Prova su strada dell’addon
In questo post andremo a provare Colamatech Workflow, già presentato nel post precedente.
Installiamo l’addon
Procediamo con l’installazione dell’addon, come siamo sempre abituati e con estrema facilità. Accettiamo la EULA della Comalatech, come mostrato nella seguente figura:
quindi si procede con il download dell’addon.
Al termine del download, viene eseguita l’installazione.

Si passa quindi alla registrazione della licenza. In questo caso abbiamo scelto la licenza trial per testare il prodotto.

Una volta rilasciata la licenza, l’addon è pronto per poter essere utilizzato 🙂
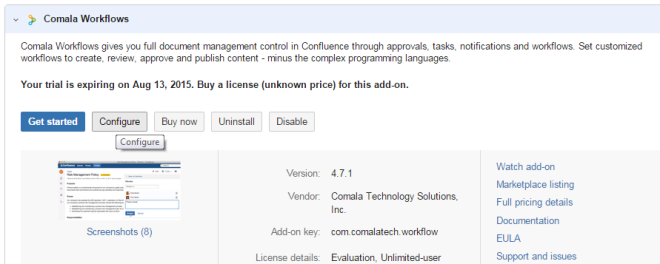
A questo punto, possiamo vedere che cosa l’addon mette a disposizione :-). Possiamo andare nella sezione degli addon, selezionare il nostro e, una volta che la sezione viene aperta, selezionare il tasto configure, procedendo con la configurazione dello stesso.

Configurazione
Possiamo osservare che, nella sezione delle General Configuration, abbiamo una nuova sezione disponibile, come mostrato in figura:
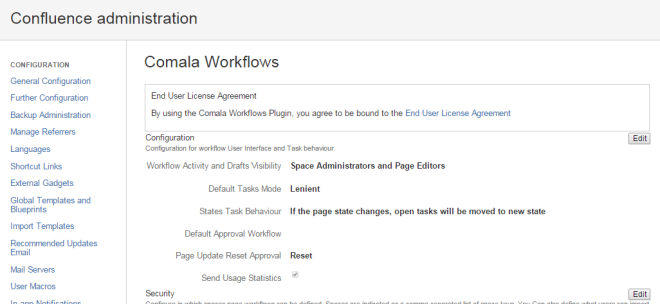
dove possiamo accedere alle varie opzioni che l’addon mette a disposizione. Se selezioniamo la Configuration, come indicato in precedenza, siamo rediretti nella sezione delle configurazioni dell’addon:
Nelle varie configurazioni, possiamo stabilire chi può fare cosa, a livello generale. Possiamo stabilire, ad esempio:
- Chi può creare/importare dei Workflow
- In quali Space creare i Workflow (tutti o specifici)
- Chi vede le attività del Workflow. In questo caso possiamo scegliere se gli amministratori dello Space + i Page Editors oppure tutti gli utenti
- Il comportamento degli stati delle page
- Sezione sperimentale: Abbiamo anche delle features sperimentali, che sono presenti e che possiamo attivare/disattivare.
Workflow preinstallati
Al momento della prima installazione, abbiamo a disposizione tre Workflow preinstallati
Questo aiuta sicuramente tutti gli utenti che, la prima volta, iniziano ad avvicinarsi a questo addon. Possiamo anche vedere la struttura di questi Workflow, in quanto possiamo anche editarli in maniera grafica:
oppure possiamo anche editarli attraverso un opportuno linguaggio di markup
dove fondamentalmente andiamo a impostare tutti i possibili passaggi di stato che una pagina può … subire.
Proviamo il Workflow
A questo punto, selezioniamo uno dei tre workflow e proviamo ad usarlo nel nostro ambiente di test, andando a capire come si comporta e che risultati abbiamo.
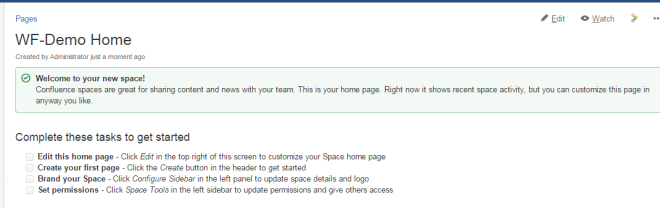
Creiamo uno Space ad hoc, dove andremo a fare tutti i nostri test
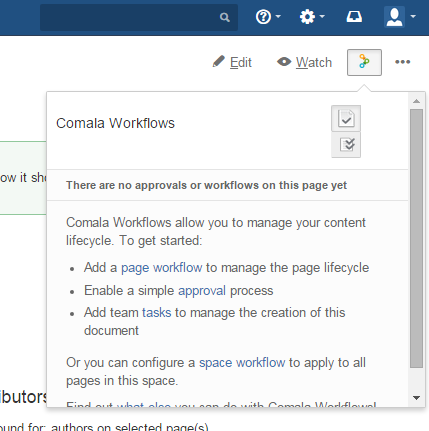
Notiamo che, proprio in alto a destra, abbiamo le indicazioni del Workflow:
Al momento non abbiamo ancora aggiunto alcun Workflow. Procediamo con l’aggiunta 🙂
aggiungiamo proprio il Workflow Simple Approval. Al momento in cui eseguiamo il tutto, viene chiesto in quale stato deve essere assegnato alle pagine preesistenti allo space. Nel nostro esempio, impostiamo che tutte le pagine risultino già approvate, come mostrato nella figura successiva
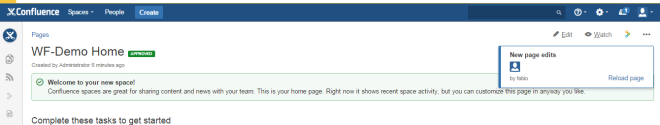
Adesso proviamo a modificare una pagina. Per questo ci affidiamo ad un utente di test ed usiamo un altro browser per l’operazione, per cercare di ricostruire il tutto.
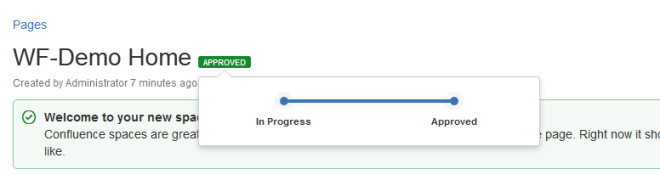
Come mostrato dalla figura precedente, adesso lo stato della pagina è stato modificato. In aggiunta, il revisore che deve approvare la pagina, viene avvisato in diversi modi:

