Codegeist colpisce ancora
Sono riuscito a completare il test e pubblico senza indugio il risultati :-).

Una notizia dell’ultimora
Segnalo che mentre eseguivo il test, ho verificato che questo addon è risultato uno dei vincitori del codegeist. Congratulazioni e BRAVI.

Installazione
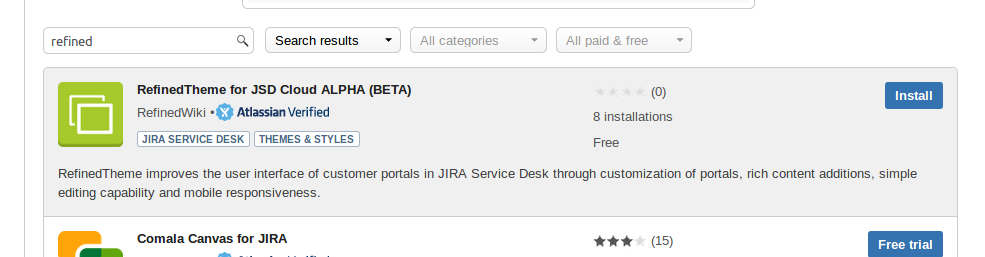
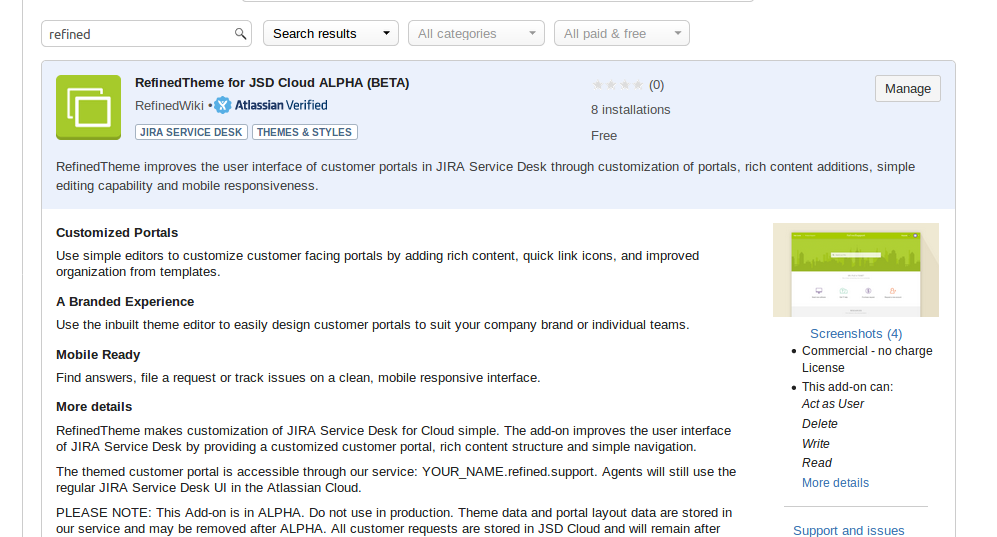
Partiamo come sempre dalla installazione. L’installazione dell’addon risulterà più semplice, dato che (al momento in cui viene redatto questo post) l’addon è gratuito. Lo andiamo a cercare tra gli addon disponibili, come mostrato in figura:

selezioniamo Install …

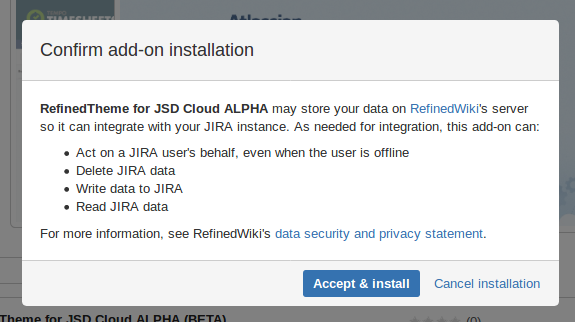
… accettiamo i termini di licenza e lasciamo che parta l’installazione …

… come siamo sempre abituati ….

… attendiamo che la procedura si completi …

… fino a quando non ci viene segnalato che l’installazione è conclusa.

