter organizzare in maniera semplice gli Space e gli argomenti da ricercare, come mostrato dalla seguente immagine.
Consiglio due:
L’addon mette a disposizione una funzione molto importante, ovvero delle shortcut attivabili da tastiera, che permettono di semplificarsi la vita. Una cosa che ricordo sempre ai miei corsi su Confluence, molto importante, è il fatto di poter scrivere dei contenuti senza mai staccare le mani dalla tastiera.
Attraverso le Keyboard shortcuts, è possibile attivare diverse opzioni, senza staccare le mani dalla tastiera, ed aumentando quindi la produttività e, cosa non da poco, semplificandosi la vita.
Consiglio tre
Nel caso in cui si voglia utilizzare l’addon in ambito intranet, si consiglia di utilizzare le categorie come pagina principale per un gruppo di lavoro o per un dipartimento. Infatti, ogni gruppo avrà le proprie categorie, ogniuna delle quali disporrà di una propria dashboard che fungerà da HOME.
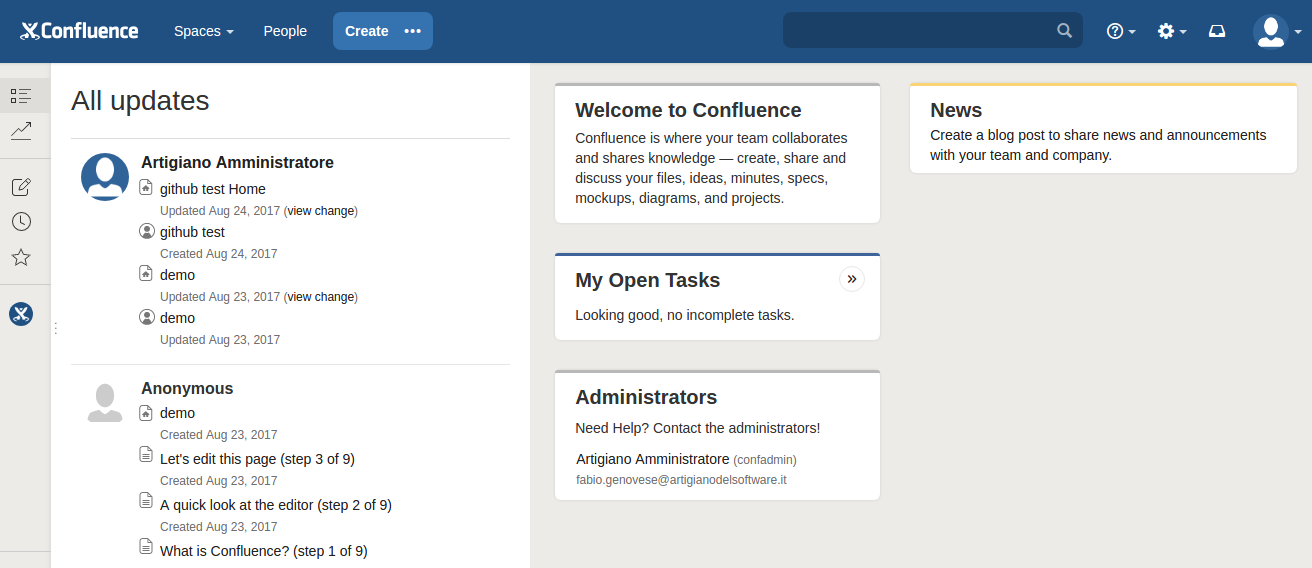
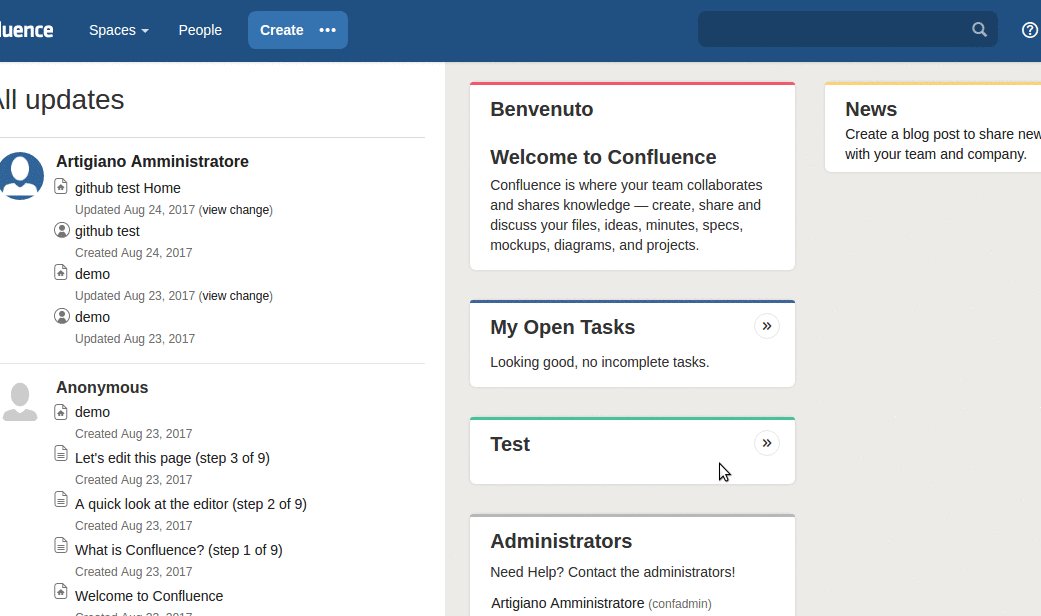
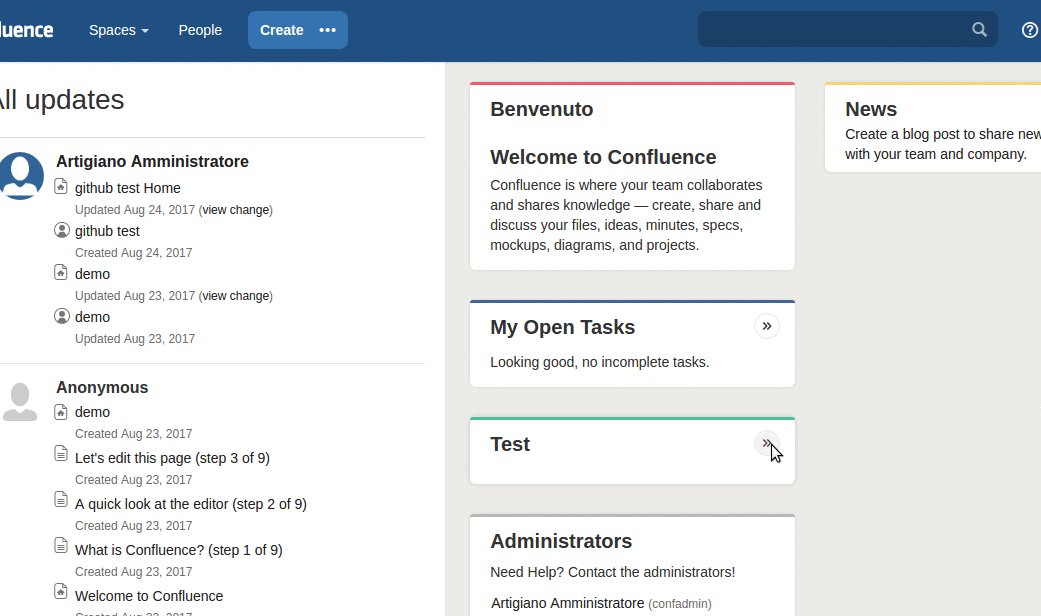
Si può iniziare creando una dashboard che includa:
- page tree macro
- recent questions
- news dal team
- activity stream
Come ulteriore consiglio, per l’amministratore, conviene organizzare la categoria in base alle sottocategorie o Space importanti. Ogni cosa al suo posto.