- Abbiamo un messaggio che ci avvisa che la pagina è stata editata da un altro utente. Questo perché eravamo ancora posizionati sulla pagina;
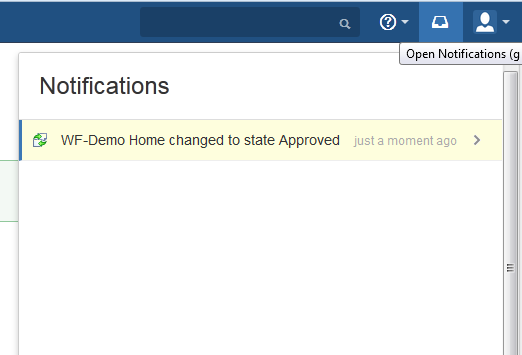
- Il sistema di messaggistica di Confluence è attivo (notiamo in alto a destra che abbiamo un messaggio)
- Anche l’icona dell’addon presenta un messaggio
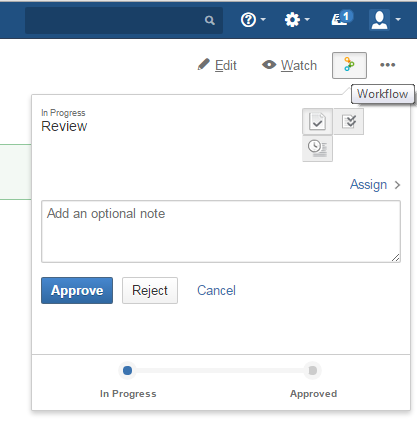
Se selezioniamo l’icona dell’addon, abbiamo il seguente risultato:
Abbiamo la possibilità di poter operare queste azioni:
- assegnare l’operazione ad altro utente, come mostrato in figura:
 In questo modo, sempre sfruttando il sistema di messaggistica di Confluence (e le relative email), l’utente assegnatario sarà avvisato.
In questo modo, sempre sfruttando il sistema di messaggistica di Confluence (e le relative email), l’utente assegnatario sarà avvisato. - Approvare/Rigettare il documento. In questo modo possiamo mutare lo stato del documento. Nel secondo browser, abbiamo questo messaggio:

Conclusioni
Abbiamo visto un semplice esempio di utilizzo di questo addon, ma abbiamo mostrato solo una piccolissima parte delle sue funzionalità. Nei prossimi post, vedremo anche come poterlo calare in determinate realtà o come poter realizzare dei Workflow ad hoc per determinate situazioni.
https://marketplace.atlassian.com/plugins/com.comalatech.workflow
 (0)Dislikes
(0)Dislikes (0)
(0)