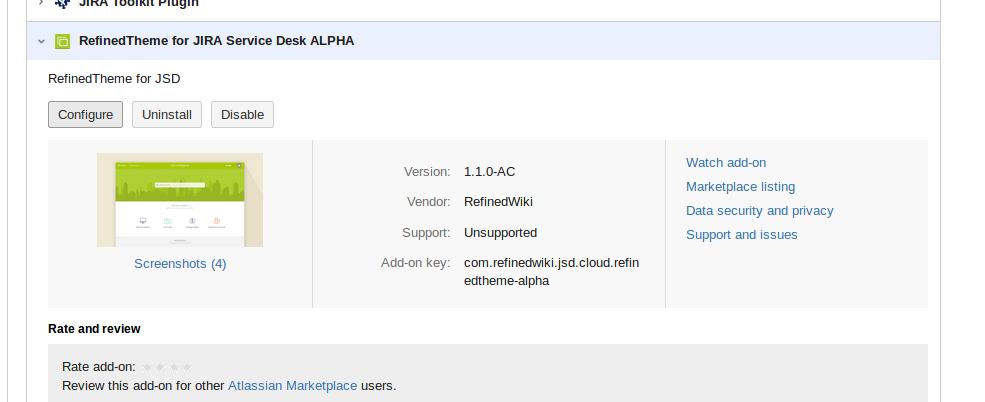
Una volta terminata, accediamo alla configurazione selezionando:

come mostrato nella precedente figura, il tasto Manage che ci porta alla sezione di gestione degli addon e da li , come mostrato nella seguente figura:

selezionando il tasto Configure per andare a gestire la configurazione.
Configurazione
Proseguiamo sulla configurazione. Ci concentriamo su questa parte e cerchiamo di spiegare bene bene come funziona, anche perchè come abbiamo visto negli altri test che abbiamo eseguito, è abbastanza complessa.
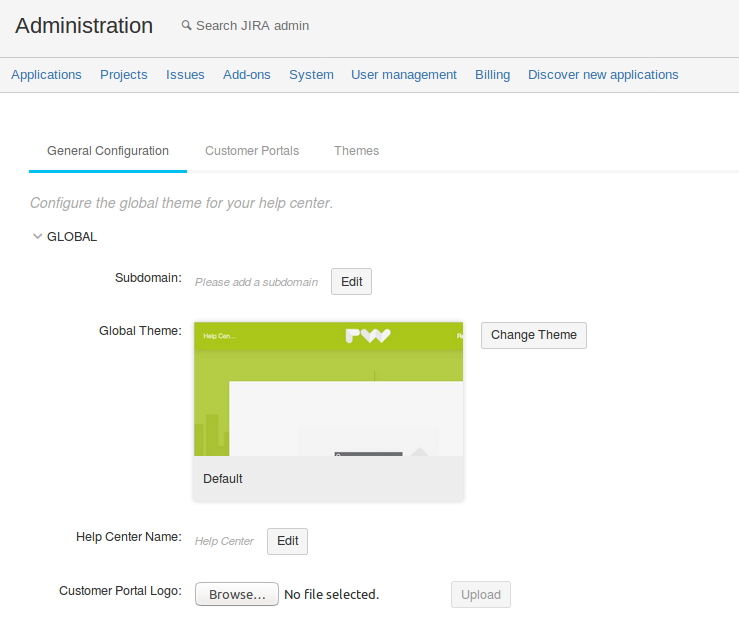
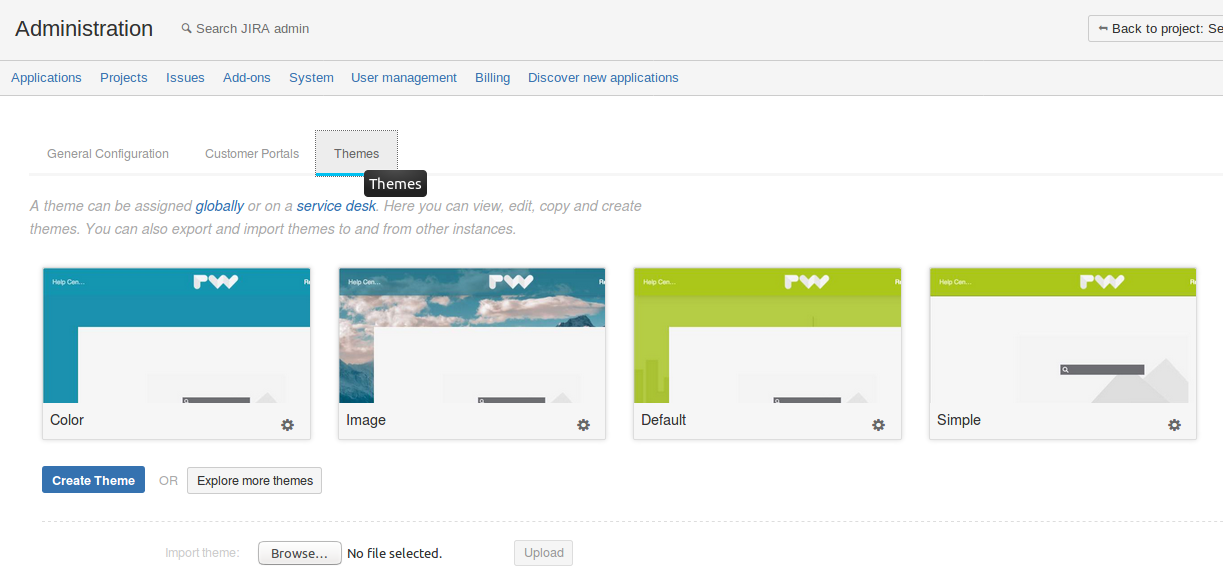
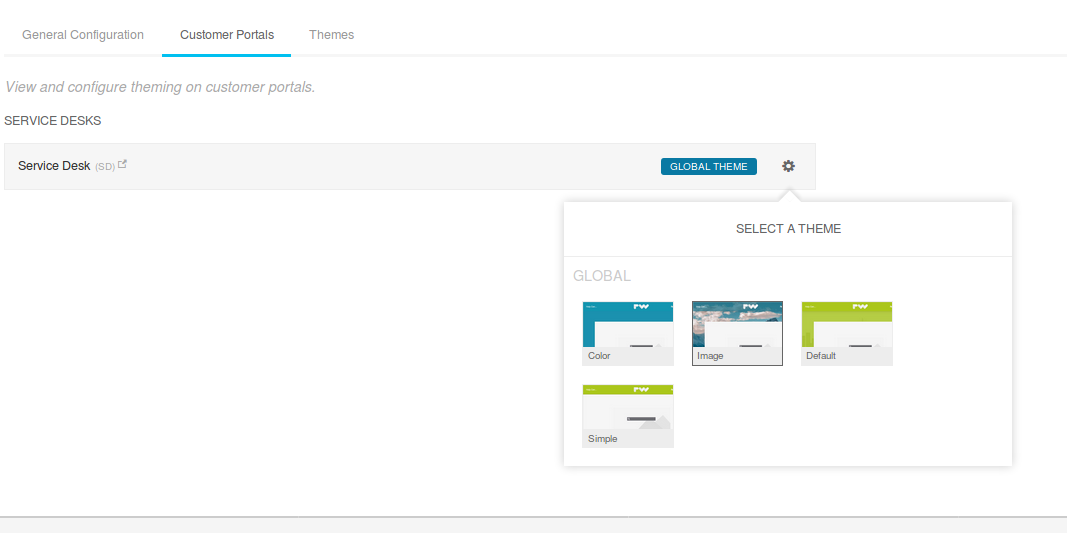
Abbiamo tre sezioni, attraverso le quali possiamo definire il layout che possiamo avere a disposizione, i temi e loghi che possiamo memorizzare:

come possiamo vedere nelle schermate successive:

dove abbiamo la possibilità di generare o esplorare su temi già pronti. Il tutto con la nostra versione cloud 🙂

Possiamo scegliere diverse opzioni.