Consiglio quattro
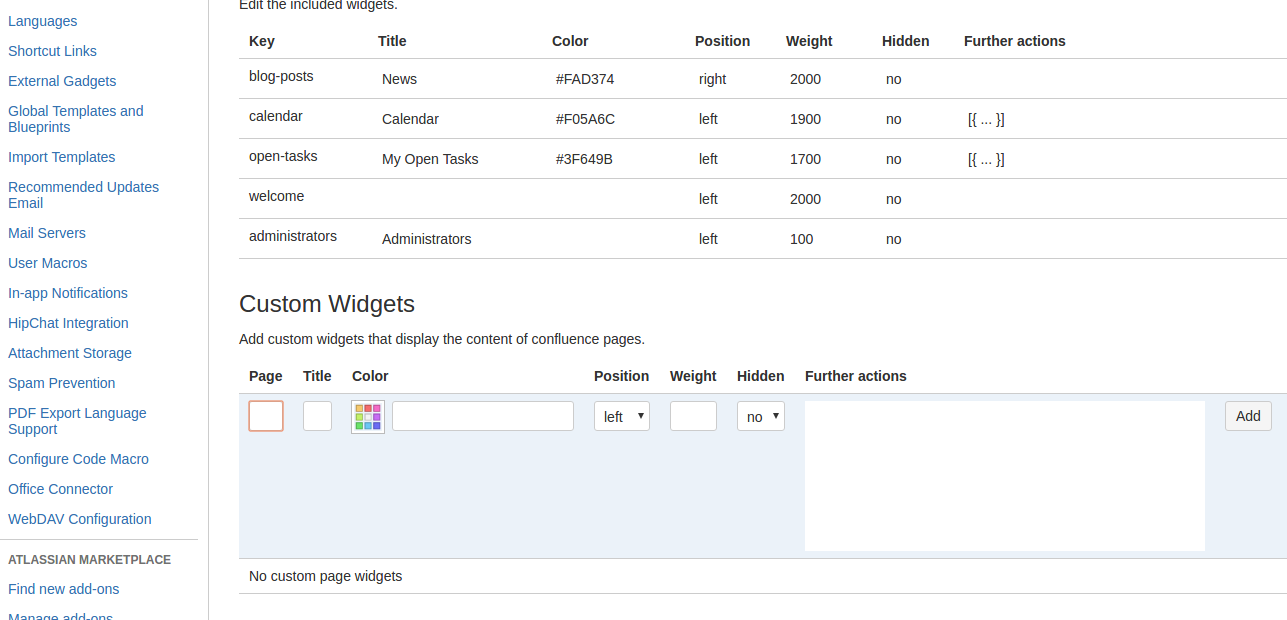
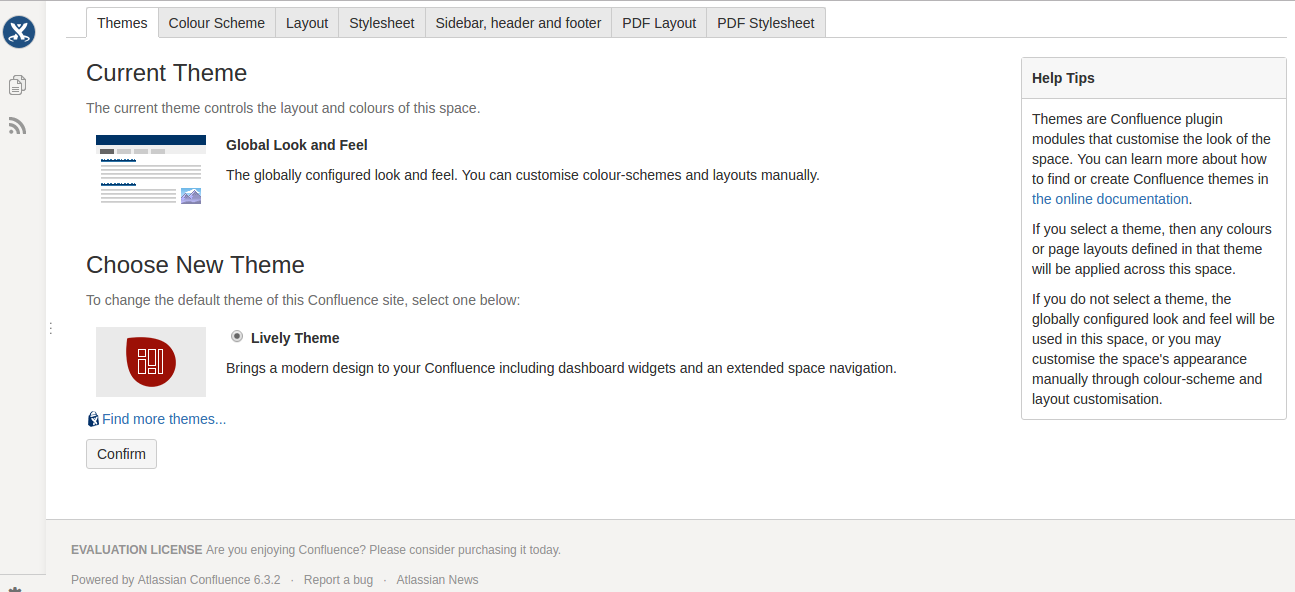
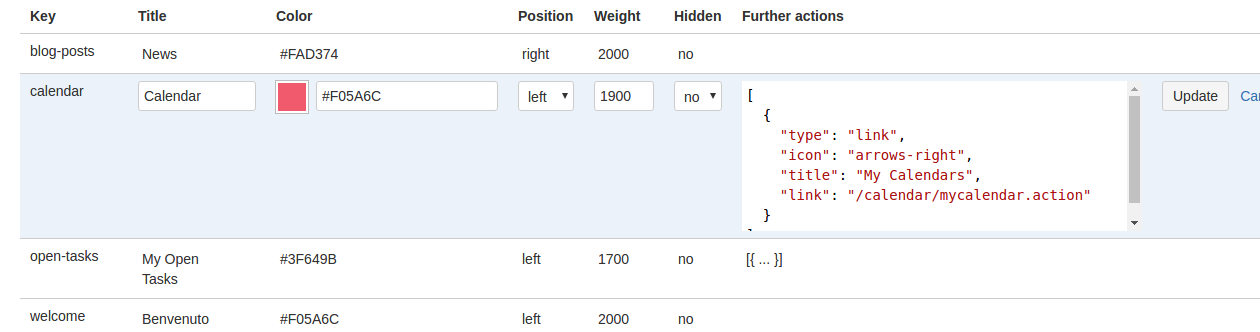
Altro consiglio riguarda l’organizzazione dello Space. Attraverso lo Space Layout, l’addon permette di poter personalizzare diversi aspetti del layout.
Conclusioni
In questo post ho riportato una serie di consigli, traducendoli e riportandoli in lingua italiana, dal blog degli autori dell’addon per Confluence RefinedTheme. Spero possano risultare utili per i lettori e spero riescano a dare spunto per ulteriori idee.