Una cosa importante. Prima di poter utilizzare, occorre tenere presente sempre quanto segue: Stiamo usando un addon cloud e di conseguenza NON possiamo usare subito e facilmente le nuove funzionalità, dato che se andiamo a gestire il PORTAL, vedremo sicuramente vedremo sempre il solito. Occorre andare a definire un SOTTODOMINIO, che viene messo a disposizione dal produttore (lo fatto sempre presente nei vari test di addon cloud). Questo perchè la configurazione del cloud è completamente differente.
La seguente maschera:

definiamo (sempre con la solita fantasia) il nostro solito nickname (artigianodelsoftwaredev) per distinguere che si tratta di una prova. A questo punto andiamo a fare il test.
Test
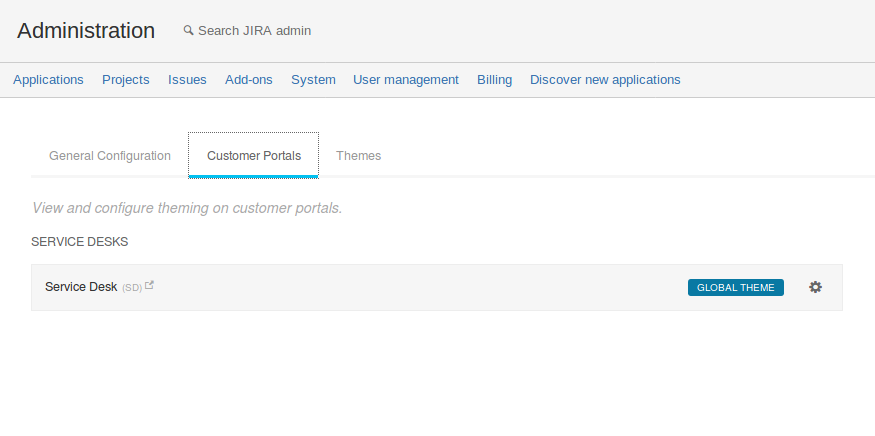
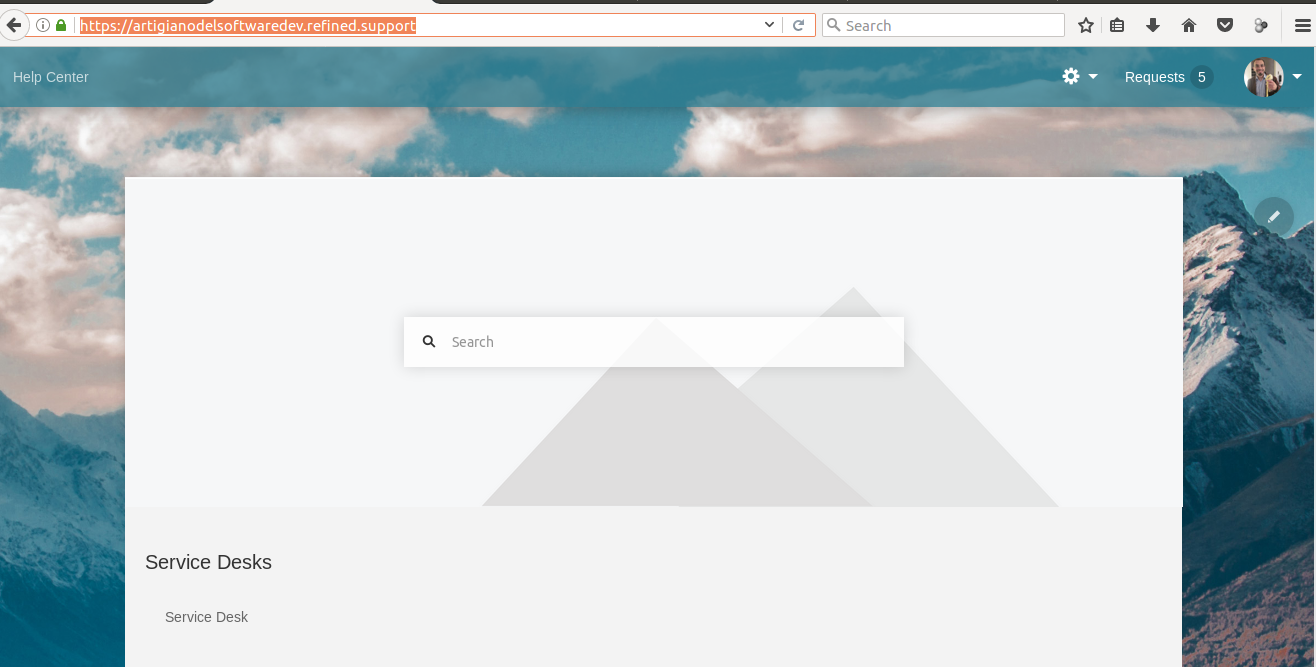
Test su strada e risultati. Per vedere i risultati, semplicemente, andiamo a vedere PORTAL :-), passando dal dominio di secondo livello che abbiamo definito e questo è il risultato:

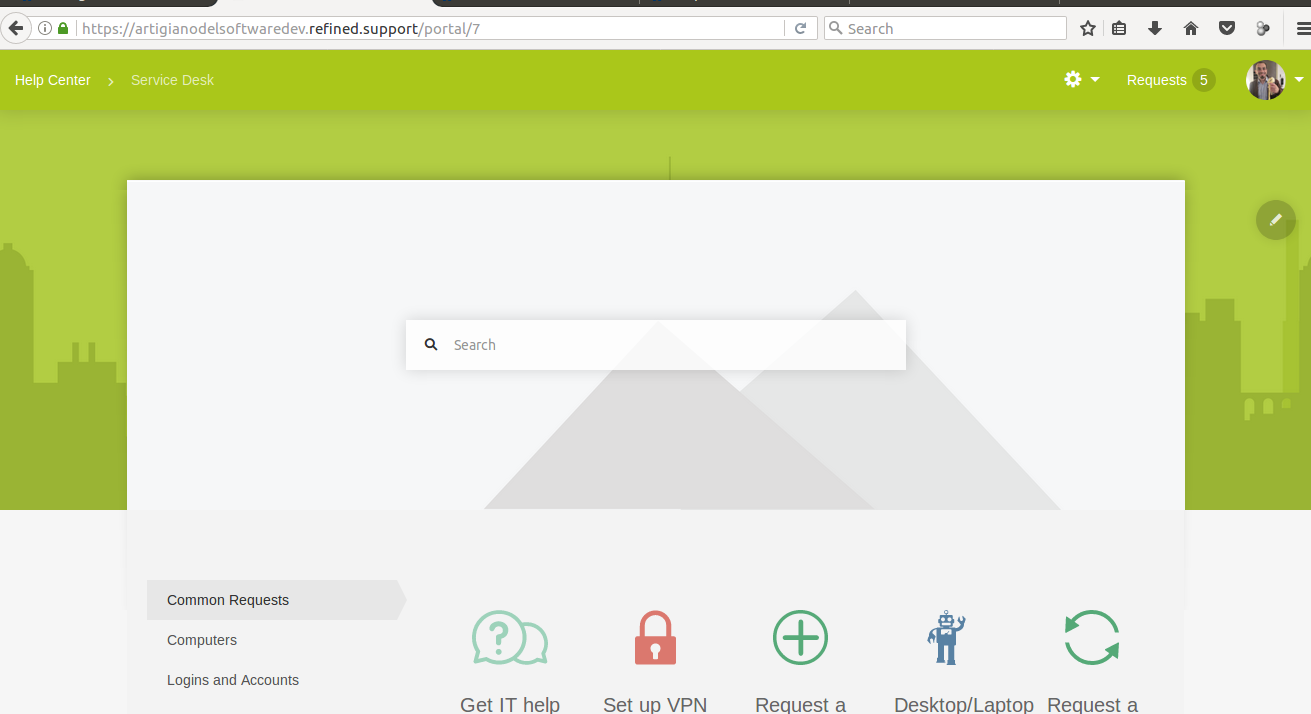
Selezionando Service Desk, questo è quello che vede l’utente:

Conclusione
Abbiamo testato senza dubbio uno degli addon che permettono di personalizzare il PORTAL su installazioni Cloud migliore in assoluto. L’esperienza della RefinedWiki è tale da mettere a disposizione degli utenti un sistema veramente bello. Mi permetto ancora di fare le congratulazioni agli autori, ma rinnovo un Grazie a tutti coloro che hanno proposto le loro idee e che hanno messo in campo. Sono stati tutti bravi perchè hanno veramente dato il meglio e sarà sempre mia cura esporre e descrivere gli addon più rilevanti o che catturano la mia attenzione.
Reference
Maggiori informazioni sono presenti alla pagina di codegeist e alla pagina del Marketplace.
 (0)Dislikes
(0)Dislikes (0)
(0)